|
通过asp 动态生成 js 的数组,然后js在客户端去排列,最大的减少了服务器端的压力。(服务器端只是查询了一次,没有其他操作)
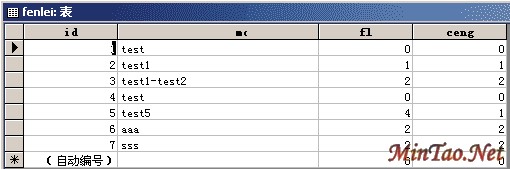
数据库设计:

id:索引,自动编号
mc:varchar 100字节,记录分类名称
fl:数字,记录属于哪个分类,0为根分类
ceng:数字,记录处于多少层 根分类为0层,以后递增1
生成的html代码如下:
运行代码框
[Ctrl+A 全部选择 提示:你可先修改部分代码,再按运行]
服务器端asp代码如下:
运行代码框
[Ctrl+A 全部选择 提示:你可先修改部分代码,再按运行]
讲解:
asp 查询数据库,生成js数据 object(不是数组,类似)
数据库不同的行,对应不同的 tempArray[0] tempArray[1]......
不同字段在每条数据中通过"@_!_#_$_|_@"分割,以避免会与数据中的文本有重复。
用js通过递归算法重新排列tempArray 得到dataArray 并循环打印成为select中的option
经典讨论帖:
www.blueidea.com/bbs/NewsDetail.asp?DaysPrune=60&lp=1&id=2268363
| 





