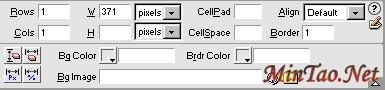
将Width的显示状态从“Percent”更改为代表实际大小的“Pixels”,这样避免在窗口放缩时引起的错乱,OK,同时在网页编辑窗口中用鼠标选定表格,属性板如下:

这是默认状态下的表格属性设置,将其中的“Border”,“CellPad”,“CellSpace”值全部设定为0。
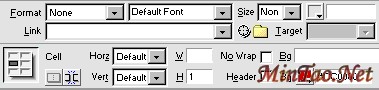
鼠标在表格内部空点,这时属性板已经自动切换到单元格的属性设置窗口,将单元格的“Bg”设定为“红色”(为最终细线的颜色,可自由设置),同时把“H”设置为“1”,如图

单击编辑窗口左上的“Show code view”按钮进入源代码窗口,将代码<td></td>之间的“ ”去掉,现在可以看看效果了。

此外,你可以通过调整表格的“Width”值控制细线的长度。类似的方法,还可以制作出竖幅细线。
|






