网页视觉设计小技巧
页面设计过程中经常需要根据不同节日、不同主题做不同的详细设计。平面设计中的一些小技巧对类主题界面设计来说相当重要,精巧的细节设计会帮助页面画龙点睛,创造与众不同的视觉效果。
本文第一部分用一个个人主页的新年版视觉设计为例,详细剖析如何用一些小技巧轻松方便地设计出漂亮的网页视觉效果。
第二部分用一个设计得不太成功的的情人节页面视觉设计为例,经过简单修改,画龙点睛、变腐朽为神奇,为大家的页面视觉设计提供一些帮助。
一、个人主页新年版视觉设计剖析

如上图是Relen的个人主页Relen.com,2004版的首页发布信息,尤其是过年前后,利用雪花来点缀页面是非常合适的。注意这里面的雪花的摆设位置是有些技巧的,你可以考虑用黄金分割来支配你的设计思路,以达到合理、舒适的效果。

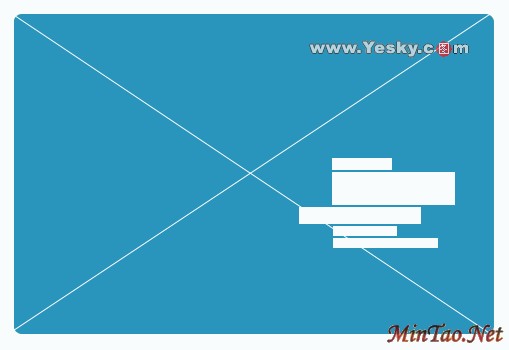
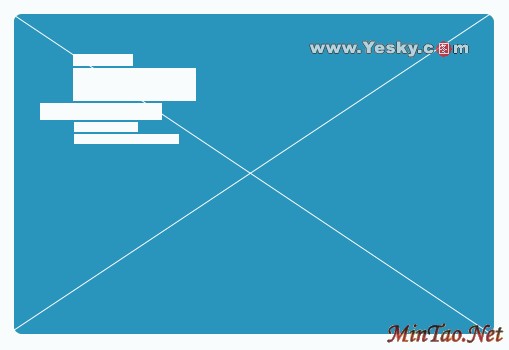
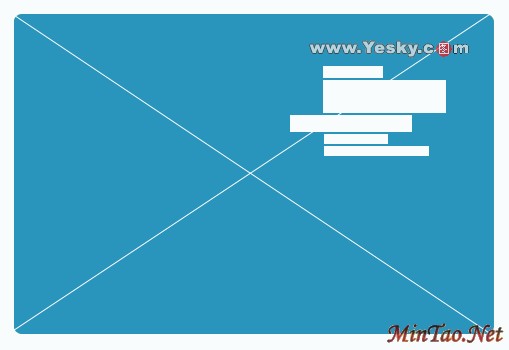
先排列文字,运用两到三种不同的字体,绝大多数文字对齐左侧,而其中一行突出,形成错落有致的感觉。文字的大小需要调整,主要信息文字大写,字体突出。而其他根据信息主次和平面设计的要求等多种因素进行排列。个别地方使用斜体加强,或用加粗的形式明示。



字体位置可以放在对角线的中部位置。如上三张图,效果都会不错。

注意,当文字的位置已经确定时,插图背景中的雪花要对照着文字放入。先做对称比例,注意雪花的大小。太大,会抢夺文字在画面中的重要性,也会影响到其他雪花的排入。寻找合适的位置与大小,感觉画面中各个物体之间的关系。


| 





