作者:4u2v工作室
本文选自4u2v工作室编写的《Dreamweaver网页设计与制作100例》(人民邮电出版社出版,ISBN: 7115142394 )。未经著作权所有者书面授权许可,禁止转载本文。 购买地址:点击访问
网站内页的设计大部分是一致的,当制作完许多内页后,如果想要更新网站,一个一个文件地修改显然十分麻烦。其实只要引用模板,就可以轻松构建和更新网站。
效果说明
先制作一个简单的页面,并将其制作成模板,然后以模板新建页面,随意输入内容。再次打开,并更新模板,页面也会随之更新。
创作思想
打开 Dreamweaver MX 2004 软件新建页面,然后依次单击【插入】、【模板对象】、【创建模板】命令创建模板。制作完模板后,调用模板新建页面。更新网站时,打开模板文件进行修改并保存。
操作步骤
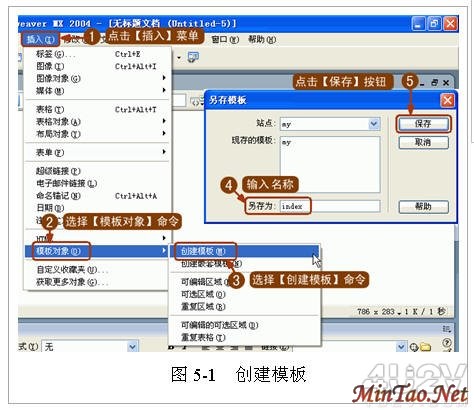
( 1 )打开 Dreamweaver MX 2004 软件,新建文件,单击【插入】菜单,开始创建模板,如图 5-1 所示。

提示:创建模板之前必须先建立站点,否则 Dreamweaver 会提示新建站点。因为创建的模板页面必须放在站点下才能应用到其他页面中。
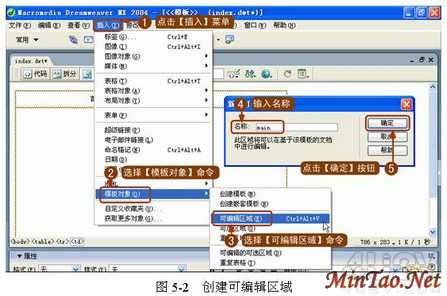
( 2 )制作导航栏与框架。先插入表格,两行一列,在表格第一行输入“首页”、“我的相册”、“我的日记”、“联系本人”,然后将鼠标定位在第二行,单击【插入】菜单,创建可编辑区域,如图 5-2 所示。

( 3 )添加表格。在可编辑区域内添加表格,用表格控制可编辑区域的宽度和高度,如图 5-3 所示。

| 





