|
本文上接:Fireworks 动态模糊技巧综述 ( 上 )
文字动态模糊的第三种方法,是运用模糊滤镜,透明迭加和字体偏移,
再改变动画帧的时间设置造成视觉错觉来实现的。
这里有个实例,不过例图的背景制作,设置为分享层,打字这些过程就略过了。
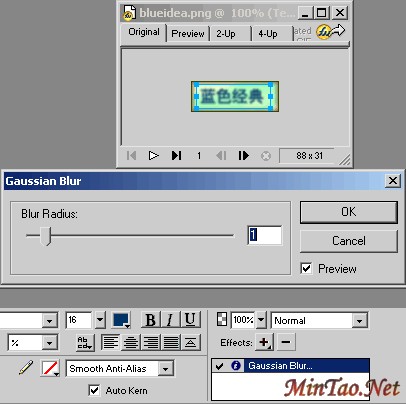
现在对文字进行模糊设置

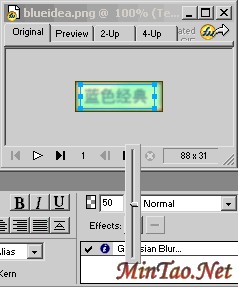
再进行透明度设置:

复制一个右移8px:

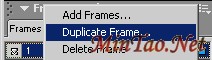
点层面版右上角选复制此层:

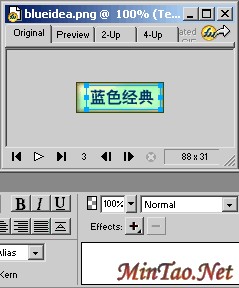
将两行文字各向中间靠拢2px,减少透明度

再复制一层文字,取消效果:

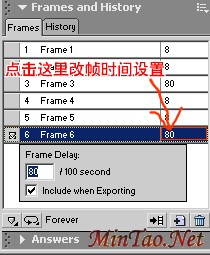
最后更改每帧的时间:

说个心得:最后定格的文字不要设在正中间,稍稍偏移一下,动态效果会更好。
对于位图,可以使用外挂滤镜KPT5中Blurrrr的动态模糊选项,
可以对模糊半径,角度作精细的调整。
如果你只是单纯做横向或纵向的模糊,不要求精度,摆脱滤镜也可以完成。
导入一张位图,单纯更改长度为原图约十分之一(当然你也可以尝试其他比例),
不要改宽度设置。
然后把图片长度改回原尺寸(这里指手动输入数值而不是Ctrl+Z),
你就会得到一个图片的横向动态模糊效果。

素材图

效果图
值得一提的是这种方法是利用软件本身的插值计算来延伸影像的,
所以效果图的细腻程度跟素材图不能相提并论,
要做好牺牲图片质量的心理准备,
必要时需要再次缩小效果图后再使用。
至于纵向的动态模糊,只要把长宽的设置方法颠倒一下就行了。
这种方式,只适用于位图。
| 





