在Fwcn论坛见有网友在问该Logo的制作方法,故简单讲解制作的方法:

1、新建88*31像素的空文档;
2、制作好背景图片;

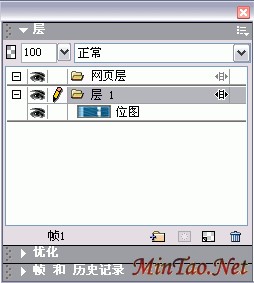
3、选择“窗口”菜单-->层(快捷键F2),弹出层面板,将层1设置为共享层;

4、选择“窗口”菜单-->帧(快捷键Shift+F2),弹出帧面板,并新建一个帧 ;
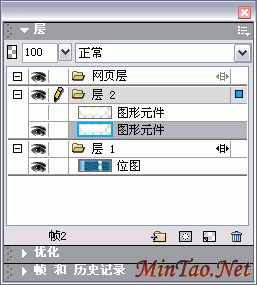
5、在层面板中,新建一个层,并选择好层2;
6、使用工具栏中的矩形工具,用白色填充,画出一个矩形;
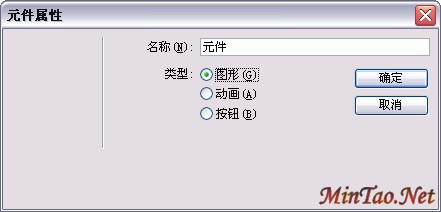
7、选择“修改”菜单-->元件-->转换为元件(快捷键F8),在弹出的元件属性面板中将对象转换成图形,名称为元件;

8、选择“编辑”菜单-->克隆(快捷键Ctrl+Shift+D),复制出另一矩形元件;
9、选择层面板中图层2中的最下面图形元件对象,将上面的元件屏蔽掉(点击眼睛图标)。并使用工具栏中的变形工具将画布中的矩形变形缩小;


10、在属性面板中,调整该矩形的透明值为30;

11、同时选择层面板中的那两个图形元件,选择“修改”菜单-->元件-->补间实例(快捷键Ctrl+Alt+Shift+T),弹出补间实例窗口,参数调整如下:

观察帧面板,已有五帧,我们继续制作效果。
12、在第5帧处,拷贝那个矩形元件,并新建一帧,粘贴元件至新建帧,在属性面板中调整透明值40;再新建一帧,粘贴元件至新建帧;
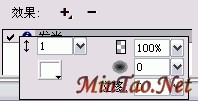
13、新建帧,键入文字,宋体、12PX、不消除锯齿、字体颜色#003366;属性面板中选择效果-->发光,参数调整如下:

14、新建三个空白帧,将文字与库面板中的矩形元件粘至这三个新建帧上;

15、第10帧中,将矩形元件透明值设为40;
16、新建帧(第12帧),粘贴矩形元件,设置透明度值60,键入网址,04b-8字体、12PX、不消除锯齿、字体颜色#003366;属性面板中选择效果-->发光,参数调整:


制作完成。这只是制作的一种简单的方法,其实在实际制作中,可以灵活引用,多方法操作。
提供Png文件:

|






