CSS样式表的出现已经有几年了,但肯定的一定就是,直到现在它才得到真正意义上认可和应用,利用CSS技术您可以以像素的单位来控制您页面中的一切元素,比如您一定和我一样都厌烦了浏览器常见的3号字或2号字,不但粗糙而且难看,现在您可以磅值来控制页面中字体的大小,当然CSS有更多的作用,但CSS和HTML一样,众多的属性,烦琐的定义过程,以至于您很难靠手工编辑来掌握它,现在有了DW2的样式表编辑器您终于可以自由地使用CSS,而不需要受它的限制。
启动CSS样式表编辑器在这里:单击快速启动栏中的 按钮,如果在此之前,您未编辑过任何的CSS标识符或重新定义过HTML标签,那么将会出现如左下图的形式:APPLY TO:表示CSS样式表作用的区域,让我们开始编辑第一个CSS标识符吧!单击最下面的STYLE SHEET...,就会弹出另一个窗口如右下图: 按钮,如果在此之前,您未编辑过任何的CSS标识符或重新定义过HTML标签,那么将会出现如左下图的形式:APPLY TO:表示CSS样式表作用的区域,让我们开始编辑第一个CSS标识符吧!单击最下面的STYLE SHEET...,就会弹出另一个窗口如右下图:
 
右图中最大的空白则是显示已经定义的CSS样式,如果您什么都未定义,那么在这上面将是一面空白,空白的右上角的Link:用来链接一个外部样式表(.css结尾);NEW:是新建一个CSS样式标识符;Edit则是编辑原来存在的CSS样式标识符,若没有,其是处于不可激活状态;DUPLICATE...:用来复制一个已经存在的CSS样式标识符,REMOVE:则是从左边列表中除去一个样式标识符。
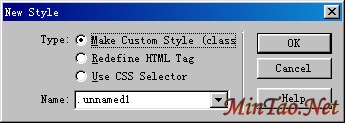
下面让我们单击NEW按钮,此时会弹出一个菜单供您选择,如下图:

第一项表示制作一个新的样式表示符,可以任意命名,以.开头,如.title ,.h等等;
第二项表示重新定义一个HTML标签,如,等等;
第三项表示使用CSS选择器,如a:hover、a:link等等。我们任选一个,单击OK,就会进入最后的编辑器,在这部分,内容均为CSS的相关属性,如字体族科,字体磅值,字体形态,行间距,背景色等诸多属性,我就不一一涉及,最好大家能参照CSS说明文档一边使用,一边看说明。
|






