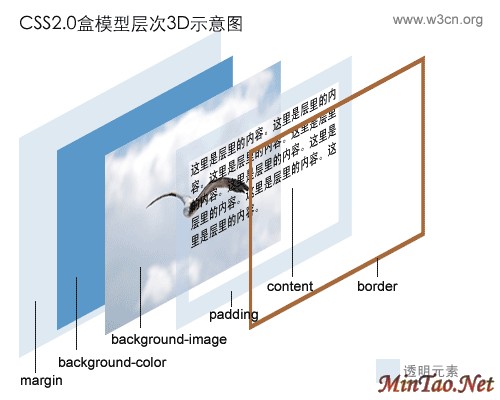
CSS2中的盒模型是关系到我们排版定位的关键,例如<div>就遵循盒模 型规范。盒模型定义的margin,background-color,background-image,padding ,content,border,初学者经常会搞不清楚它们之间的层次、关系和相互影响。 这里提供一张盒模型的3D示意图,希望便于你的理解和记忆。 
原图出自:hicksdesign
需要说明的是:IE和Mozilla浏览器对盒模型的解释不一致,造成我们定位上的困难,主要差别是:
- IE计算2个div之间的距离时候,会把1px的border计算在内,而mozilla没有 ;
- 设定div的宽度后,如果给padding加一个值,IE会在宽度内减去这个值,而M ozilla会在宽度基础上加上这个值。
| 





