※填充距属性
本节我将向您介绍填充距属性。我们先来看一下填充距的属性列表:
 seout="null" orig_onmouseover="null"> seout="null" orig_onmouseover="null">
首先我们得先了解什么叫填充距,它与边距有什么差别呢?填充距指的是文本边框与文本之间的距离。
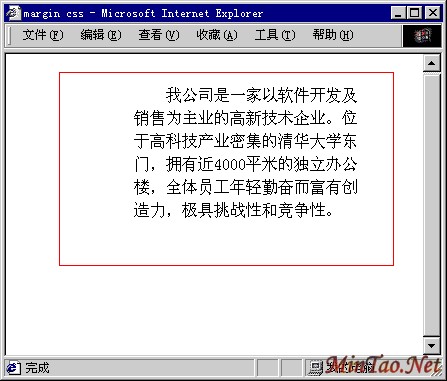
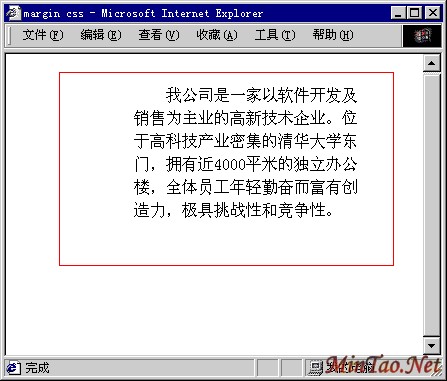
这样讲是不是有些难懂,由于填充距属性与margin一样,都有一个一次定义的属性:padding,所以我们举个例子,看一下到底什么叫填充距,请看下图:

我们看到上图中红框圈住的地方就是填充距起作用的部分。实际上上图的效果只是在上一节例子的<head>中把下面这段代码加入到Body定义的margin后面:
padding:1em 2em 3em 4em
从上可以看出,红框标记外的部分属于margin属性在起作用。
下一节将向您介绍边框属性。
| 





