|
|
|
|
|
|
| 边框(border)边距(margin)和间隙(padding)属性的区别 |
|
| 作者:武汉SEO闵涛 文章来源:敏韬网 点击数818 更新时间:2009/4/23 13:49:45 文章录入:mintao 责任编辑:mintao |
|
|
|
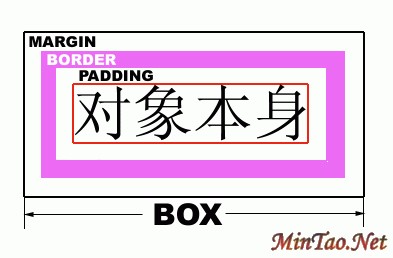
边框属性(border)用来设定一个元素的边线。
边距属性(margin)是用来设置一个元素所占空间的边缘到相邻元素之间的距离。
间隙属性(padding)是用来设置元素内容到元素边界的距离。
这三个属性都属于CSS中box类型的属性。
下面这个示意图,很形象地体现了三者之间的区别。

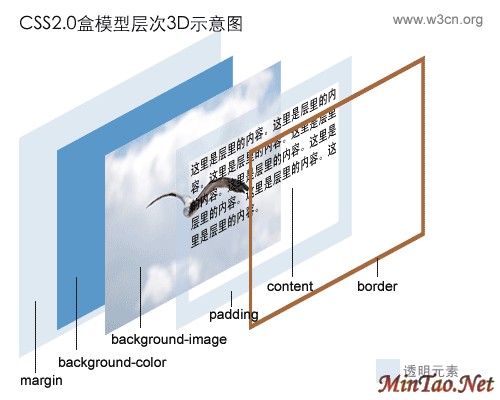
这里提供一张盒模型的3D示意图,希望便于你的理解和记忆。

|
|
|
|
|
|
|
|
|
|






