|
今天是NoahWeb逻辑层教程的最后一天了。首先感谢大家几天来的支持,如果有不好的地方,大家多包含多包含……今天我们要使用前几天所学到的全部知识来试着做一套简单的流程,这其中我们会学习到关于数据库操作集在动作中的应用。很有挑战啊……呵呵。
我们先来了解一下这套流程的功能。页面上提供两个链接,分别是“添加”和“查看”。点击“添加”的时候,页面上应当显示出表单以便添加资料,当添加完成提交表单之后,可以使用查看链接来查看已添加的资料列表,列表中同样提供“查看详细信息”的链接,点击之后,重用表单显示出详细信息,并且,在这里可以修改信息。怎么样?觉得困难吗?这些功能会使用到前几天的所有知识。ok!go!
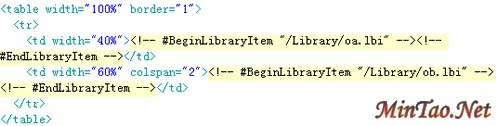
第一步,我们打开动作执行文件将输出区稍做修改,如下图:

这时,输出区在页面中被分为了左右两个,左边是oa区,右边是ob区。我们要在oa区显示出两个链接,这需要使用到字符资源,我们来创建这个字符资源,示例中这个字符资源的名称叫做list,如下图:

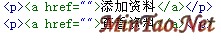
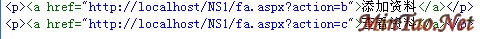
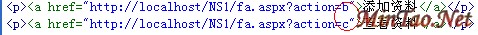
第二步,这是字符资源中的两个链接,我们需要给出地址,动作名,以便过一会儿这两个链接都能干活。^_^

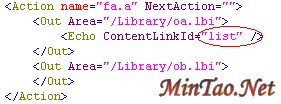
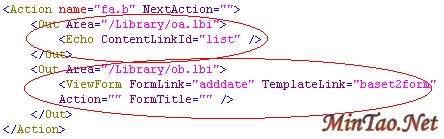
第三步,打开动作文件,我们需要a动作来显示这个字符资源,如下图:

这里需要解释一下,前几天的教程中,一个动作中只会出现一个输出区,但现在变成了两个,因为我们需要链接一直显示在页面左边以便点击,如下图:

我们让带有两个链接的字符资源list显示在oa区,明白吧?
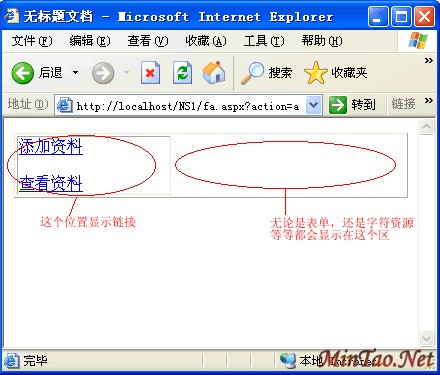
第四步,我们打开浏览器来看一看效果,如下图:

看到效果,对于上面说的功能你有了个大概了解了吧?好啦!我们继续。
第五步,我们要开始实现功能了。刚才我们在写这两个链接的时候,已经给出了明确的地址已经所执行的动作名称,如下图:

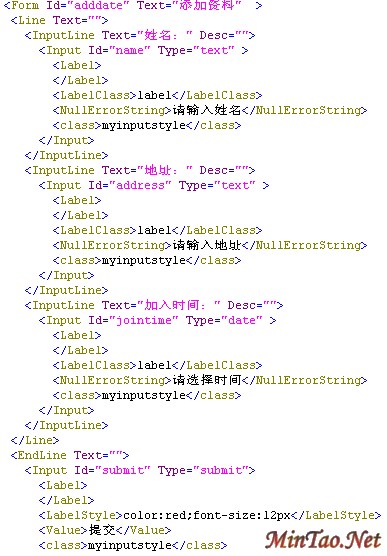
第六步,既然是“添加资料”,那么我们就需要一张表单来添加,做一张表单吧……

第七步,我们打开动作文件,写出b动作,并让这个动作显示出我们刚刚做好的表单,如下图:

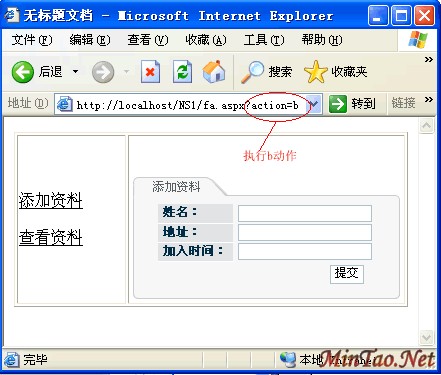
这里得解释一下,我们在这个b动作中还是放了两个输出区,oa区始终显示那两个导航链接,而ob区则显示表单,保存一下,执行这个动作,看看效果吧。^_^

| 





