教你玩QQ空间——
这段测试成功的QQ空间挂件代码如下:
<img src="javascript:document.getElementById('Mlogo').innerHTML+='<div style=\'position:absolute;top:10;left:50;\'><img src=\'图片地址\' WIDTH=\'55\' HEIGHT=\'180\'></div>';">
其中:
WIDTH:图片宽度
HEIGHT:图片高度
top:图片与空间顶端的距离
left:图片与空间左端的距离
下面将举例说明如何获得图片地址以及图片的宽度和高度:
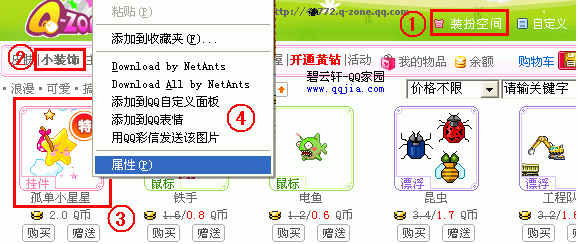
①打开“装扮空间” → ②打开“小装饰” → ③选择挂件 → ④在挂件图片上点右键,如下图:


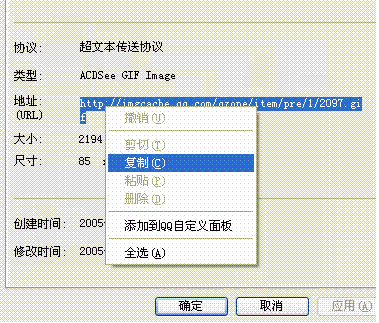
复制下来就是:http://imgcache.qq.com/qzone/item/pre/1/2097.gif
但是这个不是挂件图案的地址,要把pre—改为orig:
例如:http://imgcache.qq.com/qzone/item/pre/1/2097.gif(商场装扮空间里的挂件展示的地址)
改为:http://imgcache.qq.com/qzone/item/orig/1/2097.gif(这就是更换挂件代码里的实际图片地址)
打开 http://imgcache.qq.com/qzone/item/orig/1/2097.gif 查看该图片的属性,可以看到尺寸是55 X 180 ,就是 宽度X高度 。所以,代码就是:
<img src="javascript:document.getElementById('Mlogo').innerHTML+='<div style=\'position:absolute;top:10;left:50;\'><img src=\'http://imgcache.qq.com/qzone/item/orig/1/2097.gif\' WIDTH=\'55\' HEIGHT=\'180\'></div>';">
使用方法:
在空间首页选择自定义,再点建立新模块,然后把代码写在“评论”这一栏里,其他的可以全部不填。
相关文章:
QQ空间代码出错 还可以在后台修改
实用QQ技巧:Q-Zone皮肤免费更换
不花银子也能打造漂亮的Q-Zone个性空间
十六条超炫代码让你的QQ空间改头换面
漂亮的QQ空间透明Flash大放送
去QQ的主题社区玩玩>>

点这里看天极QQ专区 学玩QQ>>
天极软件专题专区精选
看电影专区(新)
到天极软件“读编交流区”畅所欲言
跟小编still摆谈
Google专区
POPO专区
QQ专区 QQ挂机
了解Web2.0
Flash MX 视频教程
Photoshop视频教程
网页设计视频教程
照片处理数字暗房
PPT动画演示教程
Excel动画教程集
Word动画演示教程
Windows Vista专区
特洛伊木马专区
黑客知识教程专区
防火墙应用专区
注册表应用专区
Windows API开发专区
网络编程专区
VB数据库编程专区
图像处理与多媒体编程
阅读关于 QQ空间 QQ空间代码 QQ技巧 的全部文章
15d
| 





