|
QQ空间是继QQ秀、QQ签名之后的又一个展示个性的地方,有人弄上漂亮的背景,有人放上心爱的音乐,还有放上自己或者自己喜欢的人的照片的,很好玩!
相关文章:设了密码的QQ空间我照样能进! QQ空间最新挂件代码及其使用方法 QQ空间的花花快速成长所需的东东
但是还有好多Q友不会弄自己的空间,会弄的不少又花了不少米米,其实没有必要的,且听我讲讲如何免费打扮你的QQ空间。
QQ空间支持代码上传,支持Flash,支持背景音乐,有了这些,已经足够打造出一个动态十足的个性化空间来。
首先,要凸现个性,把没有必要的东西统统隐藏了。
打开自己的空间可以看到“装扮空间”“自定义”“帮助”,我们点开“自定义”点击“个性设置”“模板管理”。如图所示:

里面有很多板块,他们构成了你的空间,把他们前面的复选框的勾全部取消。
注意,默认的至少有一个板块,所以我们还是要留一个,比如留下相册。把鼠标移动到相册模块的边缘,可以拖动模块,最好拖到空间的上方,看不见为止。单击提交然后点击“保存”以保存设置。这样空间成了空的,任由我们来设计了。
第二步,加入背景图片。
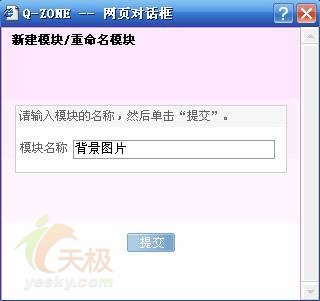
还是点“自定义”“个性设置”然后点“新建模块”模块名称不妨定为“背景图片”如图:

单击“提交”会显示你创建成功确定后会出现如图对“添加类容”话框 我们用特效代码加入我们心爱的背景图片,代码如下:
<img src="javascript:document.getElementById('all').style.background='url(图片的地址)';">
注意图片大小最好是1024*768,以免出现断面。图片可以用百度或者google的图片搜索获得,放大图片右击点“属性”可以看到图片的地址,复制到代码中的“图片地址” 的地方,注意保留圆括号。其他的可以不用填,单击保存,背景图片搞定!~~是不是很简单呢?省了不少QB哦 !
第三步,清除自带的导航条。
步骤差不多,还是“自定义”“个性设置”然后点“新建模块”设置好名称(便于以后修改管理)加入如下代码:
<img src="javascript:;bt_2.style.display='none';bt_3.style.display='none';bt_4.style.display='none';bt_5.style.display='none';bt_6.style.display='none';bt_7.style.display='none';bt_8.style.display='none';" style="display:none;">
注意,这里不是彻底隐藏导航条,而是保留了“主页”选项,为的是进入下层后方便返回主页。如果要更个性化,那就可以用以下代码彻底隐藏导航条。
<img src="javascript:;bt_1.style.display='none';bt_2.style.display='none';bt_3.style.display='none';bt_4.style.display='none';bt_5.style.display='none';bt_6.style.display='none';bt_7.style.display='none';bt_8.style.display='none';" style="display:none;">
第四步,隐藏空间上部的小图片

步骤不变,代码换成:
<img src="javascript:Mlogo.style.background='';" style="display:none;"><p>gainover</p>
第五步,控制空间的大小。
为了在不同大小的电脑屏幕上更好的显示QQ空间,我们要加上代码控制好它的大小。前面的步骤相同,加入代码:
<img src="javascript:document.getElementById('initd').style.left='0';document.getElementById('initd').style.width='925';document.getElementById('initd').style.height='650';"></img>
第六步,加入个性Flash,让空间动起来!
加入如下代码:
</textarea></table></tr><td style="BORDER-top: rgb(0,0,0) 1px dotted; BORDER-bottom: rgb(0,0,0) 1px dotted; BORDER-left: rgb(0,0,0) 1px dotted; BORDER-right: rgb(0,0,0) 1px dotted"><embed src="FLASH 地址 " pluginspage="http://www.macromedia.com/shockwave/download/index.cgi?P1_Prod_Version=ShockwaveFlash" type="application/x-shockwave-flash" width="647" height="490" play="true" loop="true" quality="high" scale="showall" wmode="transparent" menu="true"></embed></td></tr></table>
把其中的“Flash地址”换成你喜爱的Flash,比如:http://lain1978.com/bbs/images/029.swf 加入以后的步骤不用我再罗索了把。用这个代码加入Flash http://img5.picsplace.to/img5/9/hang.swf 就添加了一个动态的导航条。
注意,加入Flash后,系统默认的大小是280*300,不能显示我们的Flash,可以把鼠标移动到模块的边缘让鼠标变成双箭头形式,然后拉动鼠标改变模块的大小直到合适为止。最后移动模块,隐藏模块的边缘。OK,搞定!
最后,加入代码隐藏下拉条。
<img src="javascript:document.getElementById('initd').style.overflow='hidden';">
这样可以隐藏下拉条,让画面完美无缺!
经过我们的努力,终于可以见到一个个性十足的空间了!如图所示

当然我们可以添加很多的Flash让他们重叠起来,组合成奇妙的境界,但是最好不要太多,否则画面太杂乱了。
最后提醒大家,务必注意加代码的对话框开始位置前面不能有空格,否则代码失效!
未经天极网许可,请勿擅自转载此原创文章
去QQ的主题社区玩玩>>

点这里看天极QQ专区 学玩QQ>>
天极软件专题专区精选
看电影专区(新)
到天极软件“读编交流区”畅所欲言
跟小编still摆谈
Google专区
POPO专区
QQ专区 QQ挂机
了解Web2.0
Flash MX 视频教程
Photoshop视频教程
网页设计视频教程
照片处理数字暗房
PPT动画演示教程
Excel动画教程集
Word动画演示教程
Windows Vista专区
特洛伊木马专区
黑客知识教程专区
防火墙应用专区
注册表应用专区
Windows API开发专区
网络编程专区
VB数据库编程专区
图像处理与多媒体编程
阅读关于 QQ空间 QQ空间代码 免费QQ空间 的全部文章
15d
| 





