
在搭建QQ空间的过程中,笔者发现无法改变“悬挂”在顶端的导航文字颜色,使得我的QQ空间不够另类。怎样才能改变导航文字的颜色?经尝试,找到了以下方法——
步骤1
首先使用IE浏览器,打开“QQ空间”官方站点 http://qzone.qq.com,在左上角“会员登录”窗体内,分别输入自己的 QQ号码、密码以及附加框字符,然后单击“登录”按钮,进入到Qzone欢迎界面(如图1)。在其下方位置选择“进入我的Qzone”选项,便可来到自己的QQ空间。

步骤2
在出现的Qzone界面处,单击右上角“自定义”按钮,选择浮出对话框的“新建模块”标签,会弹出“Qzone网页”对话框。然后在该文本处内,任意输入所要新建的模块名称,操作完毕后,单击“提交”按钮,进入到“添加内容”界面。
步骤3
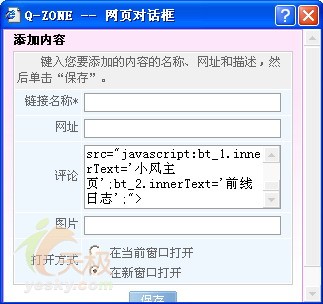
在网址、图片文本处内,分别将含有“Http://”地址标头删除掉,然后在两者中间的评论文本处内,插入以下一段代码
<img src="javascript:document.getElementById
('bt_1').style.width='88';document.getElementById
('bt_1').style.height='31';document.getElementById
('bt_1').style.position='absolute';document.getElementById
('bt_1').style.top=0;document.getElementById
('bt_1').style.left=88;document.getElementById
('bt_2').style.width='88';document.getElementById
('bt_2').style.height='31';document.getElementById
('bt_2').style.position='absolute';document.getElementById
('bt_2').style.top=0;document.getElementById
('bt_2').style.left=176;"></img><img src="javascript:bt_1.style.background='url(LOGO图)';bt_2.style.background='url(LOGO图)';"></img><img src="javascript:bt_1.innerText='小风主页';bt_2.innerText='前线日志';">

在“打开方式”单选框内,选择“在当前窗口打开”选项,单击“保存”按钮,弹出“添加成功”提示信息,选择右上角“保存”选项,将建造的模块保存在Qzone空间内。
步骤4
顺“原路”返回到Qzone空间主页面, 给刚才添加的导航栏文字加上颜色,单击“自定义”按钮,选择右上角“新建模块”选项,再次新建一个模板,名称可以任意输入。然后进入到“添加内容”对话框,依然把网址、图片文本内的Http://地址标头删除掉,在到两者之间的评论文本处内,插入这段代码:
<img src="javascript:document.getElementById('bt_1').style.width='88';document.getElementById('bt_1').style.height='31';document.getElementById('bt_1').style.align='right';document.getElementById('bt_1').style.color='#FF6699';document.getElementById('bt_2').style.color='#FFCC00';"></img><font color=red>gainover</font>
操作完毕后,选择下面“在当前窗口打开”的单选框,单击“保存”按钮,将所添入的内容保存。然后再选择右上角“保存”选项,把其建立的“彩色”模块保存,导航栏即可呈现出“七彩缤纷”的颜色效果(如图3)。

小提示:网站的颜色,都是以特定的颜色代码值替换而成,如果你要为字体或者图像,换取另类的颜色,可以根据color等号后面的值进行替换。具体替换颜色的代码是多少,可以参看http://lzjthy.vip.sina.com/yansedaima.htm 或 http://www.snook.ca/technical/colour_contrast/colour.html
本文只想起到一个“抛砖引玉”的作用,希望您能按照所提供的思路,得出更精辟、更快捷的彩色导航栏制作方法。
小编向您推荐以下QQ空间的文章:
购买QQ空间小物件的途径和注意事项
QQ空间玩家必学:调整页面布局的方法
怎样当一名好花匠——QQ空间养花指南
用快捷键快速解决QQ空间的几个常见问题
热心网友教你免费打造另类QQ空间
QQ空间最新挂件代码及其使用方法
小编still向大家推荐天极QQ图片酷,大量完整的QQ表情、QQ头像免费下载。点击进入>>
您还可以去QQ的主题社区和网友聊聊>>
或者去天极QQ专区了解QQ的N多东东>>

N多QQ技巧、QQ下载的好东东,尽在天极QQ专区
天极软件专题专区精选
看电影专区(新)
到天极软件“读编交流区”畅所欲言
跟小编still摆谈
Google专区
POPO专区
QQ专区 QQ挂机
了解Web2.0
Flash MX 视频教程
Photoshop视频教程
网页设计视频教程
照片处理数字暗房
PPT动画演示教程
Excel动画教程集
Word动画演示教程
Windows Vista专区
特洛伊木马专区
黑客知识教程专区
防火墙应用专区
注册表应用专区
Windows API开发专区
网络编程专区
VB数据库编程专区
图像处理与多媒体编程
阅读关于 QQ空间 QQ空间代码 QQ空间导航栏 的全部文章
| 





