| 上过网、经常浏览网页的人都知道,网页的文字,尤其是栏目中的文字,是一种超级链接,而非单纯的文字!
这样的超级链接文字对象,鼠标左键点击就会打开一个新的网页!如是,不同网页之间的导向功能,目前就是通过超级链接来实现的!
同理,我们不难发现,在某些网站上,不同栏目的超级链接,其文字对象所显示的颜色都不一样,并且,点击链接之后,颜色又变了,当返回到原页面的时候,文字颜色又变了;同时,链接对象有可能还有下划线等效果!
人们通常将文字链接对象,设置不同的效果,不仅可以增加美感,同时还起到提示的作用;如:链接文字使用红色,被访问过的链接对象下面带有下划线等!
稍微懂得网页制作的同志都知道,这种效果大众都会设置,或者使用默认的方式都有这种效果!
但是您知道吗,我们可以将这样的设置属性效果作为一个通用的独立的文件,让这样的文件独立于网页文件,如此一来,今后您要修改链接效果,只需要修改这个独立的文件,而不需要修改网页中的文字;这种分离的技术,不仅能方便灵活地将同一个效果应用到不同的页面中,同时,还能起到牵一发而动全身的效果,只要改效果文件,所有的网页文字链接都会自动修改过来!
本文,我们一起来学习这种分离的方便的功能强大的灵活的文字超级链接效果的制作方法吧!
首先,应于到的是CSS技术和DIV对象,推荐使用这两种对象!使用的网页制作软件是“Dreamweaver”;
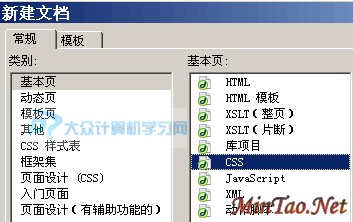
首先,我们必须得建立、新建一个独立的CSS文件,在Dreamweaver窗口中执行“文件”→“新建”,会弹出如下图的对话框!

上图中,“类别”列表选择“基本页”,在“基本页”的列表中我们选择“CSS”,之后点击窗口中的创建按钮即可新建一个CSS文件(受篇幅影响,不再贴出创建按钮图片了,它就在上图的对话框中);
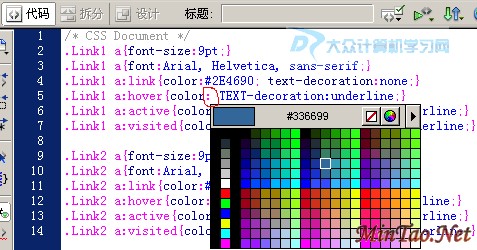
如下图,为一新建的CSS文件(当然,该文件俺已输入了CSS代码,您新建的是一个空白的CSS文件,自己输入就行了)

在上面图片窗口中,我们新建了两种超级链接效果,分别为.Link1和.Link2,每种链接效果的第一行代表超级链接的字号大小;第二行代表所使用的字体;第三行代表链接对象的颜色和效果;第四行代表鼠标移动到链接对象上方时显示的颜色和效果;第五行代表活动链接的颜色及效果;第六行代表被访问过的链接对象的文字颜色及效果;
文字的颜色我们可以这样来修改,如上图,红线圈住的那部分,当您在color后面输入:冒号的时候,就会弹出颜色选择器,通过它可以设置颜色;
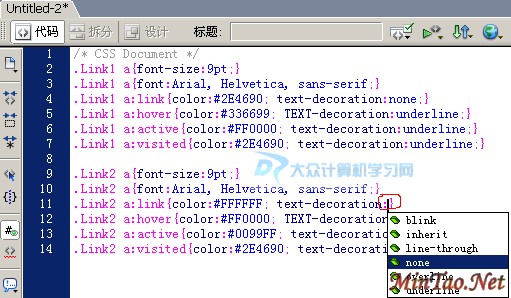
此外,要设置链接对象的效果,如下图来操作!

上图中,当我们输入text-decoration时,在其后面输入一个:冒号时,会弹出列表,在列表中就可以选择不同的效果,如下划线、删除线、上下划线等等!
好了,都设置好了之后,就将上面的CSS代码进行保存,会得到一个*.css的文件,这个独立的文件,与任何网页都是分开来的!
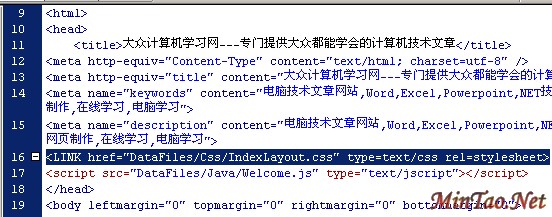
之后,如果要将这个CSS文件应用到具体的页面中,我们就在具体的网页中,首先引用这个CSS文件,引用的方法如下:

上图中,被选中的部分,即为引用的格式,您只需要修改href后面的那一串路径即可,其他的不用修改!
注意,引用必须在HEAD区域内进行引用;
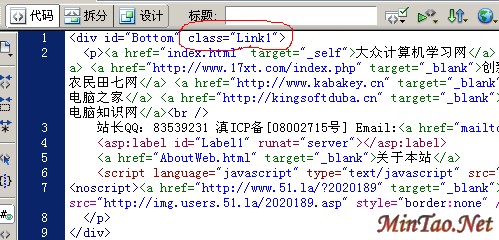
在页面中引用CSS文件之后,还没成功,还得将具体的链接效果应用到网页中具体的对象上面,方能生效,一般是DIV对象,如下图:

上图中,就是将CSS的第一种效果Link1应用到给DIV中,如class=“Link1“,如此一来,大功可成!
如果您有多个页面,当然了,要应用CSS链接效果,首先在页面中引用这个文件,之后在具体的上面再使用效果即可!
当您的所有页面都应用CSS效果了之后,如果您想修改所有页面的超级链接文字的颜色拉等等,只需要修改CSS文件即可!而页面的文字颜色不用修改!
就是这样,我们便能轻松的实现了牵一发而动全身的链接颜色效果了! | 





