| 网页的背景色和背景图选择得好,会是页面增色不少。如果选取单一的背景色,难免显得单调,如果选择整个图片做背景,由于图片本身的文件大,造成网页的加载时间长,一般用户很难有耐性等待下去。那么带背景的网页是如何制作出来的?
很简单,一般是采用一幅很小的图片,然后铺展开,形成很漂亮的背景。对背景图的要求当然是越漂亮越好,文件越小越好。这里我们不谈论图片的制作了。
本文介绍如何在Dreamweaver中设置网页背景!
很多初学Dreamweaver的网友可能会进入一个误区!因为很多人都知道如何在Dreamweaver中插入一幅图片,所以,一接触到设置网页背景图片的问题,自然而然就想到使用插入功能来实现网页背景图片!
其实不然,操作方法应该是下面这种:
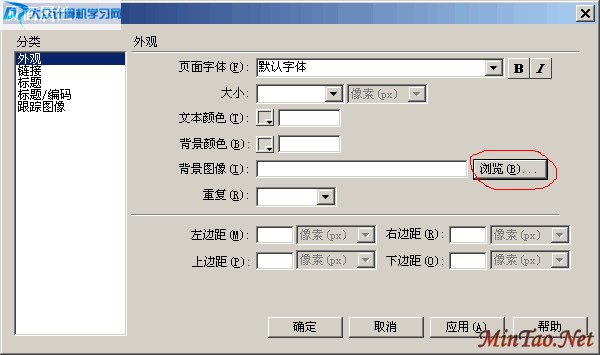
在Dreamweaver网页制作窗口中,执行操作:“修改”→“页面属性”;弹出如下对话框!

在上图中“分类”那里选择外观,之后找到“背景图像”那里,点其右边的“浏览”按钮,打开选择图片的对话框,找到图片位置即可完成网页背景图像的设置了!
其他更多的设置,请自行探索!!! | 





