|
FMX2K4: 在 ListBox 中应用HTML
原文地址: http://www.darronschall.com/weblog/archives/000067.cfm#more
翻译:qhwa
我目前正在做一个项目,使用了Flash MX 2004。情况一直很好,直到有一次我想令list中的一部分加粗。我原以为很简单,就像改变label一样,插入html标签就行了,但是生活哪有那么简单:)
在做了一点阅读和挖掘之后,我终于找到了一种方法,就是今天我要和你分享的。
下面这个就是最终的结果,你可以轻松的创建一个。
这个效果是通过创建一个自定义cellRenderer,而不是ListBox默认的处理。
一个cellRenderer就是任意的一个class,这个class要实现Cell Renderer API,被用来在基于列表的组件(List,DataGrid,Tree和Menu)显示一行的内容。你可以在帮助中找到更多关于Cell Renderers的信息
Using Components -> Components Dictionary -> CellRenderer API
按下面的步骤创建上面的例子
1.下载我的LabelCellRenderer,解压缩到合适的路径(.fla所在的路径最好),保持压缩包中的文件目录
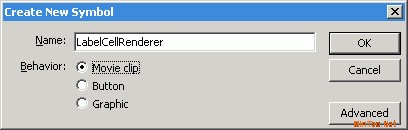
2.插入一个新的MC符号,命名为"LabelCellRenderer",不加引号,这是个空的符号

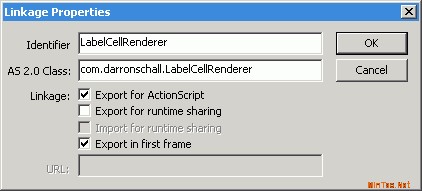
3.在库面板的LabelCellRenderer上单击右键,从菜单中选择“linkage...”。点击“Export for ActionScript”,使用“com.darronschall.LabelCellRenderer”作为AS2.0的类。而且确定“LabelCellRenderer”作为ID。

4.添加一个Label组件到库中。这是必要的,因为LabelCellRenderer用他来显示。
5.拖动一个ListBox到舞台上,给他一个实例名称。我使用“myList”,在这个例子中调整他的大小到250×90。
6.复制粘贴下面的代码,以使用LabelCellRenderer
// 普通的事件处理
function change(eventObj) {
trace(eventObj.target.selectedItem.data);
}
// 填充ListBox - 注意label字符串中的HTML代码
myList.addItem({label:"<b>Apples</b> ... <font color=\"#FF0000\">are <u>red</u></font>", data:"apple"});
myList.addItem({label:"<b>Oranges</b> ... <font color=\"#FF9900\">are <u>orange</u></font>", data:"orange"});
myList.addItem({label:"<b>Bananas</b> ... <font color=\"#FFCC00\">are <u>yellow</u></font>", data:"banana"});
myList.addItem({label:"<b>Pears</b> ... <font color=\"#009900\">are <u>green</u></font>", data:"pear"});
// 当内容不足以显示滚动条时,关闭这个讨厌的东西
myList.vScrollPolicy = "off";
// 使用 LabelCellRenderer 来显示 listBox中的label,并允许使用html myList.cellRenderer = "LabelCellRenderer";
myList.addEventListener("change", this);
// 原文里改变了组件样式,我发现不改反而更漂亮,呵呵(qhwa注)
//_global.style.setStyle("themeColor", 0xCCCCCC);
这样应该可以了,祝你好运喽~
希望你明白了怎样使用一个CellRenderer有效地显示你需要地东西,而不是去钻研List组件的内部程序。
| 





