|
只要增加或更改数组里的点就可以画线了。当然也可以和其他程序结合使用
var point = new Array();
point[0] = [100, 200];
point[1] = [300, 300];
point[2] = [100, 100];
point[3] = [200, 400];
var x = point[0][0];
var y = point[0][1];
var i = 1;
createEmptyMovieClip("line", 1);
line.lineStyle(1, 0x0000FF, 100);
line.moveTo(point[0][0], point[0][1]);
line.onEnterFrame = function() {
if (x != point[i][0] && y != point[i][1]) {
x = (x < point[i][0]) ? (x + 1) : (x - 1);
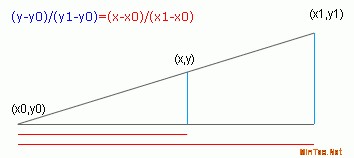
y = (x-point[i-1][0])*(point[i][1]-point[i-1][1])/(point[i][0]-point[i-1][0])+point[i-1][1];
this.lineTo(x, y);
} else if (x != point[i][0]) {
x = (x < point[i][0]) ? (x + 1) : (x - 1);
this.lineTo(x, y);
} else if (y != point[i][1]) {
y = (x < point[i][1]) ? (y + 1) : (y - 1);
this.lineTo(x, y);
} else if (i < point.length - 1) {
i++;
} else {
delete this.onEnterFrame;
}
};
代码解析:
首先,先建立个叫point的数组,用来存放各个点的信息...这里是加了四个点,当然你可以随便修改里面的值,或是随便增加其他的点,不过注意按顺序排列哦,不然就得加个排序进去..
var point = new Array();
point[0] = [100, 200];
point[1] = [300, 300];
point[2] = [100, 100];
point[3] = [200, 400];
定义x和y的初始值为point的第一个元素里的值...以及定义i为1
var x = point[0][0];
var y = point[0][1];
var i = 1;
开始画线的程序了,创造个空的MC,并命名为line,放在第一层上
createEmptyMovieClip("line", 1);
设置线的属性,宽度为1,颜色是纯蓝色,透明度为100,也就是不透明,你可以按照自己的喜好来更改这里的属性
line.lineStyle(1, 0x0000FF, 100);
在line里定义起点为数组第一个元素里的两个值
line.moveTo(point[0][0], point[0][1]);
开始运算...
line.onEnterFrame = function() {
当x和y都没到达目标的时候,继续画下去
if (x != point[i][0] && y != point[i][1]) {
这里是个不太好理解的条件表达式...人懒没办法,也就是说当?前面的条件为真时,为x赋值,相当于x=x+1,条件不成立时x=x-1,下面的道理都一样
x = (x < point[i][0]) ? (x + 1) : (x - 1);
至于y坐标,就需要用到相似三角形的原理了:

y = (x-point[i-1][0])*(point[i][1]-point[i-1][1])/(point[i][0]-point[i-1][0])+point[i-1][1];
line画到这里,x,y轴就是对应x,y的值,
this.lineTo(x, y);
某个点到达目标了,比如y到达了y轴的值,那么y就该停止,而x继续运算,所以我们必须写出下面的东西...
} else if (x != point[i][0]) {
x = (x < point[i][0]) ? (x + 1) : (x - 1);
this.lineTo(x, y);
这里是和上面x的道理是一样的..表说你看不懂..-___-b
} else if (y != point[i][1]) {
y = (y < point[i][1]) ? (y + 1) : (y - 1);
this.lineTo(x, y);
当x,y都到达目标,那么,就该向下一个点出发了,所以i++以后就变成了2,给循环的时候取数组里第二个元素里面的东西
} else if (i < point.length - 1) {
i++;
咳咳,所有的点都跑完了,那么该画个圆满的句号,把onEnterFrame事件删除吧. } else {
delete this.onEnterFrame;
}
};
当然,你也可以在这里让线返回到开始的点,怎么画呢?自己试一下吧,编程并不像你想象中的那么难,只是一个逻辑的过程而已,呵呵,第一次写教程,还望各位大虾指教一下...
下载源文件
|






