|
本站原创内容,转载请注明出处网页教学网。
使用表单可以实现把页面的传送数据,当用户在页面内填写好了信息之后可以单击提交按钮来实现数据的发送,当我们想和用户交互时可以使用表单来实现。比如本站的:http://webjx.com/yijian.htm
表单自己是没有用途的,他们通常都和一个程序来连接实现数据的处理,比如当你熟悉了制作静态网页的制作之后,你就该感觉到功能非常有限了,这时你就该想建动态的站了那时你就充分理解表单的用处了。在这里介绍一个最简单的使用方法,就是当你的主机只支持HTML时,你可以制作一个在线提交表单,然后表单的数据以Email的形式发送出去的方法。
表单标签通常有:form, input, textarea, select and option这几个。
用form标签定义表单的,它里面必须有action行为才能把表单的内容传送出去。通常在该标签里还有method属性来告诉浏览器数据传送出去的方法,通常有两种方法:get和post,默认的是post方法,也就是以邮寄方式把数据送出,而get通常是在服务器某个地址得到数据。
表单的代码通常是下面的格式:

input标签通常用在表单中,他是表单中的一个重要的标签,他的具体的格式如下:
<input type="text" /> 是一种标准的格式.标明是文本类型的数据信息。
<input type="password" /> 也是一种标准格式, 但是它通常显示的是星号来代替了我们实际输入的内容。用做制作密码的页。
<input type="checkbox" /> 是一个副选框, 用来询问访问这是否选择这一项。他也有自己的一个已经被选择的属性,格式为:<input type="checkbox" checked="checked" />。
<input type="radio" /> 是一个单选框,通常设置几个这样的标签之后,只允许用户选择其中的一个。
<input type="file" /> 显示计算机中的文件的一个区域,通常是你打开的一个文件或程序.
<input type="submit" />是一个按钮,当你添好了表单的内容可以用它来实现提交,也可以控制显示在按钮上的文本,例如:<input type="submit" value="webjx.com" />.
<input type="image" /> 按钮上显示的是一个图形.它需要我们用 src 来指明图象的位置。
<input type="button" /> 是一个按钮,当没有其他的代码时,他什么作用也没有。
<input type="reset" /> 重置表单的按钮。可以把刚刚填写的内容全部清除掉。
<input type="hidden" />是一个不被显示并且用来传递数据的一个域,像是页使用者是的名字比如可以标明你这封邮件是来自webjx.com这的,那么当我打开邮箱查看时就会显示邮件是来自webjx.com的我就知道是通过我的网站提交来的数据。呵呵
textarea 是一个基本的并且当输入的内容比较多时来使用的一个标签。他需要行和列属性:
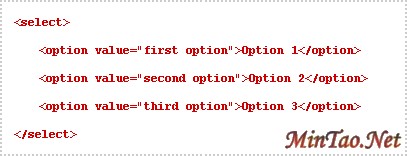
<textarea rows="5" cols="20">A big load of text here</textarea> 在这个标签里面通常有option标签。例如:

当表单被发送出去时我们挑选的选项的值将会被送出。
类似 副选钮和单选钮一样,option 也有select属性例如:<option value="mouse" selected="selected">Rodent</option>。
上面讲的所有的标签都在我们和程序连接时都要给他们起一个名字才能和程序连接上了。 举例来说 <input type="text" name="talkingsponge" />
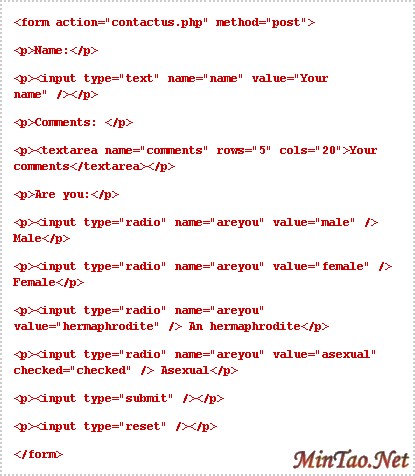
表单在使用中的完整的代码如下图。(注意:这种表单要是正常工作应该有一个 'contactus.php' 文件来处理表单的内容的,否则表单的数据不能正确处理的,或者我们在这里把这个文件改为:mailto:webmaster@webjx.com来实现提交邮件,其他方式就没有了)

你可以通过学习本站的一些高级的内容来实现编程处理表单了!那时你就是高手了。
[网页制作]HTML初学者教程-表单
| 















