|
相信很多做书屋网站的朋友都有过跟笔者一样的的困挠:站内有很多类似的页面,却要逐一制作。织网本该是一种技巧性很强的工作,但在此时却成了一种体力劳动——哪怕使用模板,还是免不了打开文件、拷贝、粘贴、关闭文件等等;想用动态的文章系统来代替吧,支持ASP、PHP的空间也不容易找,无奈之下还是只能手工重复这种机械的劳作。
笔者是个懒人,总想着既然图片网站可以用ACDSEE等工具自动生成网页文件,书屋网站为什么就不可以呢?于是上网找了很久,终于找到一组软件,可以便捷而且灵活地批量生成书屋内的网页。
看完本文,你也可以只用三个步骤,拥有一套一劳永逸的解决方案了。怎么样?心动了吗?那就跟我来吧!
一、准备原始材料。
也就是文本啦。将你需要的文章都存成TXT文件,也就是纯文本,这应该没什么问题。
二、规范化文本——TxtEasy!
特别是对于从网上保存下来的文章,常常包含有大量的硬回车,以及不必要的空格,手工删除非常麻烦,用TxtEasy!这个工具就可以智能分段了,而且可以进行批量操作哦~~~
这是一个很“古老”的软件了,不过相当的好用:)

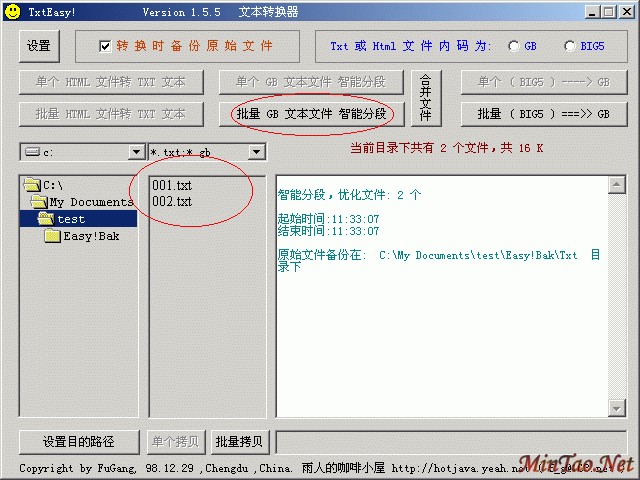
(图一)
软件界面如图一所示,功能也很简单。选取目标文件,再选择“批量GB文本文件智能分段”即可。分段完毕后,会提示原文件已经备份到目标文件夹下的\Easy!Bak\Txt下,如果你觉得效果不理想的话,可以重新进行设置。
另外该软件还可以将BIG5码转换为GB码,如果你有大量从香港、台湾网站上收集的资料,这个功能就非常有用了。
TxtEasy!可以在天空软件站里下载到:http://www.skycn.com/soft/6392.html
三、转化为HTML
a) 下载安装HTML Builder
这是一个免费软件,没有功能与时间上的限制哦^_^
安装很简单,不过需要说明的是,这个软件需要VB6运行库的支持,安装文件与VB6运行库都可以从软景的主页上取得,网址为:http://www.softinside.com/
b) 格式化文本
就是按照一定的格式整理好那些需要转化的文件。

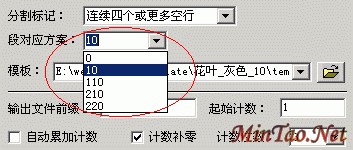
(图二)
如图二所示,在HTML Builder中,共有五种格式,最实用的格式有两种,即10跟110。
所谓10,就是指第一行为标题栏,其余为正文内容;所谓110就是第一行为标题栏,第二行为作者信息,其余为正文内容。
另外三种格式不太常用。0是指全部的文字为正文内容;210是指两行标题栏,一行作者信息;220是指两行标题栏,两行作者信息,其余正文。
除此之外,HTML Builder还可以在网页中插入图片,这也是格式化文本时需要完成的工作。具体方法是插入固定格式的标记,形如:/IMG 文件名[,插入方式]/。“文件名”就是指图像文件的文件名;“插入方式”是可选项,有如下值:
1— 左绕排
2— 右绕排
3— 分离(缺省)
4— 居中
9xxx— 距左xxx像素
c) TXT2HTML
这是最关键的一步,却也是最简单的一步。

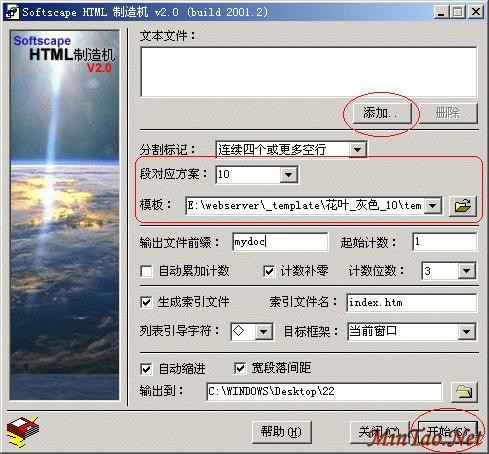
(图三)
HTML Builder的完整界面如图三所示。
首先添加需要处理的文本。
选择“段对应方案”:就是上面已经说过的文件格式啦。
选择模板:一共有八种内置样式,分别跟段对应方案匹配,注意不要选错哦。
然后根据你的需要选择好“前缀”、“起始计数”等具体设置,最后定义输出文件夹,点“开始”按扭,就万事OK了!
看到这里,也许有些朋友要说,好麻烦啊,还不如我手工制作来得快呢!
当然啦,如果需要处理页面不是很多,可能没必要使用这套方案;但如果你的书屋有成百上千个这样的文件的话,HTML Builder可以节约你大量的时间哦。
d) 进阶
HTML Builder内置的八种模板都相当简单,你可能会说,太普通啦,根本不能体现出我的个性嘛!
别急,先听我把话说完啊。其实笔者推荐这个软件最重要的原因就是它可以很方便的自定义模板,所以只要你愿意,生成的网页就可以象你平常用手工制作的网页一样漂亮。
HTML Builder可以使用加入了标识的HTML文件作为模板。你可以用自己喜欢的网页编辑器,例如:Dreamweaver、Frontpage等来编辑模板,加上需要的标识,然后存成HTML文件就可以用了。
在HTML Builder2.0中支持以下几种标识:
[PART1]、[PART2]...[PARTn] 分别对应文本块中的第一段、第二段……第n段
[PART0] 对应“段对应方案”中字符“0”对应的段
[DATE] 文件的制造日期 格式 年-月-日
[TIME] 文件的制造时间 格式 时-分
[LAST] 上一篇链接
[NEXT] 下一篇链接
怎么样,加上自定义模板的功能,是不是可以满足你的需要了呢?
[搜索优化]闵涛——如何让百度重新收录你的网站,网站被K怎么… [Web开发]网站的下载资源防盗链系统是如何做的?
[搜索优化]百度蜘蛛爬行网站检测代码诠释 [建站心得]浅谈高质量的原创软文对网站的重要性
[网站运营]网站除了ICP证还要啥 各类网站许可证大全 [网站推广]分享几个颇有创意的网站推广方法
[建站心得]老站长谈个人如何才能够做一个成功的网站? [网络安全]网站存在上传漏洞被挂马的解决办法(供参考)
[Web开发]web.config更改网站上传文件大小的限制 [Web开发]打开网站浏览页面出现乱码的解决方案
| 















