|
;top:600px;"/>
<input type="button" value="Pan Left" onclick="DoPanLeft()" style="position:absolute;left:10px;top:630px;"/>
<input type="button" value="Pan Right" onclick="DoPanRight()" style="position:absolute;left:100px;top:630px;"/>
<input type="button" value="Pan Down" onclick="DoPanDown()" style="position:absolute;left:45px;top:660px;"/>
下面增加对点击按钮的事件进行处理的脚本段。使用PanMap方法。它可以接受2个参数,x和y。它们指出了在x和y方向上可以移动多少位置。
function DoPanUp()
{
map.PanMap(0, -100);
}
function DoPanDown()
{
map.PanMap(0, 100);
}
function DoPanLeft()
{
map.PanMap(-100, 0);
}
function DoPanRight()
{
map.PanMap(100, 0);
}
如果你在浏览器里进行浏览,并且点击按钮,你会发现地图在一次次的跳跃。这样的用户体验可不好。最好是使得地图在各个方向上慢慢的平滑卷动。可以使用ContinuousPan函数来控制。除了x和y之外,它还接受一个参数,这个参数指定了进行平滑卷动的次数。这样可以指定多次的移动来提供地图平滑卷动的效果。
function DoPanUp()
{
map.ContinuousPan(0, -10, 20);
}
function DoPanDown()
{
map.ContinuousPan(0, 10, 20);
}
function DoPanLeft()
{
map.ContinuousPan(-10, 0, 20);
}
function DoPanRight()
{
map.ContinuousPan(10, 0, 20);
}
缩放
下面增加两个按钮用于缩放:
<input type="button" value="Zoom In" onclick="DoZoomIn()" style="position:absolute;left:250px;top:630px;"/>
<input type="button" value="Zoom Out" onclick="DoZoomOut()" style="position:absolute;left:340px;top:630px;"/>
下面的代码实现ZoomIn和ZoomOut函数,每个函数给缩放尺度增或者减1。
function DoZoomIn() { map.ZoomIn(); }function DoZoomOut() { map.ZoomOut(); }
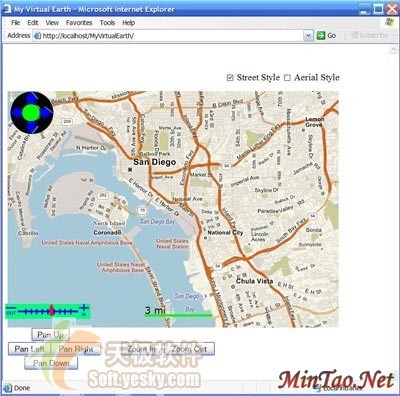
如果你按照上面所说进行编程,那么你的页面和文中开始的图是基本类似的。完整代码如下:
<html>
<head>
<title>My Virtual Earth</title>
<style type="text/css" media=screen>
<!--
.pin
{
width:44px;height:17px;
font-family:Arial,sans-serif;
font-weight:bold;font-size:8pt;
color:White;overflow:hidden;
cursor:pointer;text-decoration:none;
text-align:center;background:#0000FF;
border:1px solid #FF0000;
z-index:5;
}
-->
</style>
<script src="MapControl.js"></script>
<script>
var map = null;
function OnPageLoad()
{
map = new VE_MapControl(32.69, -117.13, 12, ’r’, "absolute", 10, 100, 700, 500);
document.body.appendChild(map.element);
var updateInfo = function(e)
{
document.getElementById("info").innerHTML =
’Latitude = ’ + e.latitude +
’, Longitude = ’ + e.longitude +
’, Zoom=’ + e.zoomLevel;
}
map.onEndContinuousPan = updateInfo;
map.onEndZoom = updateInfo;
map.onMouseClick = function(e)
{
map.RemovePushpin(’pin’);
map.AddPushpin(’pin’, e.latitude, e.longitude, 88, 34, ’pin’, ’MyPin’);
}
}
function ChangeMapStyle()
{
var Aerial = document.getElementById("AerialStyleCheck");
var Vector = document.getElementById("VectorStyleCheck");
var s = ’r’;
if (Aerial.checked && Vector.checked)
{
s = ’h’;
}
else if (Aerial.checked)
{
s = ’a’;
}
map.SetMapStyle(s);
}
function DoPanUp() { map.ContinuousPan(0, -10, 20); }
function DoPanDown() { map.ContinuousPan(0, 10, 20); }
function DoPanLeft() { map.ContinuousPan(-10, 0, 20); }
function DoPanRight() { map.ContinuousPan(10, 0, 20); }
function DoZoomIn() { map.ZoomIn(); }
function DoZoomOut() { map.ZoomOut(); }
</script>
</head>
<body onLoad="OnPageLoad()">
<div id="info" style="font-size:10pt">
</div>
<div id="MapStyle" style="POSITION:absolute;LEFT:470px;TOP:60px">
<input id="VectorStyleCheck" type="checkbox" onclick="ChangeMapStyle()" checked="checked">
Street Style
<input id="AerialStyleCheck" type="checkbox" onclick="ChangeMapStyle()">
Aerial Style
</div>
<input type="button" value="Pan Up" onclick="DoPanUp()" style="position:absolute;left:60px;top:600px;"/>
<input type="button" value="Pan Left" onclick="DoPanLeft()" style="position:absolute;left:10px;top:630px;"/>
<input type="button" value="Pan Right" onclick="DoPanRight()" style="position:absolute;left:100px;top:630px;"/>
<input type="button" value="Pan Down" onclick="DoPanDown()" style="position:absolute;left:45px;top:660px;"/>
<input type="button" value="Zoom In" onclick="DoZoomIn()" style="position:absolute;left:250px;top:630px;"/>
<input type="button" value="Zoom Out" onclick="DoZoomOut()" style="position:absolute;left:340px;top:630px;"/>
</body>
</html> 设置其他control的脚本
本文一开始我就提到可以从http://virtualearth.msn.com/js/MapControl.js页面找到我们所需要的Virtual Earth Map Control,这里我们同样需要另外一个包含其他control的脚本文件,这个文件可以在http://virtualearth.msn.com/js/ve.js下载到。
同样如果你需要在你自己的站点使用这个脚本,你必须将这个脚本文件拷贝到你自己的站点。如果你从VirtualEarth站点直接使用这个脚本,用户将会收到安全警告,也可能会根本都看不见这个control。
你必须引进这个脚本:
<script src="/ViaVirtualEarth/Portals/0/VE.js"></script>
这里要说明的是其他的窗口部件假设你的页面上的map control是命名地图。
罗盘控制
第一个我们将要增加的是罗盘control。它提供了在地图上进行漫游的各种方式。它是通过一个图像代表的,最后使用一个透明的gif图像以免其覆盖所需要的地图。你可以自己创建或者使用本例中的图片。
在OnPageLoad方法里你可以通过创建一个文档元素VE_Compass并设置它的元素属性来创建和摆放罗盘control。
最好的方式就是将其单独作为一个方法,从OnPageLoad方法里进行调用。
function CreateCompass()
{
var el=document.createElement("div");
el.id="VE_Compass";
el.style.background="url(images/compass.gif)";
el.onmousedown=VE_Compass._MouseDown;
el.onmouseup=VE_Compass._MouseUp;
el.onmousemove=VE_Compass._MouseMove;
el.style.position="absolute";
el.style.top = 100;
el.style.left = 15;
el.style.zIndex=31;
el.style.width = 93;
el.style.height = 91;
VE_Compass.element=el;
document.body.appendChild(el);
}
function OnPageLoad(){ CreateCompass(); ...
页面此时会显示一个罗盘在地图左上角,你可以用它来漫游整个地图。
地图比例尺组件
地图比例尺组件提供了对地图显示的比例的调整功能,这在估算距离的时候比较有用。组件是由2行的一个表格来表示的。在代码里必须正确的定义表格和行的名称,这些名称可以被其他的VE.js文件中的代码使用以在地图变化的时候更新比例尺
首先在HTML中增加一个表格:
<table id="VE_MapScale" cellpadding="0" cellspacing="0" unselectable="on">
<tr>
<td>
<div id="VE_MapScaleLabel" unselectable="on"> </div>
</td>
</tr>
<tr>
<td>
<div id="VE_MapScaleBar" unselectable="on"> </div>
</td>
</tr>
</table>
然后增加一些样式来定义最终的比例尺的显示:
#VE_MapScale
{
position: absolute;
width: 150px;
height: 18px;
padding: 0;
margin: 0;
z-index: 31;
}
#VE_MapScaleLabel
{
height: 22px;
font-family: Verdana;
font-size: 12pt;
color: black;
overflow: hidden;
}
#VE_MapScaleBar
{
width: 150px;
height: 5px;
background: green;
overflow: hidden;
}
增加如下的代码在OnPageLoad方法里,以在地图上摆放比例尺,并且显示初始的比例大小:
PositionElement(document.getElementById("VE_MapScale"), 300, 550, 150, 18);
UpdateMapScale();
最后当每次缩放的时候,比例尺都会需要被更新。在OnPageLoad函数中,我们增加对此事件进行处理的代码。我们需要增加一个对更新比例尺的调用。
map.onEndZoom=function(e){ document.getElementById("info").innerHTML = ’Latitude = ’ + e.latitude + ’, Longitude = ’ + e.longitude+’), Zoom=’ + e.zoomLevel; UpdateMapScale();} 缩放控制
缩放control提供了一个灵活的用户接口,用来控制地图的缩放。它还提供了可视化的回馈,用来提供地图可以缩放的量以及当前的比例信息。
首先我们需要增加一些样式表来描述control的样子,它主要包含4个部分:主体条,滑动杆,左边的缩小控制和右边的放大控制。每个部分都需要一个图片文件来定义如何显示这些控制部分。
在这里我创建了简单的图片,你也可以拷贝过去使用。缩放的样式定义应该和下面的类似:
.VE_ZoomControl_minus
{
position: absolute;
width: 26px;
height: 32px;
background: url(images/ZoomOut.gif);
display: inline;
text-align: center;
text-decoration: none;
color: black;
}
.VE_ZoomControl_plus
{
position: absolute;
width: 26px;
height: 32px;
background: url(images/ZoomIn.gif);
display: inline;
text-align: center;
text-decoration: none;
color: black;
}
.VE_ZoomControl_bar
{
position: absolute;
width: 128px;
height: 32px;
background: url(images/ZoomBar.gif);
display: inline;
}
.VE_ZoomControl_slider
{
position: absolute;
width: 8px;
height: 24px;
background: url(images/ZoomSlider.gif);
overflow: hidden;
display: inline;
}
这些创建缩放控制的代码可以被放到OnPageLoad函数的最后,以在调入页面的同时初始化这些control。
var zm=VE_ZoomControl.Create(5, 550, 9, "absolute");
document.body.appendChild(zm);
为了让缩放控制反映出当前的缩放尺度,我们需要在每次缩放发生的时候调节它。所以在onEndZoom函数的最后增加对control的刷新:
map.onEndZoom=function(e)
{
document.getElementById("info").innerHTML = ’Latitude = ’ + e.latitude + ’, Longitude = ’ + e.longitude + ’), Zoom=’ + e.zoomLevel; UpdateMapScale();
VE_ZoomControl.SetZoomLevel(map.GetZoomLevel());
}
下面我们看一看我们目前的页面是什么样子了,它已经增加了三个大的组件了,如下所示:

添加便笺条
和其他control一样,我们首先需要定义便笺条的样式,我们使用和Virtual Earth网站一样的样式:
.VE_Panel_el
{
overflow: hidden;
z-index: 31;
border: 1px solid #cbcbcb;
padding: 0;
margin: 0;
background: white;
}
.VE_Panel_title
{
position: absolute;
padding-top: 2px;
padding-left: 5px;
overflow: hidden;
z-index: 32;
font-family: Verdana,sans-serif;
font-size: 8pt;
font-weight: bold;
color: rgb(230,250,255);
text-transform: uppercase;
cursor: default;
white-space: nowrap;
text-overflow: ellipsis;
}
.VE_Panel_title_blue{ background: #0030cc;}
.VE_Panel_cb
{
padding-left: 1px;
width: 18px; height: 18px;
color: white;
text-align: center;
font-size: 7pt;
font-family: Verdana;
font-weight: bold;
overflow: hidden;
cursor: pointer;
}
.VE_Panel_cb_blue
{
background: #001d7a;
border: solid 2px #0030cc;
}
上一页 [1] [2] [3] [4] 下一页
没有相关教程
| 















