|
1 使用客户端脚本
1.1 使用SCRIPT标记符
1.1.1 什么是客户端脚本
脚本(Script)实际上就是一段程序,用来完成某些特殊的功能。脚本程序有可以在服务器端运行的,称为服务器端脚本,例如:PHP、ASP等;也有在浏览器端运行的,称为客户端脚本,例如:JavaScript和VBScript。
1.1.2 使用SCRIPT标记符插入脚本
在网页中最常用的一个插入脚本的方法是:把脚本标记符<SCRIPT>...</SCRIPT>置于网页上的HEAD部分或BODY部分,然后在其中加入脚本程序。其语法格式如下:
<SCRIPT language="JavaScript" type="text/javascript">
<!--
在此编写JavaScript代码
//-->
</SCRIPT>
或者:
<HEAD>
<META http-equiv="Content-Script-Type" content="text/javascript">
<SCRIPT>
<!--
在此编写JavaScript代码
//-->
</SCRIPT>
</HEAD>
1.2 直接添加脚本
与直接在标记符内使用style属性指定CSS样式一样,也可以直接在HTML表单的输入元素标记符内添加脚本,以响应输入元素的事件。
例如:
<html>
<head><title>JavaScript 示例</title>
<body>
<form>
<input type=button onClick="javascript:alert('Hello !');" value="OK">
</form>
</body></html>
1.3 链接脚本文件
如果同一段脚本可以在若干网页中使用,则可以将脚本放在单独的一个文件里,然后在需要文件的网页中引用。语法格式如下:
<SCRIPT type="text/javascript"
src=脚本文件URL></SCRIPT>
说明:JavaScript文件是纯文本文件,可以用任何文本编辑器进行编辑,然后程序应以.js为扩展名保存。
2 JavaScript 简介
2.1 JavaScript语言基础
2.1.1 JavaScript基本数据类型
JavaScript 有六种数据类型。主要的类型有:
- number
- string
- object
- Boolean
- null
- undefined
JavaScript采用弱数据类型的形式,因而一个数据的变量或常量不必首先作声明,而是在使用或赋值时确定其数据的类型的。当然也可以先声明该数据的类型,它是通过在赋值时自动说明其数据类型的。
变量的声明使用关键字 var ,变量名可以是任意长度的字母、数字和下划线组成(“_”),同时变量名第一个字符不能是数字。
注意:JavaScript 是对大小写敏感的,也就是说区分大小写,如变量 count 和变量 Count 是两个不同的变量!
2.1.2 JavaScript运算符与表达式
(1)运算符
运算符完成操作的一系列符号,在JavaScript中包括以下运算符:
JavaScript中的算术运算符有单目运算符和双目运算符。
双目运算符:
+(加) 、-(减)、 *(乘)、 /(除)、 %(取模)。
单目运算符:
-(取反)、++(递加1)、--(递减1)。
比较运算符它的基本操作过程是,首先对它的操作数进行比较,尔后再返回一个true或False值,有8个比较运算符:
<(小于)、>(大于)、<=(小于等于)、>=(大于等于)、==(等于)、!=(不等于)。
包括&&(逻辑与)、||(逻辑或)、!(逻辑非)。
包括|(按位或)、&(按位与)、^(按位异或)、<<(左移)、 >>(右移)、 >>>(右移,零填充)。
操作数?结果1:结果2
若操作数的结果为真,则表述式的结果为结果1,否则为结果2。
(2)表达式
在定义完变量后,就可以对它们进行赋值、改变、计算等一系列操作,这一过程通常又叫称一个叫表达式来完成,可以说它是变量、常量、布尔及运算符的集合,因此表达式可以分为算术表述式、字串表达式、赋值表达式以及布尔表达式等。
2.1.3 JavaScript语句
JavaScript脚本语言的基本构成是由控制语句、函数、对象、方法、属性等,来实现编程的。
(1)条件语句
基本格式
if(表述式)
语句段1;
......
else
语句段2;
.....
功能:若表达式为true,则执行语句段1;否则执行语句段2。
分支语句switch可以根据一个变量的不同取值采取不同的处理方法。 语法如下:
switch (expression)
{
case label1: 语句串1;
case label2: 语句串2;
case label3: 语句串3;
...
default: 语句串3;
}
如果表达式取的值同程序中提供的任何一条语句都不匹配,将执行default 中的语句。
(2)For循环语句
基本格式
for(初始化;条件;增量){
语句集;
}
功能:实现条件循环,当条件成立时,执行语句集,否则跳出循环体。
基本格式
while(条件){
语句集;
}
该语句与For语句一样,当条件为真时,重复循环,否则退出循环。
For与while语句都是循环语句,使用For语句在处理有关数字时更易看懂,也较紧凑;而while循环对复杂的语句效果更特别。
do while语句是while语句的变体,格式如下:
do{
语句集;
}while(条件);
- break语句 结束当前的各种循环,并执行循环的下一条语句。
- continue语句 结束当前的循环,并马上开始下一个循环。
- with语句
基本语法如下:
with (对象名称){
执行语句
}
作用是这样的:如果你想使用某个对象的许多属性或方法时,只要在with语句的()中写出这个对象的名称,然后在下面的执行语句中直接写这个对象的属性名或方法名就可以了。
- return语句:用于返回函数调用的值。
- for in语句:用于对一个对象的所有属性进行循环,直到每个属性都访问到。
2.1.4 JavaScript函数
(1) 定义函数
基本语法:
function 函数名 (参数列表){
函数体;
return 表达式;
}
(2) JavaScript全局函数
JavaScript中包含以下7个全局函数,用于完成一些常用的功能:
- escape(character) 返回字符的编码
- eval(String) 返回字符串表达式中的值
- isFinite( ) 用于确定一个变量是否有界,如果有界则返回true,否则为false。
- isNaN( ) 用于确定一个变量是NaN,如果是返回true,否则返回false。
- parseFloat(floatstring) 返回实数,若字符串不是以数字开头,则返回NaN。
- parseInt(numbestring ,radix) 返回不同进制的数,若字符串不是以数字开头,则返回NaN。
- unescape( ) 返回字符串ASCI码,它完成escape( )函数的逆操作。
2.2 使用JavaScript对象
2.2.1 什么是对象
对象是由属性和方法两个基本的元素的构成的。对象的属性是指对象的背景色,长度,名称等。对象的方法是指对属性所进行的操作,就是一个对象自己所属的函数。
在JavaScript中可以操作的对象通常包括两种类型:浏览器对象和JavaScript内部对象。
2.2.2 Array对象
Array对象也就是数组对象,具体对象的产生必须使用new Array()命令,由new Array()产生的数组都是动态数组,也就是数组的大小是不定的。也可以由new Array(arrayLength)来产生一个指定大小的数组,该对象常用的只有一个length属性,表示一个数组中元素的个数。
Array对象的常用方法有:
- reverse():将一个数组顺序取反;
- sort():按字典顺序对数组元素重新排序
2.2.3 Date对象
日期对象属于一个内置对象,只提供了对象结构,可以采用下述方法产生一个具体的对象实例。
Now=new Date();
以当前的系统日期、时间产生一个对象实例。
常用方法如下:
- getDate(): 当月日期部分,1~31
- getDay():返回该星期的第几天0~6
- getMonth(): 返回月份,0~11
- getTime(): 返回自1970年1月1日00:00:00以来的毫秒数
- getYear(): 在2000年以前,返回后两位,2000年以后返回4位
- getHours():返回小时数
- getMintes():返回分钟数
- getSeconds():返回秒数
- setYear();设置年
- setDate():设置当月号数
- setMonth():设置当月份数
- setHours():设置小时数
- setMintes():设置分钟数
- setSeconds():设置秒数
- setTime ():设置毫秒数
2.2.4 Math对象
Math对象包含用来进行数学计算的属性和方法,其属性也就是标准的数学常量,其方法则构成了数学函数库。
Math.E
e
2.71828459045
Math.LN2
ln2
0.69314718056
Math.LN10
ln10
2.30258509299
Math.LOG2E
log2e
1.44269504889
Math.LOG10E
log10e
0.43429448190
Math.PI
圆周率
3.14159265359
floor(num)
返回小于等于num的最大整数
max(n1,n2)
取n1、n2中的最大值
min(n1,n2)
取n1、n2中的最小值
pow(n1,n2)
返回n1的n2次方
random()
产生0-1之间的随机数
sqrt(n)
返回n的平方根
toString()
返回对象的字符串
2.3 使用浏览器对象
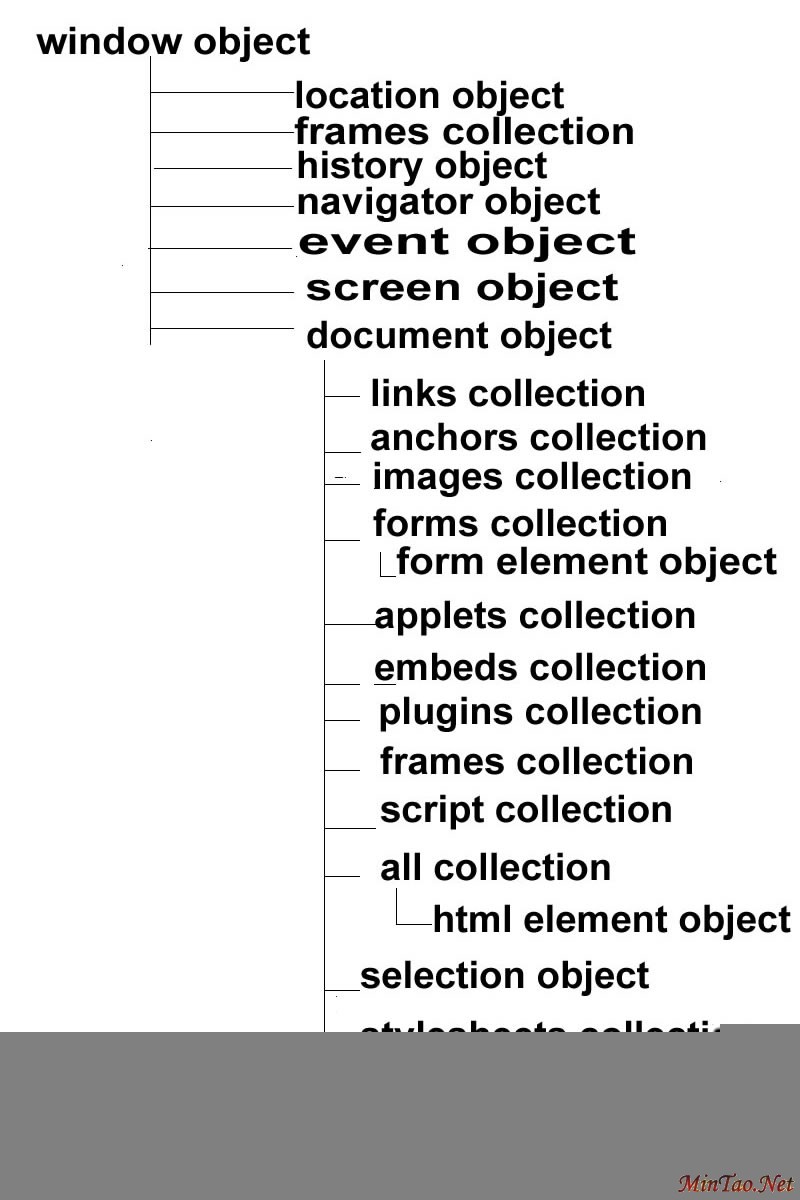
2.3.1 文档对象模型
文档对象模型(DOM):用于表示HTML元素以及WEB浏览器信息的一个模型。一个对象是所有能与脚本交互的某种事物,而对象模型就是所有那些对象组成的总体。是一种为了命名所有那些事物的系统,该命名系统是建立在对象层次的基础上。

2.3.2 document对象
窗口内的内容就是document,因此它是最主要的对象之一。文档对象有很多的属性和方法,文档对象的属性大部分可以由HTML标识符定义,但JavaScript提供了动态更改页面属性的方法,如动态更改页面背景色。
(1) document对象的常用属性
- bgColor - 页面的背景色;
- fgColor - 页面的前景色,即文本的颜色;
- linkColor - 超文本链接的颜色
- lastModified - 此页面 (HTML 文件) 最后被修改的时间;
- forms - 表单 (form) 对象组成的数组,数组中的每一个元素对应于网页中的每一个 <FORM> 标记,数组元素对应的顺序是在 HTML 文件代码中标记出现的先后顺序;
- links - 超文本链接对象组成的数组,数组中的每一个元素对应于网页中的每一个 <A> 标记,数组元素对应的顺序是在 HTML 文件代码中标记出现的先后顺序;
- title - 当前页面的标题
(2)document对象的常用事件
事件(event)在此的含义就是用户与Web页面交互时产生的操作。对于document对象来说,非常有用的事件有:
- onClick 当用户单击鼠标按钮时,产生onClick事件。同时onClick指定的事件处理程序或代码将被调用执行。
- onLoad 当文档载入时,产生该事件。
- onUnload 当网页退出时引发onUnload事件。
(3)document对象的常用方法
document对象最常用的方法为write(),表示在文档中写内容。
2.3.3 window对象
window对象是最顶级的对象,它是其他对象的父对象。
(1) window对象的常用属性
- document 表示窗口中显示的当前文档
- history 表示最近访问过的URL列表
- location 表示窗口中显示的当前URL
- status 表示窗口状态栏中的临时信息
(2) window对象的常用方法
- alert() 它是一个弹出对话框,用以提示用户某些注意事项。
- confirm() 它是一个消息框,有两个按钮"确认"和"取消",单击确认返回true,单击取消,返回false,利用返回值可以作进一步的工作。
- prompt() 这是一个消息框,不过该消息框允许用户输入某种信息。该信息被当作prompt()的结果返回。
- open() 该方法打开一个新的浏览器窗口,原窗口不变。新打开的窗口可以定义大小、有无工具栏、有无状态栏、有无地址栏、可否改变尺寸、有无滚动条。
- close() 关闭当前浏览的窗口。
- blur()从窗口中移走焦点。在很多系统中,该操作把窗口送往后台。
- focus()使窗口获得焦点。在很多系统中,该操作把窗口送往前台。
2.3.4 Form对象
Form对象封装了<form>标签定义的表单中的相关信息。它的几个数值属性基本是和<form>标签中相对应的,有type、name、action、method、encoding、target等。除了上面和HTML标签相对应的属性外,还有两个属性是和表单内的元素有关的,一个是elements,它是一个数组,数组中的每一个元素都是由<input>定义的一个对象,另一个是length,它是elements数组的元素的个数。
Form对象的方法较少,只有两个:submit()和reset(),submit()方法会触发submit事件。
3 DHTML技术
3.1 什么是DHTML
DHTML(Dynamic HTML,简称DHTML),其实并不是一门新的语言,它是建立在原有技术的基础上,可分为三个方面:
- HTML
- CSS
- 客户端脚本(如:JavaScript)
[网页制作]Dhtml 属性编程之原创笔记 [Web开发]加快 DHTML 的一组技巧
[Web开发]ArcIMS学习之 HTML Viewer笔记:动态效果DHTML [Web开发]XML行为-新的DHTML?
[Web开发]加快 DHTML 的12个技巧 [Web开发]DHTML 打造 Picture Spelling
[Web开发]DHTML 各种 HTML 对象常用属性
| 















