|
lect>
</form>
</body>
</html>
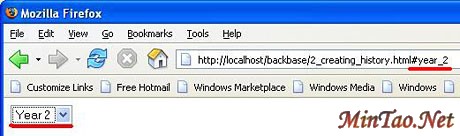
正如我们在图2中所看到的,选择框的每一次变动都将导致浏览器地址的更新。请注意,在需要使用隐藏帧以获取正确的行为的Internet Explorer (IE)中会存在一些问题,详细情况还是请参见Mike Stenhouse和Brad Neuberg的文章。

图2.状态变化时历史记录堆栈被更新
我们现在有了一个在选择框的值发生变化时创建新URI的事件处理程序。新URI使用碎片标识符存储重新创建先前状态所需的信息。现在我们可以着手实现下一个功能了。
在第一步中,我们通过window.location.hash()函数更新了客户端的URI。这个调用并不会产生服务器的往返,也不会导致页面刷新。因此,我们需要使用Ajax的方法(在客户端)处理URI的改变。
首先需要增加一个轮询函数,以定时检查浏览器历史记录中的URI。我将在页面的onload事件中使用pollHash()函数,每隔1000毫秒它将重新执行一次。
这个轮询函数将调用handleHistory()函数,后者检查在上一次检查之后URI是否改变了。我们将借助一个名为expectedHash的全局变量来实现。
最后一部分是确定URI是否发生了改变,这种改变由选择框中的事件处理程序引起,或者是因为终端用户单击了后退按钮而造成。我们通过在选择框的事件处理程序中设置expectedHash来达到此目的。
<html>
<head>
<script language="JavaScript" type="text/JavaScript">
var expectedHash = "";
function makeHistory(newHash)
{
window.location.hash = newHash;
expectedHash = window.location.hash;
return true;
}
function reportOptionValue()
{
var myForm = document.make_history;
var mySelect = myForm.change_year;
return mySelect.options[mySelect.selectedIndex].value;
}
function setOptionValue(value)
{
var myForm = document.make_history;
var mySelect = myForm.change_year;
mySelect.options[value-1].selected = true;
return true;
}
function handleHistory()
{
if ( window.location.hash != expectedHash )
{
expectedHash = window.location.hash;
var newoption = expectedHash.substring(6);
setOptionValue( newoption );
}
return true;
}
function pollHash() {
handleHistory();
window.setInterval("handleHistory()", 1000);
return true;
}
</script>
</head>
<body language="JavaScript"
onload="return pollHash()">
<form name=make_history>
<select name=change_year
onchange="return makeHistory(reportOptionValue())">
<option value="year_1">Year 1</option>
<option value="year_2">Year 2</option>
</select>
</form>
</body>
</html>
到此,我们的示例程序就完成了。在这个程序中,我们演示了如何在URI中记录状态,如何将URI添加到浏览器的历史记录堆栈中,如何从后退按钮检测地址变动,以及最终如何重新创建所需的状态。
这个示例程序还缺少以下功能:
- 对使用隐藏帧的IE的支持
- 更多的固定URI(这个示例程序只用于选择框选项少于10的情况)
- 在构造时注册初始状态
以一种兼容所有浏览器的健壮方式实现对所有传统的Web可用功能的处理不是一件容易的事。一种替代方法是使用对这些功能提供了内置支持的Ajax工具包。
在下一节中,我们将描述Backbase Ajax引擎如何提供这些功能。我参考了Ajax forum on the Backbase DevNet上的实现。
案例分析:包含后退按钮和深链接的Ajax论坛
Backbase Ajax引擎是一个成熟的、功能丰富的Ajax软件包。对所有传统Web可用功能的支持是Backbase的优点之一。
Backbase DevNet包含了为开发人员提供的、与Backbase和Ajax有关的信息。而开发人员论坛是DevNet的一部分。
Backbase Web应用程序(包括DevNet及其讨论论坛)是使用Backbase构建的。为了演示该论坛功能丰富和易于到达的特点,我们将逐步遍历论坛的典型用例:
- 开发人员浏览论坛,阅读不同的主题。
- 开发人员复制这个主题的URI,将其粘贴到电子邮件中并发送给朋友。这个朋友从电子邮件中复制这个URI到一个浏览器中并打开同一论坛主题。
- 开发人员单击后退按钮以阅读以前的主题。
进行几次用户交互后的论坛界面状态
我们来看看开发人员来到“BXML”论坛并选中名为“Issue with vertical and horizontal menus”的贴子之后,论坛界面的状态以及地址栏中的对应URI是什么样的情况。
论坛和贴子被选中,并被高亮显示。讨论的主题被显示出来以供阅读。在URI的碎片标识符中包含了所有的相关信息。在#后面,我们看到了为书签和深链接而记录的完整状态:“forum”表示开发人员在浏览这个Web站点的论坛部分;“forum=2”表示当前选中的是BXML论坛,“thread=211”记录了当前所选择的主题。最后,方括号中的“[5]”表示与书签结合的对多个后退和前进步骤的处理。

图3.具有Ajax URI的论坛初始状态 (单击图片查看大图)
访问Backbase论坛,您就可以看到URI如何随着每次状态改变而更新,即使更新是在客户端进行处理的,或者牵涉到通过XMLHttpRequest对象进行部分页面更新。
在新的浏览器窗口内重新创建论坛界面的状态
现在让我们看看当开发人员将当前URI发送给朋友时会发生什么情况。这个朋友在浏览器窗口中打开了这个URI,期望能看到相同的界面状态。需要在新的浏览器中重新创建该状态。对于本文,我是从一个Firefox窗口中复制URI到一个新打开的IE窗口中。
在地址栏中输入URI首先会产生一个服务器端的请求。使用“#”前的部分,会加载Backbase.com,在这一过程中,Backbase Ajax引擎也就实现了初始化。活动的Backbase引擎会阅读URI中“#”后的部分。通过这些信息,Backbase引擎会转到“论坛(forum)”部分,并选定BXML论坛(id=2)中的第211个主题,从而创建相应的状态。不需要页面的刷新,只需从服务器中加载附加的内容并在客户端部分地更新界面,就可以实现了。
在后续的浏览器功能的处理中,新的URI被添加到浏览器历史记录中,这个新的URI既可以在地址栏中使用,也可以用来做深链接。“[0]”表示没有可返回(使用后退按钮)的先前状态。

图4.在新的浏览器窗口中重新创建论坛状态(单击图片查看大图)
用户单击后退按钮后的论坛界面状态
第一步我们研究了URI如何随着由用户交互所触发的界面状态更改而更新。下面我们将看到相反的情况:用户请求新的URI,相应的状态被重新创建。
通过单击后退按钮,用户要求返回先前阅读的页面。浏览器通过从历史记录堆栈中找回先前的URI来响应后退按钮。Backbase Ajax引擎将监测这一变化,从历史记录中读取新的URI,并来到“论坛”部分选定BXML论坛(id=2)中的第192个主题,从而重新构建相应的状态。新的URI将按照上述语义显示在地址栏中。
到这里,我们的案例分析也就结束了。

图5.单击后退按钮后的论坛状态(单击图片查看大图)
Ajax程序确实需要后退按钮!
在过去的几年中,Web开发人员因为市场要求“易于到达”并愿意接受“功能丰富”方面的牺牲,所以选择构建Web界面。然而,当前Ajax受到的普遍关注清楚地显示出这种情况实际上只是暂时的。市场现在强烈要求Web程序也能像桌面应用程序那样具有丰富的功能、交互性以及敏捷的响应能力。
但是,终端用户已经习惯了Web交互方式。使用常见模式与任何Web界面进行交互可以提高生产力。终端用户期望后退/前进按钮和刷新按钮能正常工作,可以创建书签和深链接,可以查看源文件,使用“查找”对页面进行搜索,而且搜索引擎可以对Ajax应用程序建立索引。
Ajax社区必须知道:正如本文所述,在Ajax应用程序中提供对后退/前进按钮以及其它传统浏览器功能的支持的技术是存在的。虽然实现起来并不容易,而且会增加成本,但是Ajax社区的成功需要将传统的浏览器功能构建到Ajax应用程序中。因此,我强烈呼吁Ajax开发人员构建支持这些功能的Ajax应用程序!
结束语
在本文中,我着重阐明了Ajax应用程序为什么需要遵从传统的Web交互方式并提供传统的Web可用功能。我确定可以通过创建在碎片标识符中包含客户端状态信息的“Ajax URI” ,从而将这些功能编程到Ajax应用程序中。
阅读相关代码,您会发现,由于状态处理代码通常非常重要,再加上不同浏览器之间常常不兼容,实现完整的通用解决方案是相当困难的。而Backbase Ajax引擎通过开箱即用地提供所需功能,为该问题提供了一种解决方案。
上一页 [1] [2]
[C语言系列]一个参数解决应用程序中WebBrowser的缓存问题 [Web开发]网站应用程序池与运行时错误
[Web开发]vb6.exe - 应用程序错误的原因及解决办法 [网络技术]如何让应用程序和Socket等系统组件集成在一起
[电脑技术]IE错误之应用程序发生异常unknown software excep… [系统软件]依恋Windows?协助你将应用程序搬家到Unix
[系统软件]Ubuntu10大应用程序和改进 [系统软件]超级DIY 用注册表给应用程序加口令
[Delphi程序]用程序删除已注册的COM+应用程序 [Web开发]如何使用ajax开发web应用程序
| 















