|
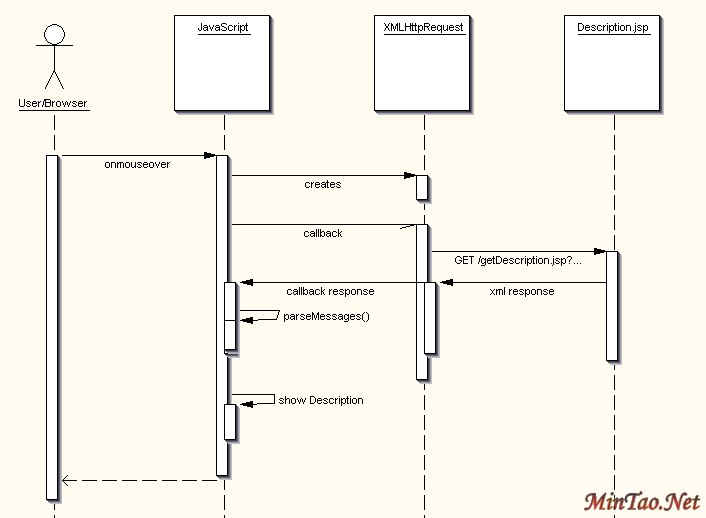
AJAX in Action转自:http://nicholasdsj.blogdriver.com/nicholasdsj/692452.html 像其他人一样,当我看到一下RIA应用,例如Google Maps和Google Suggest的时候我都非常惊讶。我希望知道是如何实现的。现在,谜底揭开了,那就是AJAX。这是在我花了一段时间研究AJAX之后才知晓的。这里有一个很好的例子让我们知道AJAX是如何很好的应用在 JavaRSS.com 里面的。 什么是AJAX: AJAX 是一个架构(architecture)并不是一种技术。AJAX代表异步的JavaScript和XML。 妙语(Punch Line): 延迟加载 问题: 当JavaRSS.com首页加载时,他同时加载了所有条目的介绍(如果你在设置中激活了)。这些介绍只有当你鼠标移动到该条目的上面的时候才显示。 现在的问题是用户不可能是鼠标移过所有的条目,所以预先加载所有的介绍不是个好主意。 解决方案: 使用AJAX,当鼠标移过的时候从服务器动态加载条目的介绍。 这么做可以使初始页的加载大小减小一半甚至更多,这样一来页面加载就更快,就内能得到一个更好的用户体验。 时序图:
 我们首先会在onmouseover事件中调用JavaScript函数getDescription。下面是html代码: <a href="/" onmouseover="getDescription(3,1)">Java & J2EE News<a> 下面是 getDescription 函数的代码: var url = ''''http://localhost:8080/getDescription.jsp?channelId='''' + channelId + ''''&itemId='''' + itemId;
if (window.XMLHttpRequest) {
req = new XMLHttpRequest();
} else if (window.ActiveXObject) {
req = new ActiveXObject("Microsoft.XMLHTTP");
}
req.onreadystatechange = processRequest;
req.open("GET", url, true);
req.send(null);
XMLHttpRequest 对象将用来进行http连接并取回xml文档。我们需要检测一下是否是IE并且创建 XMLHttpRequest 对象。 if (window.XMLHttpRequest) {
req = new XMLHttpRequest();
} else if (window.ActiveXObject) {
req = new ActiveXObject("Microsoft.XMLHTTP");
}
设置回调函数,并且发送"GET"请求至服务器接收xml文档: req.onreadystatechange = processRequest;
req.open("GET", url, true);
req.send(null);
JSP将根据适当的条目编号创建具有相应介绍的xml文档。
检测HTTP请求返回状态码,状态为200,即OK。 function processRequest() {
if (req.readyState == 4) {
if (req.status == 200) {
parseMessages();
} else {
alert ( "Not able to retrieve description" );
}
}
}
readyState = 4 的情况下文档被加载。 readyState Status Codes:
0 = uninitialized
1 = loading
2 = loaded
3 = interactive
4 = complete
最后,我们解析XML文档并显示介绍。 问题: 唯一的问题就是我遭遇到的 "&" 字符。 "&" 在XML文档里面不是一个有效字符。所以我需要将他转换成 "&"。 function parseMessages() {
response = req.responseXML.documentElement;
itemDescription = response.getElementsByTagName(''''description'''')[0].firstChild.data;
alert(itemDescription);
}
下面是所有的代码: HTML Code:
<a href="/" onmouseover="getDescription(3,1)">Java & J2EE News<a>
JavaScript Code:
function getDescription(channelId,itemId) {
var url = ''''http://localhost:8080/getDescription.jsp?channelId='''' + channelId + ''''&itemId='''' + itemId;
if (window.XMLHttpRequest) {
req = new XMLHttpRequest();
} else if (window.ActiveXObject) {
req = new ActiveXObject("Microsoft.XMLHTTP");
}
req.onreadystatechange = processRequest;
req.open("GET", url, true);
req.send(null);
}
function processRequest() {
if (req.readyState == 4) {
if (req.status == 200) {
parseMessages();
} else {
alert ( "Not able to retrieve description" );
}
}
}
function parseMessages() {
response = req.responseXML.documentElement;
itemDescription = response.getElementsByTagName(''''description'''')[0].firstChild.data;
alert ( itemDescription );
}
JSP Code:
资源:
AJAX Java BluePrints Solutions Catalog
AJAX in Wikipedia
W3C HTTP Status Codes 使用AJAX的Google站点:
Gmail
Google Suggest
Google Maps 关于作者: Jay 具有10年以上的IT工作经验,并且自从Java & J2EE诞生那天起就开始接触他们了。 译者:Nicholas@NirvanaStudio
[Web开发]AJAX来判断dedecms用户是否登录 [办公软件]PowerPoint模板使用经验之谈
[办公软件]教你在Powerpoint中设置页眉页脚 [办公软件]在Powerpoint中如何插入Flash动画
[办公软件]如何在Powerpoint 中(实现)输入上标、下标 [办公软件]如何在PowerPoint同一张幻灯片中显示大量文字
[办公软件]这样来修改PowerPoint超级链接的文字颜色 [办公软件]PowerPoint小小操作技巧,让您工作更轻松
[办公软件]如何在office(PowerPoint,Word,Excel)中制作带圈的… [办公软件]保留PowerPoint超链接,但是取消超链接的下划线
| 















