|
原作者:大飞猪
出处:腾风网络
讨论交流:腾风在线论谈
源文件下载
版权信息:传统媒体及商业网站禁止擅自转载;个人网站转载需经作者同意,并注明作者及出处,谢谢配合!
初学者在学ASP的时候往往是无从学起,学理论的时候又太抽象不好懂,实践的时候又找不到合适的例子来分析练习,有时候找到一个源程序学习的时候,功能太繁杂,涉及到的ASP模块太多,也附带了不少的函数,这样使初学者一头雾水,知难而退,实际上ASP是比较容易掌握的,今天就是为了这个目的,剥茧抽丝做了一个非常简单的留言板,只有留言,删除和回复的功能,没有管理权限功能(站长登录,修改密码等)、判断功能(表单验证等)及分页功能,简洁干炼,主要是为了初学者掌握最重要的知识,就是如何抓取数据库以及如何查看、删除、修改记录的操作,我们先从这个超级简单的留言板开刀吧,此关只要能过,恭喜您了,将来即可步入ASP应用的行列了!:)本教程完成后会提供下载!
首先我们先做准备工作,先做一下策划,看看我们可能要做哪些页面,所谓说好的开始就是成功的一半,所以大家不要急着做,听我慢慢讲来。为了让大家都能制作出自己的留言板,尽量实现一个网页一个功能模块,我们就做以下六个网页:
一、index.asp----首页即显示留言页
二、conn.asp----公共网页,每个网页都要包含它,是连接打开数据库的操作。
三、write.asp和save.asp----分别是发表留言的表单网页和保存留言页。
四、del.asp----删除留言页
五、reply.asp----回复当前留言页
做好的留言板效果图如下:

好了,说到这里我们可以动工了,首先做一个最重要的工作,就是建立起一个数据库,将来存放网友的留言所用。
1、数据库名:db1.mdb
2、数据库表:只有一个表:book
3、数据表book里增设以下字段,见图1

说明:·任一字段的数据类型中的“常归”项中的“允许空字符串”最好填“是”
·日期/时间的“常归”项中默认值为Now();站长回复里的“常归”项中的默认值为“暂没有回复”,注意此处要加双引号,是半角而不是全角。
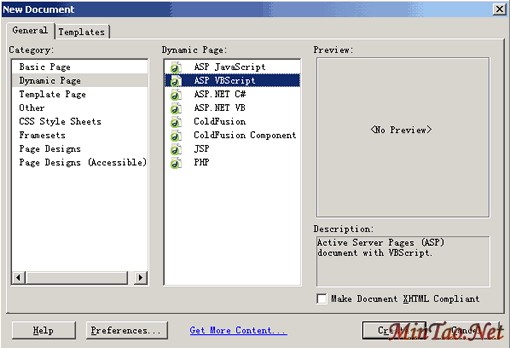
数据库建好后开始做公共网页,用来打开数据库,打开Dreamweaver MX,按如下方法新建动态ASP网页:

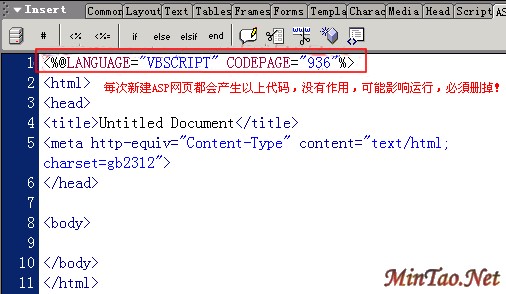
并保存为CONN.ASP,在编辑区里切换到显示代码视图里,注意把第一行自动生成的代码删掉。

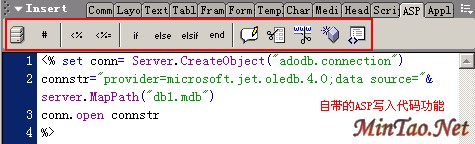
这次主要是写连接数据库和参数设置的ASP代码,不用输出什么HTML标签,所以把代码全部删掉,用DREAWMEAVER插入栏自带的ASP对象写入以下代码,ASP栏里没有的代码只能自己手写输入了。

注意要把所有要编译的ASP代码放在<% %>之间,这样才能正常运行,否则会出错!这是基本常识哦。让我解释以上代码的意思吧:
代码第一行: 用来建立connection对象,connection对象扮演着十分重要的前期连接工作,连接成功数据库才会有以后的数据操作功能。
代码第二行:设置数据库连接参数。包括有数据库驱动程序和数据库文件名。
代码第三行:用conn连接对象打开数据库。
这些是通用连接数据库的方法,任何需要打开数据库的动态网页都可以照搬以上代码就行了,只把数据库的名字换成你的数据库名字就行了,注意路径要正确。所以可以把这些代码用Dreawmeaver里的代码片断复制下来,以后直接插入就可以用了,比较方便,也不用记忆,这是一个小技艺吧!
好了,今天就先说到这里。
有什么错误和更好的建议也希望你能到腾风在线论谈提出来。
[网页制作]用Dreamweaver MX控制页面元素 [网页制作]用Dreamweaver MX 2004与SQL数据库相连
[网页制作]用Dreamweaver MX+ACCESS制作企业新闻系统 [网页制作]用Dreamweaver MX建设神奇网页图片超链接
[网页制作]用Dreamweaver MX建立一个简单的图书查询系统 [网页制作]用Dreamweaver 4.0编制会议通知
[网页制作]用Dreamweaver MX巧妙格式化表格 [网页制作]用Dreamweaver MX制作文字特效
[网页制作]用Dreamweaver MX创造网页鼠标样式 [网页制作]用Dreamweaver MX制作导航下拉菜单
| 















