|
使用图层可以像素为单位精确定位页面元素,并且可以将层放置在页面的任意位置。当把页面元素放入图层之中时,还可以控制哪个显示在前面、哪个显示在后面、哪个显示、哪个隐藏,可见,层的优点是很明显的。但是目前浏览器只有4.0以上的高版本才支持层,考虑到兼容性和修改时的方便,一般可在编辑网页时采用层布局或者部分页面采用层布局,而在发布网页时再将其转换为表格布局。
下面以Dreamweaver 4.0为例介绍图层与表格的相互转换操作。
将表格转换为图层
将表格转换为图层是为了调整网页布局时方便,具体操作步骤如下:
1、选中页面中欲转换为层的表格。
2、单击菜单“Modify/Convert/Tables to Layers”,在弹出的对话框(如图1)中选择想要的选项。
Prevent Layer Overlaps
防止层重叠
选择此项可以在建立、移动层和调整层大小时防止层互相重叠。
Show Layer Palette
显示层面板
选择此项,在转换完成后显示层面板。
Show Grid
显示网格
选择此项,在转换完成后显示网格。
Snap to Grid
吸附到网格
选择此项,可借助网格来定位层。
3、单击OK按钮开始转换。

图层转换为表格
把图层转换为表格是为了与低版本的浏览器兼容,操作步骤如下:
1、选中页面中欲转换为表格的层。
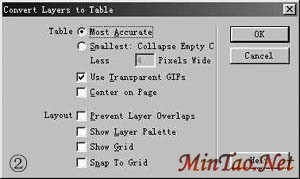
2、点击菜单“Modify/Convert/Layers to Table”,在弹出的对话框(如图2)中选择想要的表格布局选项。
Most Accurate
最精确
为每一层建一个表格单元,以及为保持层与层之间的间隔建立附加单元格。
Smallest:Collapse Empty Cells
最小:压缩单元格
指定如果n个层被定位在指定像素数之内,这些层的边缘应该对齐(选择此项生成的表格空行,空列最少)。
Use Transparent GIFS
使用透明的GIF图像
用透明的GIF图像填充表格的最后一行,这样可确保表格在所有浏览器中的显示相同。若选择此项,将不可能通过拖动生成的表格的列来改变表格的大小;不选择此项,转换成的表格中不包含透明GIF图像。
Center on Page
在页面上居中
使用生成的表格在页面上居中对齐。如果不选择此项,表格左对齐。
Layout区域各选项的含义同图1。
3、单击OK按钮开始转换。

转换时需注意的问题
1、将表格转换为图层时,空的表格单元不转换,表格之外的内容也被置于层中。
2、因为表格单元不会重叠,所以Dreamweaver不会把重叠的层转换为表格。如果计划把一个文档中的层转换为表格,就要在建立、移动层和调整层大小时防止层发生重叠。
3、要防止层重叠,可在层面板中选择Prevent Overlaps选项。但如果是在建立了重叠层之后才选择了此选项,不会改变以前发生的层重叠,此时只有通过移动层的方法把重叠的层分开。
4、即使选择了防止层重叠选项,有些操作也会使层发生重叠。比如使用插入菜单插入层,在属性检查器中输入层边距等。总之,如果发生了层重叠,就要在文档窗口拖动重叠的层,使它们分离开来。
在设计网页时,为使页面布局整齐、美观,需要对网页中元素进行定位。在Dreamweaver中,除了可以使用表格对页面元素进行定位之外,还有一种新的网页元素定位技术,那就是使用图层。
没有相关教程
| 















