|
网页制作中是免不了与表格打交道的。表格是网页制作的基础,在网页布局中起着举足轻重的作用,熟练掌握表格的操作,是你制作网页的辅路石,也是你成为“织网高手”的敲门砖。
一、调整表格的尺寸
1、等比例调整行、列的宽度
选定表格,在表格的右边框、底边框及右下角各出现三个黑色方块,称为选择手柄,拖动选择手柄即可调整表格的大小,此时表格的行或列宽度等比例调整。
2、设置行、列的宽度

如图1所示,如果要实现第一行行高的增加,可采取如下三种方法实现:
(1) 同Word的表格操作相似,向下拖动表格中两行间的边框来增加行高;
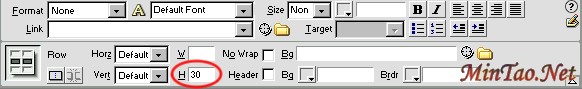
(2) 选中第一行即①、②两个单元格,在单元格属性面板的“H”域中输入某一数据如30,如图2所示,行高增加;

(3) 只选中第一行中①或②中一个单元格,执行第二种方法操作。
上面三种方法虽然实现了同样的目的,但分析它们的源代码是不同的。
第一、 二两种方法的源代码是:
< tr>
< td height="30"> < /td>
< td height="30"> < /td>
< /tr>
而第三种方法的源代码是:
< tr>
< td height="30"> < /td>
< td> < /td>
< /tr>
比较发现前两种方法比第三种方法源代码中多了height="30",这多出的height="30"称为垃圾代码,会增大网页文件的大小,这在网页制作中是禁止出现的。
由此得出在调整行、列宽度时使用第三种方法效果最佳,虽然通过拖动边框更方便行、列宽度的调整,但这属于“违法”行为。
如果你已经实施了前两种方法,产生了大量的垃圾代码,如何解决呢?
3、清除多余行高或列宽
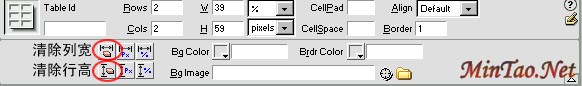
既然产生了垃圾代码,那么进入代码编辑窗口中将垃圾代码删除就可以了,不过还有更快捷的方法:选中表格,单击表格属性面板中的“清除行高”与“清除列宽”两个按钮可迅速将垃圾代码删除,如图3所示。

提示:慎用“清除列宽”按钮,应用之后会使表格宽度减小,影响网页的布局等。
二、插入行或列
1、利用属性面板。
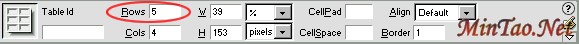
选中表格,在表格属性面板中”Rows“域中输入大于现有行数(如3)的数值,如5,则表格在其下方将插入2行(5-3=2),若输入的数值小于3如2,则在表格中将删除一行。如图4所示。插入或删除列的操作同样。

2、利用快捷键。
利用属性面板插入行或列只能在表格的底部或右端进行操作,如果要在任意位置进行,使用快捷键即可。“Ctrl+M”快捷键可在当前行上方插入一行,而按下快捷键“Ctrl+Shift+A”可在当前列前插入一列。
3、利用复制操作。
选中一行或多行,选择右键菜单的“拷贝”命令,再单击右键菜单的“粘贴”命令,即可插入行,重复进行可迅速插入多行。
三、删除行或列
1、选中整行或整列,按下“Delete”键即可。
2、按下Ctrl+Shift+M组合键删除当前行。
3、利用表格的属性面板。
四、合并、拆分单元格
在DreamweaverMX表格中合并、拆分单元格同Word中合并、拆分单元格操作方法相同。在单元格属性面板中,有两个按钮:“合并单元格”按钮和“拆分单元格”按钮,如图5所示。合并、拆分单元格就是利用这两个按钮实现的。

五、快速平均分布各行或各列
在制作网页导航栏时,需要表格中所有列宽度一致,如果是新插入表格,则非常容易实现,若已有表格的各列宽度不一样,如何快速调整到宽度一致呢?
1、首先选中行中所有单元格,单击属性面板中的“合并单元格”按钮,将所有单元格合并,再单击属性面板中的“拆分单元格”按钮,在弹出的“拆分单元格”对话框中输入要拆分的列数,“确定”后拆分的各列列宽是一致的。
2、删除单元格中所有内容,单击表格属性面板上的“清除列宽”按钮,清除了多余代码,保证了列宽相同,再通过拖动表格“选择手柄”或在属性面板中“W”域中输入数值调整列宽。
不论是表格尺寸的调整,还是插入、删除行、列及快速平均分布各行或各列,这些操作都可通过修改源代码实现,这需要对HTML语言较熟悉,在此不再介绍。
[网页制作]用Dreamweaver MX控制页面元素 [网页制作]用Dreamweaver MX 2004与SQL数据库相连
[网页制作]用Dreamweaver MX+ACCESS制作企业新闻系统 [网页制作]用Dreamweaver MX建设神奇网页图片超链接
[网页制作]用Dreamweaver MX建立一个简单的图书查询系统 [网页制作]用Dreamweaver 4.0编制会议通知
[网页制作]用Dreamweaver MX巧妙格式化表格 [网页制作]用Dreamweaver MX制作文字特效
[网页制作]用Dreamweaver MX创造网页鼠标样式 [网页制作]用Dreamweaver MX制作导航下拉菜单
| 















