|
第七章 Doking's BLOG用户登录页面的实现
已完成用户的注册,用户现在可以登录到网站中,发表笔记、笔记回复。
7.1 用户登录服务器行为
用户登录,经过验证正确,页面换了个用户登录后的面貌。
(1)打开模板bkblog.dwt.aspx,在左边栏插入表格yhtab,并设计如图7-1黑色圈中所示。
(2)插入关于YH表查询的数据集yhlog,以验证用户登录的正确。
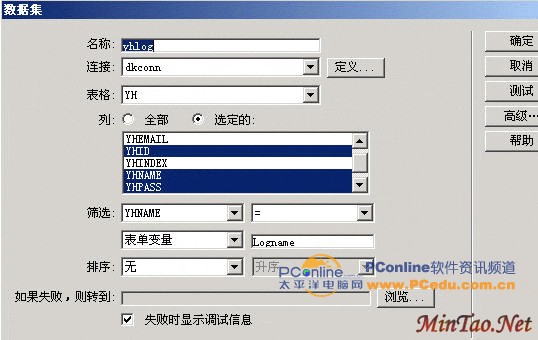
①将数据集yhlog设为筛选,如图7-2所示。

图7-1 表格yhtab的设计图

图7-2 插入数据集yhlog
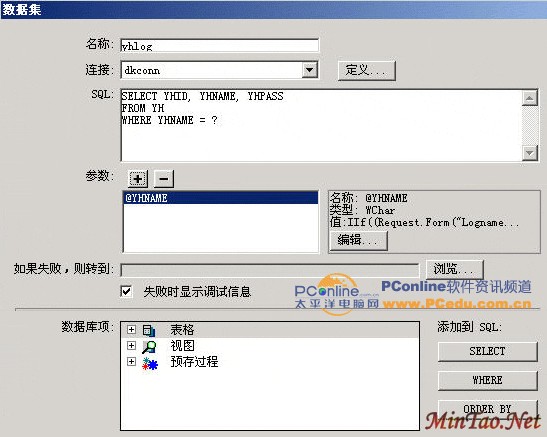
②点击“高级”按钮,切换到高级数据集模式,如图7-3所示。

图7-3 插入数据集yhlog
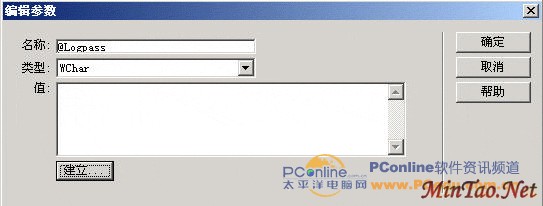
③点击参数“+”,弹出“编辑参数”对话框,填写名称为“@Logpas”,类型选择“WChar”,如图7-4所示。

图7-4 添加参加Logpass
④点击“建立”按钮,弹出“生成值”对话框,名称为“Logpass”,源选择“表单变量”,如图7-5所示。

图7-5 生成值对话框
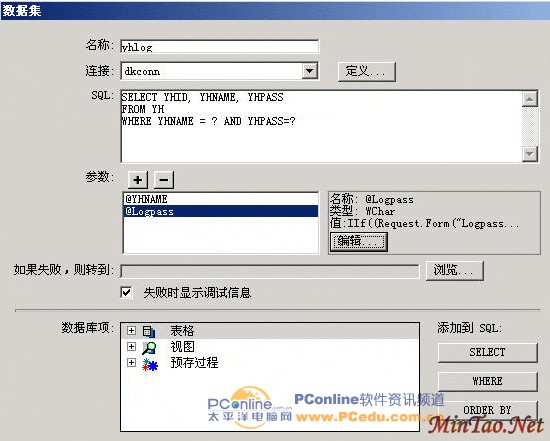
⑤单击“确定”保存设置,一直回到数据集yhlog对话框。修改SQL语句,修改结果如图7-6所示。

图7-6 对数据集yhlog进行修改
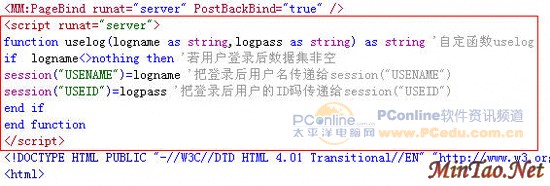
(3)在<html>标签之前,插入如图7-7红色圈所示的代码。

图7-7 定义函数uselog
(4)拖拉模板bkblog.dwt.aspx中的数据集yhlog下的字段YHNAME到页面任何位置,再拖拉数据集yhlog下的字段YHID在其后,代码如下:
<%# yhlog.FieldValue("YHNAME", Container) %><%# yhlog.FieldValue("YHID", Container) %>
把上面代码改为:
<%# uselog(yhlog.FieldValue("YHNAME", Container),yhlog.FieldValue("YHID", Container)) %>
(5)插入关于ZT表查询的数据集bjre,返回该用户发表的学习笔记总数。
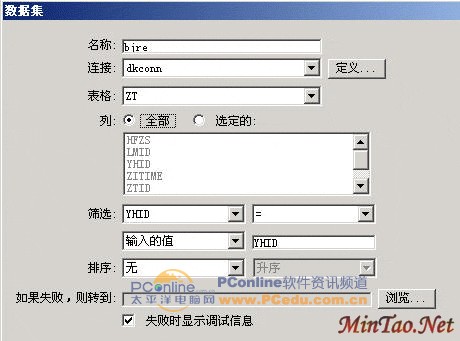
①将数据集设为“筛选”,筛选字段为:YHID,筛选方式为:输入值,如图7-8所示。

图7-8 插入数据集bjre
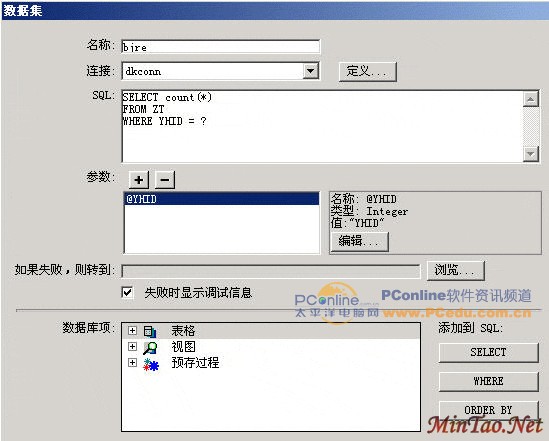
②点击“高级”,切换到高级数据集模式,将SQL修改成如图7-9所示。

图7-9 修改数据集bjre
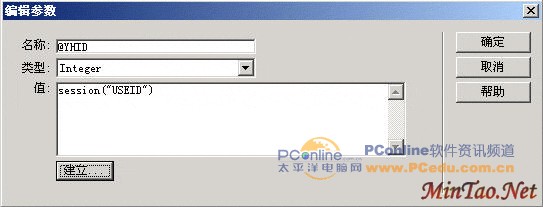
③点击“编辑”按钮,在文本域中把YHID改为session(”USEID”),结果如图7-10所示。

图7-10 编辑数据集bire的参数
④按“确定”键,再按“确定”键完成数据集bire。
(6)插入关于HF表查询的数据集plre,返回该用户发表的学习笔记总数。除了查询表不同外,其他设置与数据集bjre相同(可以先复制粘贴数据集plre,再进行修改)。
(7)拖拉数据集bjre下的字段Eprl100到表格yhtab中的“发表笔记:”之后;拖拉数据集plre下的字段Eprl100到表格yhtab中的“发表回复:”之后。
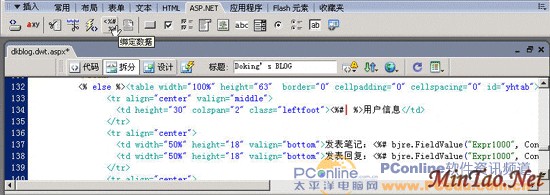
(8)把光标移到表格yhtab中的“用户信息”之前,点击ASP.NET快捷菜单下的“绑定数据”,结果如图7-11所示。

图7-11 插入绑定数据
保持光标在图71红色垂直线的位置,输入:session(“USENAME”)
(9)返回设计视图,给表格yhtab中的“发表新笔记”建立超级链接:../ztfb.aspx
给表格yhtab中的“修改资料”建立超级链接:../yhsg.aspx
结果如图7-12所示。

图7-12 表格yhtab的修改
(10)选择表格yhtab,返回代码视图,按“Ctrl+X”或在【编辑】菜单中选择“剪切”,老方法:把它粘贴到新建立的记事本或Word文档中。
(11)返回设计视图,选择表格logtab,把光标移至如图7-13所示的红色垂直线的位置。

图7-13 移至光标所在位置
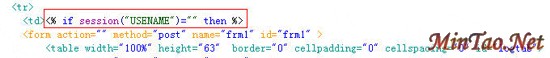
(12)输入代码,如图7-14红色圈中所示。

图7-14 在标签<form>之前插入代码
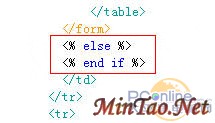
(13)把光标移到Yhlogfrm结束标签</form>之后,输入代码,如图7-15红色圈中所示。

图7-15 标签</form>之后插入代码
(14)把第7步中剪切的表格yhtab粘贴在代码<%end if%>代码之前,<% else %>之后。
(15)保存模板bkblog.dwt.aspx。打开所有基本于bkblog.dwt.aspx模板建立的网页,分别在【服务器行为】中把bkblog.dwt.aspx模板中新添加的数据集yhlog、bjre、plre,复制、粘贴过来。再插入如第3步骤的代码,就OK了!
(16)在IE浏览器中浏览index.aspx,用户登录前如图7-16所示,用户登录成功如图7-17所示。记得ASP.NET是不支持gb2312编码传输,要进行修改,上一章中已说过了,以后不再哆嗦。

图7-16 用户登录前

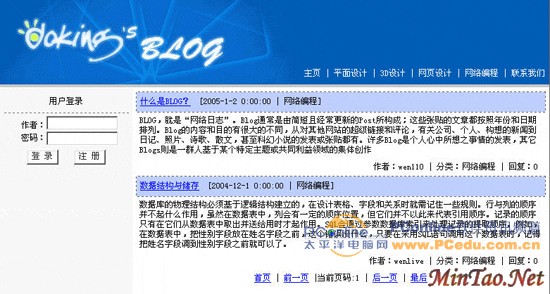
图7-17 用户登录后
提醒:为了方便读者学习,教程分成模块来写。实际上一开始就得在模板中所有功能做好,特别是在模板必须插入的数据集及页头载入程序,因为这些在后期修改后不能更新网页。
7.2 用户发表回复信息
用户登录后,就可以对 各学习笔记发表回复信息。
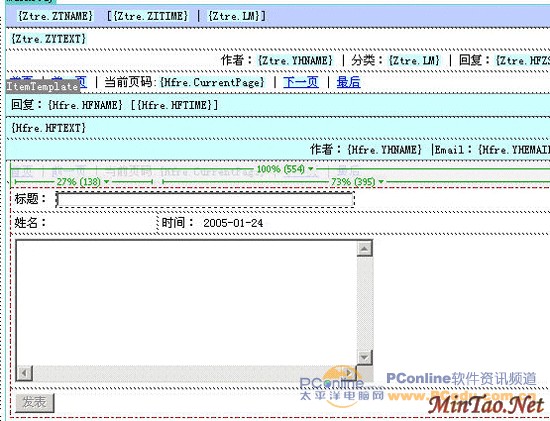
(1)打开hf.aspx,插入表单yhplfrm,再插入表格Hftab,在表格中插入服务器文本框控件,ID为HFNAME;插入服务器文本区域控件,ID为HFTEXT;插入“发表”按钮,ID为plbottom,将其设为禁用,结果如图7-18所示。

图7-18 表格Hftab的有关设计
(3)绑定数据session(“usename”)到表格Hftab中的“姓名:”之后(方法如7.1第8步骤绑定“用户信息”前的用户名)。
(4)拖拉数据集Ztre下的字段ZTNAME到文本框HFNAME,在文本框HFNAME的属性窗口中,把初始值:
<%# Ztre.FieldValue("ZTNAME", Container) %>
改为:
<%# “RE:”&Ztre.FieldValue("ZTNAME", Container) %>
[聊天工具]稀奇真稀奇 Gmail还能变成Blog_联络工具_Gmail_天… [常用软件]让Outlook也支持blog订阅及阅读
[常用软件]Gallina Gmail实现Blog体验报告 [VB.NET程序]在VB.NET里操作文本文件 选择自 bpfish 的 Bl…
[Delphi程序]RSS 与 blog 阅读器:什么是 RSS 与 Atom ? [网页制作]Dreamweaver构建Blog全程实录管理员页面的实现
[网页制作]Dreamweaver构建Blog全程实录分栏及回复的实现 [网页制作]Dreamweaver构建Blog全程实录用户注册的实现
[网页制作]Dreamweaver构建Blog构建开发环境 [网页制作]Dreamweaver构建Blog全程实录上传安装
| 















