|
9)如何选择表格、层里面那些非常小的,比如 1X1px 的图片?
在表格的单元格中点击,然后按下“ Shift ”键,用箭头键移动即可选择。
也可先选定表格单元(按下 Ctrl 键,用鼠标点击相应单元)或者层,然后在“ HTML Source
Inspector ”面板中选择高亮代码中的 < img src="..."> ,返回文档窗口,图片即被选择。
10)怎样编辑一个框架系的名字(Title)?
按“ Ctrl+F10 ”打开“ Frames ”面板,点击最外面的框,按“ Ctrl+J ”(主选单
Modify|Page Properties )。
11)如何改变“ behaviors”的缺省事件?
事件设定文件放在 Dreamweaver 安装目录下的“ \Configuration\Behaviors\Events\
”文件夹,比如对于 4.0 以上版本浏览器,打开文件“ 4.0 and Later Browsers.htm ”。
< A onClick="*" onDblClick="" onKeyDown="" onKeyPress=""
onKeyUp=""
onMouseDown="" onMouseOut="" onMouseOver="" onMouseUp="">
将“ onClick="*" ”中的“*”移到“ onMouseOver="" ”中,改为:
< A onClick="" onDblClick="" onKeyDown="" onKeyPress="" onKeyUp=""
onMouseDown="" onMouseOut="" onMouseOver="*" onMouseUp="">
重新启动 Dreamweaver ,该类缺省事件即变为“ onMouseOver ”。其他类推。
12)在打开一个页面时,同时打开一个小窗口,用 Dreamweaver
能够实现吗?
能,不用写一行代码。在“ behaviors ”面板使用内置的“ Open Browser Window
”脚本,设定页面、窗口大小、属性。如图。

13)插入表格时,在表格单元中老是有个空格( < td> <
/td> ),怎样才能不让它产生?
这是 Dreamweaver 自动生成的,不要删除它。如果表格单元里没有任何东西, Netscape
Navigator 将不显示该单元。
14)模板文档的 < head> 标记里,除了网页主题外不能编辑,怎样才能将
behaviors 加入到基于该模板的网页?
用“ HTML Source inspector ”面板在模板文档的“ < /head>
”前加入可编辑标记,如下:
< !-- #BeginEditable "Javascript" -->
< script language="JavaScript">
< /script>
< !-- #EndEditable -->
15)在合作开发和管理网站时,使用 Dreamweaver
的登记/检查系统,是否为远程服务器的网站的相关文件加上了不同的访问权限?
check in/check out 是 Dreamweaver 内部使用的一种管理机制,它与文件的属性无关。“
check out ”意味着该文件正被我使用,别人不能编辑它;“ check in ”则表示该文件可以被别的同事 check out 及编辑,本地的文件就会变成只读,防止自己改变它的内容。
Dreamweaver 通过在本地和远程服务器上产生相应的 “.lck” 文件来实现 check
in/check out 功能,这些文件在“ Site ”窗口不显示, Dreamweaver 能够读这些文件,它只对 Dreamweaver
有效。并没有为文件加上什么属性。如果用别的 Ftp 工具和编辑器,仍旧可以打开它们。
color=#0000ff>16)作网页时,鼠标飞舞,经常改变了设置好的图片的大小。能够不重新查看图片就纠正吗?
如果图片的大小不符,在属性面板,它的值会变成显目的粗体。按面板上的“ Refresh ”按钮,就可恢复成真实大小。
17)如何才能单击一个链接,同时改变多个框架?
最直接的方法就是为该链接建立一个框架系。
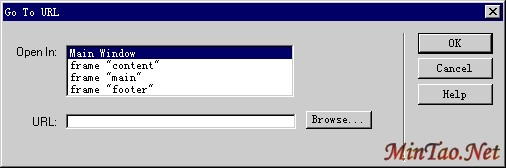
用 Dreamweaver 的“ Go to URL ” behavior 更简单。对话框显示所有的框架,在下面的“
URL ”栏填入相应的页面就是。

18)想给文本加上 behavior ,可是 behavior
面板上的项目都是灰暗的,不可选的,怎么办?
以前遇到这种情况,我一般在文本旁边插入一张图片,把需要的 behavior 加在图片上。然后再编辑代码,移到文本上,并去掉图片。
上面的作法较繁琐,便捷的方式是将文本链接到“ javascript:void(null) ”,那些
behavior 就老老实实显露出来了。
19)把使用了 behaviors 的层放进 Library
时, Dreamweaver 不让层的 behaviors 跟着走,怎么办?
用模板来作。
20)检查 Flash 插件并重定向的脚本有时不正常,还有别的方法吗?
制作 Flash 网页时,人们习惯使用 Dreamweaver 的“ check plugin”
behavior 来重定向。但是有时它会错报,明明安装了插件,却说没有。下面介绍一种稳妥的方法来重定向。
制作一个新的首页作为重定向的页面。用“ head ”对象面板的“ Insert Refresh
”定向到未使用 Flash 技术的网页,如图。它会在页面头部加上如下代码:
< meta http-equiv="refresh" content="4;URL=noflash.htm">

另作一个很小的 Flash 影片,在第一帧加上一个“ Get url ”行为,指向使用 Flash
技术的页面。把这个小影片嵌入到用来定向的首页。
显然,这个重定向的页面是非常可靠的。
[网页制作]Dreamweaver MX打造弹出“向导” [网页制作]使FrontPage与Dreamweaver亲密合作
[网页制作]Fireworks/Dreamweaver双剑合壁造弹出菜单(2) [网页制作]Fireworks/Dreamweaver双剑合壁造弹出菜单(1)
[网页制作]Dreamweaver CS3集成Spry效果试用 [网页制作]Dreamweaver cs3 彩蛋
[网页制作]体验Adobe Dreamweaver CS3新特性 [网页制作]Dreamweaver 批量做web网页
[网页制作]Dreamweaver MX进阶教程:制作虚线 [网页制作]Dreamweaver MX建站攻略:创建样式表
| 















