|
前言
“新闻系统”似乎是所有学Dreamweaver UltraDev(以下简称UD)的朋友的第一课,什么!!!我们今天又要做新闻系统!大家都会的啦!呵,今天给大家讲的是能够生成静态的*.htm页的新闻系统哦!
所谓的静态页的新闻系统是怎么回事的呢?我们来看新浪的新闻页,地址如:http://news.sina.com.cn/c/2002-05-23/1558584195.html。这个地址怎么是*.htm结尾的呢?我们用ASP做的话,不都是好象http://news.sina.com/news.asp?ID=242553的吗?难道新浪的新闻都是手动添加的吗?”一位论坛中朋友不禁问道。答案当然不是(如果是这样的话,新浪的后台管理人员打字都要把手打短了,哈)! 其实新闻仍然是用数据库的形式添加的,只是生成的同时使用FSO(“FileSystemObject”,就是我们所谓的File Access组件),把数据库的内容写成静态的*.htm页面,这样做有什么好处呢? 当网站流量太大的时候,我们的ASP就忙不过来了,大量的数据库检索查询,会让我们的服务器承受不住,如果请求的都是静态页的话,就大大降低了服务器的负荷,速度当然也快啦!
好了,是不是有点兴趣了,下面我们说说程序的要求和制作的要点:
1、服务器系统:win2000 IIS5.0或IIS4.0(强烈建议);
2、你的系统或是远端服务器必须支持FSO(FileSystemObject文件读写);
3、在程序制作中我们要学会分离UD产生的代码(也让我们能够理解UD让人“恐怖”的代码);
4、部分的手写代码,结合UD的代码制作(从来没打开过code窗口的朋友可要注意哦);
OK!做好准备了!就让我们开始吧!
上篇:新闻的添加
1、页面清单。在这个简单的新闻系统中,我们要用到如下页面:add.asp(添加新闻),browse.asp(新闻浏览),del.asp(删除新闻),example_updata.asp(模板修改), save.asp(保存新闻),ok.htm(成功页) ,updata.asp(修改新闻),updata_save.asp(保存修改)
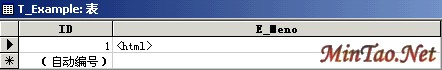
2、数据库准备。建立个数据库(这里我们采用Access2000)文件:asp2htm.mdb,建2个表:T_News,T_Example,具体如图:
 
3、建立模板。模板是做什么的?它就是我们最后见到的新闻页面,就好象我们以前做的新闻系统一样,不过这里我们只是用它来过个渡。我们建立一个任意名称的页,如:Example.htm(点击查看,可以保存这个页面成example.htm),我们可以在我们想要显示新闻内容的地方写上: E_Title(标题),E_Content(内容),E_Date(时间)。当然我们可以自己做个页面,关键是一定要有这就个变量,这个的作用是用来让数据库内容替换它,所以很重要。然后我们转到example.htm的代码窗口,选中全部的代码,拷贝它,打开数据库文件asp2htm.mdb,在T_Example表里查入一条新记录,把刚才拷贝的代码加进去。如图:

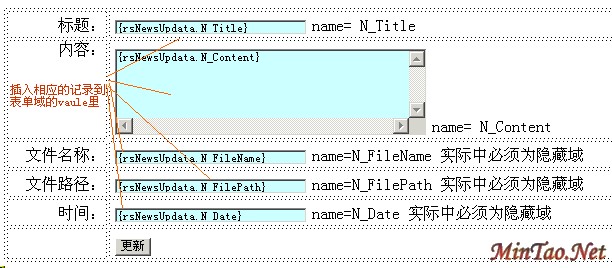
4、添加新闻页面add.asp。这个页面主要是一个表单,效果如图:

其中的表单各项的名称请按照图中的设置。我们看到表单里的有几项已经填了内容了,我们先不去管它。打开服务器行为面板(Window ---> Server Behaviors),添加一个Insert Record行为,这个我想大家都很熟了,就不多讲了,和表单中的各项对应好,把成功后的页面转到ok.htm页,就OK了。
接下来我们就要给UD的代码做做手术了。转到代码窗口,拷贝从头开始到<html>标记前的代码:
<%@LANGUAGE="VBSCRIPT"%>
<!--#include file="../Connections/asp2htm.asp" -->
....................
....................
....................
If (MM_editRedirectUrl <> "") Then
Response.Redirect(MM_editRedirectUrl)
End If
End If
End If
%>
接下来打开save.asp页面(可以是个空的页面),把这写代码贴进去,保存。这样我们就把UD生成的添加记录代码分离了哦!最后,要把表单发送到save.asp页面,发送类型“post”,action="save.asp"。
5、用时间做文件名和取得静态*.htm页的保存路径。这里是一写手写的代码,主要有一个函数,用来把当前时间做为文件名,就好象 当前时间.htm,那就避免了文件重名的问题了。函数如下:
<%
function makefilename(fname)
fname = now()
fname = replace(fname,"-","")
fname = replace(fname," ","")
fname = replace(fname,":","")
fname = replace(fname,"PM","")
fname = replace(fname,"AM","")
fname = replace(fname,"上午","")
fname = replace(fname,"下午","")
makefilename=fname & ".htm"
end function
%>
下面是取得文件保存路径的代码:
<%
Dim fname
Dim filepath
fname = makefilename(now()) '文件名
filepath=("../newsfile/"&fname)
%>
把这两段代码拷贝到add.asp页的<html>标记上面,然后在表单N_FileName、N_FilePath、N_Date的value中插入代码,如下:
这是文件名的
<input type="text" name="N_FileName" size="32" value="<%=fname%>">
这是路径的
<input type="text" name="N_FilePath" value="<%=filepath%>" size="32">
这是时间的
<input type="text" name="N_Date" value="<%=Now()%>" size="32">
好了,我们浏览一下add.asp,是不是象刚才图上显示的一样啦!
6、保存新闻、生成*.htm静态页的save.asp页面。我们刚才已经把add.asp的添加记录的代码拷贝过去了,如果直接运行add.asp页,就可以把记录插入到数据库中了,而我们现在是要把这条记录写成*.htm的形式。
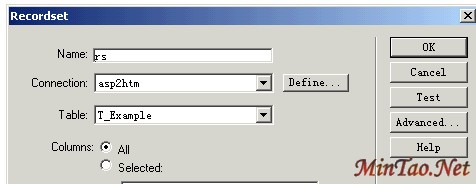
转到设计窗口,打开服务器行为面板(Window --> Server Behaviors),添加一个模板的记录集,如图:

转到代码窗口,接下我们就要添加写文件的FSO代码了,注意:
<%'这个函数DoWhiteSpace是用来转换空格和回车,让我们的长篇大论能够正常显示%>
<SCRIPT RUNAT=SERVER LANGUAGE=VBSCRIPT>
function DoWhiteSpace(str)
DoWhiteSpace = Replace((Replace(str, vbCrlf, "<br>")), chr(32)&chr(32), " ")
End Function
</SCRIPT>
<%
Dim N_Title
Dim N_Content
Dim N_Date
Dim fname
Dim filepath
Dim PostPath
fname = Request.Form("N_FileName") '取得表单的传递值
N_Title=Request.Form("N_Title")
N_Content=DoWhiteSpace(Request.Form("N_Content"))
N_Date=Request.Form("N_Date")
filepath=Request.Form("N_FilePath") '文件路径
pencat=rs.Fields.Item("E_Meno").Value '替换模板中的内容为输入的内容
pencat=replace(pencat,"E_Title",N_Title)
pencat=replace(pencat,"E_Content",N_Content)
pencat=replace(pencat,"E_Date",N_Date)
'把数据动态内容写成静态文件
Set fso = Server.CreateObject("Scripting.FileSystemObject")
Set fout = fso.CreateTextFile(Server.MapPath(filepath))
fout.WriteLine pencat
fout.close
%>
拷贝这段代码,粘贴到记录集rs的后面、从add.asp拷贝过来的代码的前面,就是如下位置:
<%
set rs = Server.CreateObject("ADODB.Recordset")
rs.ActiveConnection = MM_asp2htm_STRING
rs.Source = "SELECT * FROM T_Example"
rs.CursorType = 0
rs.CursorLocation = 2
rs.LockType = 3
rs.Open()
rs_numRows = 0
%>
贴到这里
<%
' *** Edit Operations: declare variables
MM_editAction = CStr(Request("URL"))
If (Request.QueryString <> "") Then
MM_editAction = MM_editAction & "?" & Request.QueryString
End If
............
剩下的,还有一些html的代码(标记<html>到</html>),我们也可以删了他们,保存。
7、添加成功页ok.htm和浏览页browse.asp。成功页ok.htm,在简单不过了,我们可以在写上“操作成功”,然后在下面写个“新闻浏览”,连接到browse.asp。
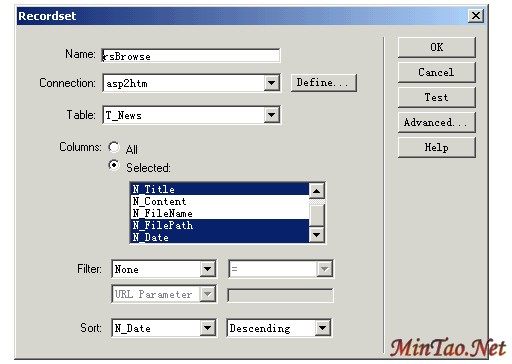
浏览页browse.asp也比较简单,我们先建立一个记录集,如下图:

然后,在页上添一个1*2的表格,插入记录,做好重复区域,如图:

选中{rsBrowse.N_Title},在属性Properties面板--->Link,上插入记录<%=(rsBrowse.Fields.Item("N_FilePath").Value)%>,如图:

ok!现在浏览一下看能不能看到我们刚才添的新闻!!
到目前为止我们算是看到小成果喽!是不是很有成就感?不过这还远远不够哦!我们还需要能够删除、更新还要能修改我们新闻页面的样式等等!
[网页制作]Dreamweaver MX打造弹出“向导” [网页制作]使FrontPage与Dreamweaver亲密合作
[网页制作]Fireworks/Dreamweaver双剑合壁造弹出菜单(2) [网页制作]Fireworks/Dreamweaver双剑合壁造弹出菜单(1)
[网页制作]Dreamweaver CS3集成Spry效果试用 [网页制作]Dreamweaver cs3 彩蛋
[网页制作]体验Adobe Dreamweaver CS3新特性 [网页制作]Dreamweaver 批量做web网页
[网页制作]Dreamweaver MX进阶教程:制作虚线 [网页制作]Dreamweaver MX建站攻略:创建样式表
| 















