|
九.定义 CSS 样式扩展属性
“扩展”样式属性包括过滤器、分页和光标选项,它们中的大部分效果仅受 Internet Explorer 4.0 和更高版本的支持。
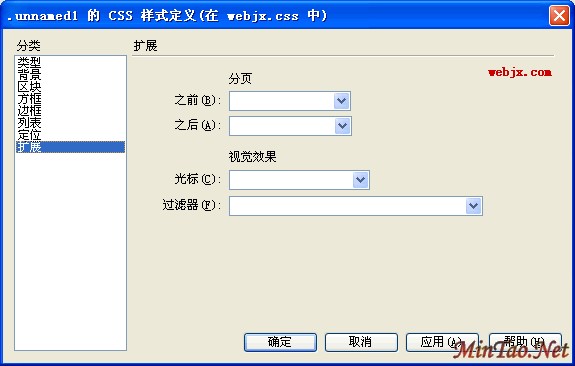
指定扩展属性:在“CSS 样式定义”对话框中,选择“扩展”(如下图),然后设置所需的样式属性。

分页:在打印期间在样式所控制的对象之前或者之后强行分页。选择要在弹出式菜单中设置的选项。此选项不受任何 4.0 版本浏览器的支持,但可能受未来的浏览器的支持。
光标:位于“视觉效果”下的“光标”选项,是光标显示属性设置。当指针位于样式所控制的对象上时改变指针图像。选择弹出式菜单(下图)进行设置。 它的详细列表和相关说明。

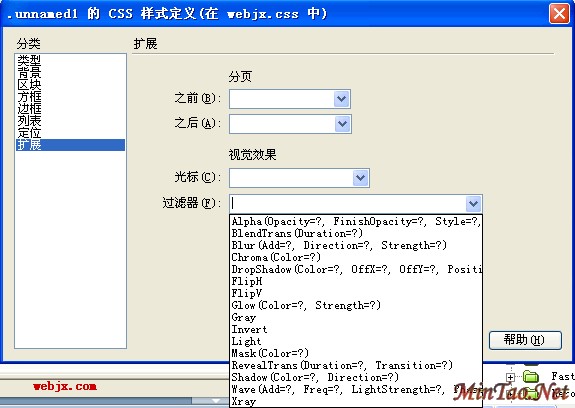
过滤器:又称 CSS滤镜, 对样式所控制的对象应用特殊效果。它把我们带入绚丽多姿的世界。正是有了滤镜属性,页面才变得更加漂亮。DW MX 2004 扩展类过滤器嵌入16项样式属性(如下图),您可以根据您的需要从“过滤器”弹出式菜单中选择并加以设置。

下图列出16项滤镜及说明,现在再进一步介绍一下:

“Alpha”滤镜:这个名字,在Flash和Photoshop经常见到。它们的作用基本类似,就是把一个目标元素与背景混合。你可以指定数值来控制混合的程度。这种“与背景混合”通俗地说就是一个元素的透明度。
BlendTrans滤镜:它的功能也比较单一,就是产生一种精细的淡入淡出的效果。
Blur滤镜:把它加载到文字上,产生风吹模糊的效果,类似立体字,这将为你在网页上制作立体字标题带来了方便。也可以把Blur滤镜加载到图片上,能达到用图象处理软件制作的效果。
“DropShadow”顾名思义就是添加对象的阴影效果。它的实际效果看上去就象是原来的对象离开了页面,然后在页面上显示出该对象的投影。
CSS的无参数滤镜共有六个(FlipH、FlipV、Invert、Xray、Gray和Light),虽然它们没有参数,相对来讲,灵活性要差点,但它们用起来更方便,效果也相当明显。用它们可以使文字或图片翻转、获得图片的“底片”效果,甚至可以制作图片的“X光片”效果。
glow滤镜:使对象的边缘就产生类似发光的效果,glow”滤镜制作这种效果操作非常简便。
Mask滤镜:可以为网页上的元件对象作出一个矩形遮罩效果。
wave滤镜:它的作用是把对象按照垂直的波形样式扭曲的特殊效果。
Light滤镜:能产生一个模拟光源的效果,配合使用一些简单的Javascrpt,使对象产生奇特光照的效果。
RevealTrans动态滤镜:是一个神奇的滤镜,它能产生23种动态效果,还能在23种动态效果中随机抽用其中的一种。用它来进行网页之间的动态切换,非常方便。
[聊天工具]POPO2004build0831新功能挨个看 [聊天工具]QQ 2004II 正式版闪亮登场__天极Yesky
[聊天工具]QQ2004II beta3隆重登场__天极Yesky [聊天工具]QQ 2004II beta2再战江湖__天极Yesky
[聊天工具]QQ 2004II beta2火热发布__天极Yesky [聊天工具]QQ 2004II beta1闪亮登场__天极Yesky
[聊天工具]反垃圾邮件好帮手——金山邮镖 2004__天极Yesky [聊天工具]腾讯QQ2004 Beta版火热评测_联络工具__天极Yesky
[聊天工具]QQ2004 beta版新功能挨个看_联络工具__天极Yesky [聊天工具]人性化的QQ2004 4.28预览版__天极Yesky
| 















