|
▲快速创建自己的相簿
随着pc时代的到来,我们在互联网上往往都拥有自己的家――个人主页,于是一些人就想把自己或者亲戚朋友的一些优美的照片放到上面以供亲戚朋友观赏。用传统的做法可以将这些图片做成两类,大小两种,先在一个主页面做一个缩略图,把小的图片放在主页面上,小图片再连接大图片的页面,这样是可以实现,但这样工作量太大,而且很烦,尤其是图片几十张或者上百张时。Dreamweaver4.0就提供这样的一项功能给网友们迅速地创建自己的画册。(注意要跟firework一起才行)
 首先我们要做一些准备工作。把要用的相片扫描进去自不在说啦,我们可以用photoshop等图形制作工具加工一下,以增加图片的可欣赏性。我们就好把那些图片做成一样大少的规格,如象素400×300一样的规格,格式最好是jpg格式或者是gif格式。这样做的目的是为了作出的相簿规格一样,不会参差不齐。好了,把这些图片放到同一个目录下,如我放在桌面\jinhua\images下。 首先我们要做一些准备工作。把要用的相片扫描进去自不在说啦,我们可以用photoshop等图形制作工具加工一下,以增加图片的可欣赏性。我们就好把那些图片做成一样大少的规格,如象素400×300一样的规格,格式最好是jpg格式或者是gif格式。这样做的目的是为了作出的相簿规格一样,不会参差不齐。好了,把这些图片放到同一个目录下,如我放在桌面\jinhua\images下。
打开dreamweaver4.0,点取菜单,之后再选取creat web photo album
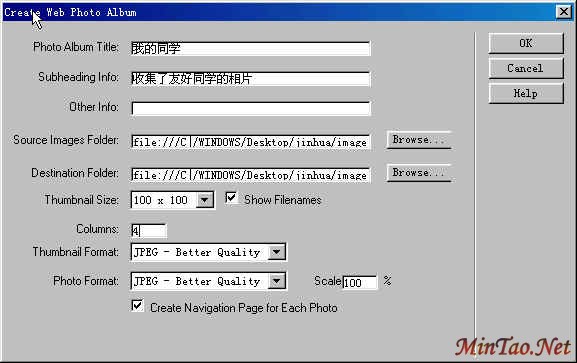
选项,于是跳出一个对话框,如下图(图2):

photo album title的意思是相簿名,你可填随便一个,如“我的同学”,subheading info则是副标题信息,你可填一些你对该相簿概括性的一些信息,如“收集了我友好同学的相片”
第三行是要你输入其他信息,你可不填。Source images folder是指你的图片所放在的文件夹,点取browse,选取你刚才把文件放在的目录,如我的则选取桌面\jinhua\images,同样,下一栏是问你目标文件夹所在目录,你可选你自己的喜欢的目录,你也可放在跟上面同一目录下,如我的也选取桌面\jinhua\images。Thumbnail size是指你的相册的缩略图的尺寸。你可点往下箭头选取你喜欢的尺寸。你要图片文件名的话,在show filenames前打勾。下面是你的相册缩略图的列数,如4。下面两栏是小大图片的画质,在这里都选了较好质量。Scale是指缩放比例,一般都是选100,最后一项是指是否在每一张图片中创建导航条。要打勾。要不,就不能“前进后退”了。如上图,最后点取“ok”。
之后它会自动打开firework进行图片处理,你可以不管它,在firework中,它有显示图片处理的进程。图片处理完毕,dreamweaver4.0那边会跳出对话框,它问你是否创建album,你打回车就行了。于是dreamweaver4.0就会跳出一个新的窗口,如图(图3):

按一下f12键预览一下,是不是很酷呢?进入大图片的页面还有前进后退回主页功能呢!不过有点遗憾是那些画面都是靠左的。如果能居中就好了。下面我们用dreamweaver4.0的site map的替代功能轻易搞定他们。
点取菜单栏site菜单,选取site map选项,于是跳出了一个新的窗口。如图(图4):(注:如你没有设定过网站的话,右边是没有东西的。)

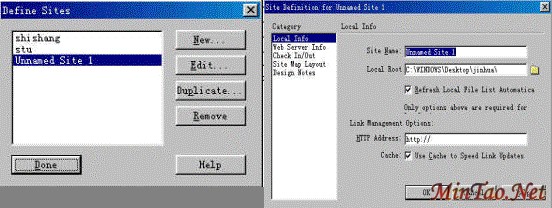
点击工具栏Unnamed site1 右边的下箭头,选取define site,设定网站,在跳出的窗口如图5,点new(新建)一个网站,接着跳出图6,(左为图5,右为图6):

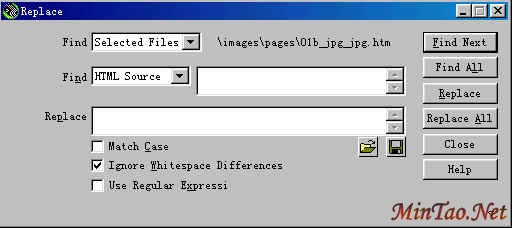
在右图中,选取local info在右边作如下设定local root 中要设定你的图片所在目录的上一层目录,正如我设定了桌面\jinhua\为网站在本地的根目录。Site name 可随便填个名字。其他的不用管它,按ok,再按done按钮,于是就进入了图4的界面了,右边就多了一些东东了。之后到了关键的一步了,双击图4右边你设定文件夹,如我的images,images里面还有我原来的那些图片、三个文件夹和一个index.htm文件,那是执行creat web photo album时产生的。双击page文件,进入其目录,你看到很多htm文件,如双击某一个,则进入某一个htm文件的编辑界面。选中一个,按住shift键,将里面的htm文件全部选中,点取图4中的edit菜单,选取replace选项,跳出了一个对话框。如图(图7):

之后点击replace对话框中的find选项右边的下箭头,选取selected files,在下一项find(html source) 后面的的白色框中输入<table border=0 >,而在replace后面的白色框中则输入<table border=0 align="center">,之后点击replace all 按钮,之后它会跳出一个对话框说那些文档将会改变,不能恢复,是不是要继续,按回车键,继续,于是,那些在page里面的文件全都改变了,大图片全都居中排列了。按f12预览一下,点击进去看大图片,是不是发觉它们都居中了,一劳永逸了,是不是很爽呢!我们是不是发觉dreamweaver4.0的可爱呢!有这个网页制作利器,我们可以完全抛弃了frontpage2000了。下次再续!
没有相关教程
| 















