|
在这个例子中,下面部分是一个大表格,这个表格共有三行两列,一些单元格中还插入了一个新的表格。
下面我们开始制作,先在第二个表格下插入一个三行两列,宽为590Pixels的表格。
先看看这条红线是怎么做出来的。在第一行第一个单元格内单击,然后向右拖动鼠标,将第一行的两个单元格选中,按下M键
,选中的单元格被合并为一个单元格(图1)。

图1 合并单元格
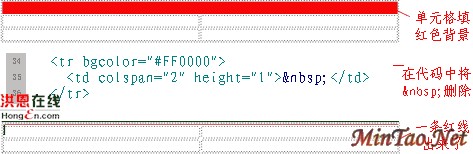
在属性面板中,设置此行高度H为1,背景颜色为红色。 再按下Ctrl+Tab键,调出HTML源代码编辑窗口,显示光标所在位置的源
代码为: 我们将单元格内的占位字符“ ”删除,关闭HTML编辑窗口,表格第一行就显示为一条红线了(图2)。
 图2 用表格产生红线
图2 用表格产生红线
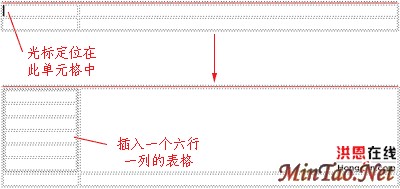
下面我们制作中间左侧的栏目。在第二行第一个单元格内单击鼠标,设置此单元格宽度为110Pixels,然后在此单元格内插
入一个表格。按下Ctrl+Alt+T键,设置行数(Rows)为6,列数为1,border=0,单击宽度(Width)后面的下拉列表,从中选择
“Percent”(百分比),在文本框中输入100,单击“OK”,所插入的表格刚好充满第一个单元格(图3)。

图3 在单元格中嵌套表格
注意:嵌套表格的宽度受表格单元的限制,也就是说所插入的表格宽度不会大于容纳它的单元格宽度,即不会大于
110Pixels。比如我们现在看一下表格内的单元格有多宽,可以将光标定位在第一个单元格内,然后单击属性面板下的这个按钮
 ,就会将表格宽度从百分比相对值转换为实际像素值,可以看到单元格宽度为108Pixels,再点一个旁边的按钮 ,就会将表格宽度从百分比相对值转换为实际像素值,可以看到单元格宽度为108Pixels,再点一个旁边的按钮 ,又将表格 ,又将表格
宽度转换为百分比相对值(图4)。

图4 表格宽度值的转换
你可能要问,为什么单元格宽度不是110Pixels呢?这是因为表格线本身宽度为1,两侧框线就占去了2个像素,所以单元格实际宽度为108Pixels。在计算表格或单元格宽度和高度时应该注意这一点。
我们刚插入的表格添加背景图。选中此表格,在属性面板中单击背景图选项右侧的图标(图5),弹出图片选择对话框,选一个带过渡色的横条图片,这个图片就被平铺在表格内了。

图5 给表格添加背景图
注意,这个图片是事先处理好的,其宽度与表格宽度相同(图6)。

好了,你可以在这个子表格内写上文字,设置字的大小为2,居中对齐,并加上链接。其中“报刊杂志”条目不用加链接,字的颜
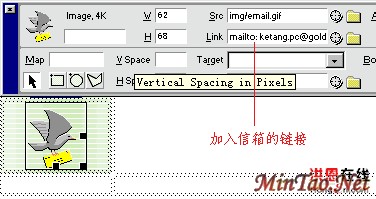
色也可设置得不同,表示当前页面属于此条目。最后一个内插入一个动态Gif图,在图的属性中,设置Alt为“给我来信”,链接
为“mailto: ketang.pc@goldhuman.com”,这样在浏览器中,单击此图,就会启动发送邮件窗口,便于网友直接给你来信。
 图7 加入邮件链接
图7 加入邮件链接
好,最后再看一下页面吧!(图8)
 图8
图8
没有相关教程
| 















