|
作者:cyingber
微软发布了最新开发的网页设计工具Expression Web Designer公开测试版,它是微软Expression设计套装的一部分。作为网页编辑工具FrontPage的替代产品,Expression Web Designer在功能以及可扩展性方面都有很大提升,而Frontpage将于今年正式结束它的使命。
Expression Web Designer的代号为Quartz,与代号Sparkle的图形图像处理工具Graphic Designer和代号Sparkle的交互式网络动画创作工具Interactive Designer共同组成微软的设计“三剑客”。微软此次推出Expression Web Designe,其目的是和已经收购了Macromedia的图形设计市场巨头Adobe展开激烈的竞争,希望能够吸引广大的Dreamweaver和Flash的用户。
援引微软负责Expression Web Designer的产品经理史密斯的说法,他们认为只有Adobe Dreamweaver才是唯一一个可以与Expression Web Designer相媲美的web设计工具。与Adobe Dreamweaver的最大区别是,Web Designer从更深层次上支持ASP.Net 2.0,而Dreamweaver则仅仅支持ASP.Net version 1.1,并且只是在“相当肤浅的层面上”支持。除此以外,Expression Web Designer还对CSS等标准提供支持,开发人员不但能够利用CSS创建网页,还可以管理代码。在一个复杂的网站中,会包含大量的CSS代码,开发人员需要保持网站代码“干净”,而且还要保证所使用的样式表不出现问题,开发人员可以通过Web Designer管理这些底层代码以使网站变得整洁。

微软网页设计工具Expression Web Designer
Expression Web Designer使用所见即所得(WYSIWG)界面帮助用户建立高质量的标准网站,功能比较强大,不但与ASP .NET 2.0紧密结合,支持CSS层,而且还可以方便地加入javascript等Web技术,对XHTML的支持也不错。
下面我们就结合官方的资料介绍一下Expression Web Designer的一些新特点和主要功能。
Expression Web Designer下载地址:http://dl.pconline.com.cn/html_2/1/87/id=37238&pn=0.html
一、基于标准的设计功能
Expression Web Designer可以根据默认设置或者配置灵活的模板来支持所有HTML、XHTML、Strict、Transitional、Frameset和CSS1.0/2.0/2.1标准。简化了开发和维护工作,可以创建易于访问的标准网站。内置的兼容性与易用性检查器可以帮助我们确定网站能否在任何浏览器中正确显示,检查是否符合Section 508和W3C标准(WCAG)。
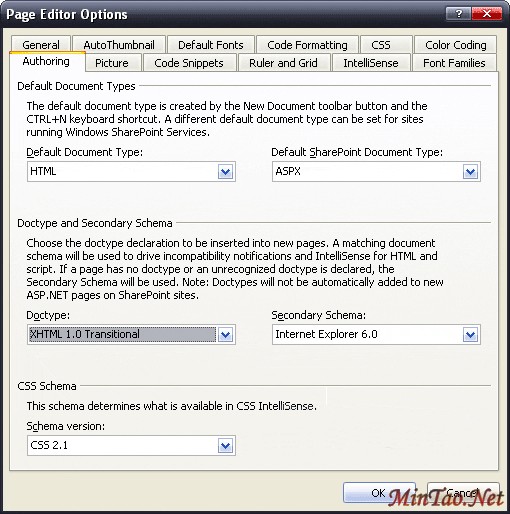
1.1 支持选择文档模式
在建立新网页时,网页设计师可以选择想要采取的任何模式,从而创建合适的代码,如图2所示。易用性检查器可以突出显示不规则代码。

图1
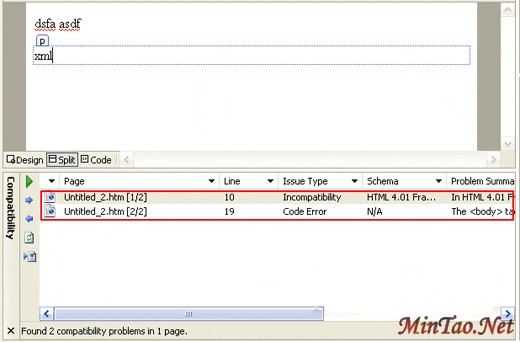
1.2 实时标准检验
在编辑网页的过程中,如果发现有错误的操作或代码,可以实时在Compatibility窗口中显示出来,防止以后花费更大的时间和精力对它进行修改,如图2所示。

图2
1.3 易用性检查
使用易用性检查器,可以确定网站是否方便浏览者的阅读,而且提供对WCAG和Section 508标准的支持,如图3所示。

图3
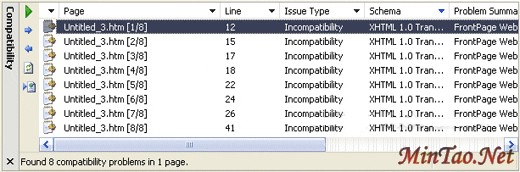
1.4 符合XHTML标准
提供对XHTML的强大支持,设计站点时可以根据最新的XHTML的扩展标准,不需耗费太多精力就可以轻松创建XHTML文档,如图4所示。

图4
[网页制作]Dreamweaver MX打造弹出“向导” [网页制作]使FrontPage与Dreamweaver亲密合作
[网页制作]Fireworks/Dreamweaver双剑合壁造弹出菜单(2) [网页制作]Fireworks/Dreamweaver双剑合壁造弹出菜单(1)
[网页制作]Dreamweaver CS3集成Spry效果试用 [网页制作]Dreamweaver cs3 彩蛋
[网页制作]体验Adobe Dreamweaver CS3新特性 [网页制作]Dreamweaver 批量做web网页
[网页制作]Dreamweaver MX进阶教程:制作虚线 [网页制作]Dreamweaver MX建站攻略:创建样式表
| 















