|
我们在用Drwamweaver书写英文文本时,段落一般不缩进(不支持半角空格);但我们大多的时候都是用中文书写格式,必须在每段开头空两个汉字的位置。但浏览器对于文本中的空格,不管多少只认一个空格。如何在Drwamweaver中实现文本的段落缩进,也就成了网页制作中的一大难题。针对这一问题,本文为大家提供以下几种解决办法。
一、用自Dreaweave身所带的功能
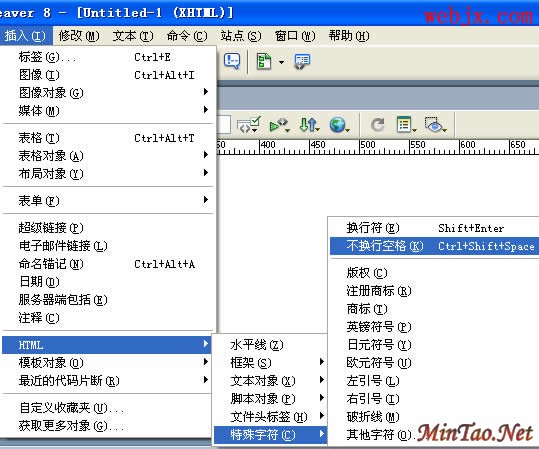
1、在Dreamweaver中执行下面操作4次就可以插入两个汉字大小的空格。

2、用同背景色相同颜色的字符来完成插入空格,这种方法操作比较繁琐、不易修改,而且在浏览内容被选取时,隐藏的字符就曝光了。
二、用HTML语言
用HTML语言方实现中文段落缩进。对于不懂HTML的初学者来说就有些困难了。
1、预格式(PRE)
用预格式编写的源文件,在显示时照源文件中的排版字样显示,空行和空格都能很清楚地区别开来。如源文件为:
〈pre〉
--预格式显示……
〈/pre〉
网页就会按照你预先设置好的显示方式显示,即在“预格式显示”的前面就会空两个汉字的位置。
2、插入特殊的空格字符“ ”
“ ”代表非显示空格字符。插入若干个“ ”字符,中间用分号(;)或者空格隔开,也可以实现中文段落缩进。不过在Netscape 3.01中只能写小写字母,而在IE中大小写都可以。(此方法易产生乱码,不建议采用)
三、用输入法的全角
如果你用的是智能ABC的拼音输入的话,那请按SHIFT+空格,这时输入法的属性栏上的半月形就变成了圆形了,然后再敲空格键,空格就出来了。另外智能陈桥五笔的全角方式也可以直接输入空格。这种方法相对比较简单,缺点是英文字符集下,全角空格会变成乱码。
四、另类方法
1、插入点图或图形
点图是指图片中只有一个或几个像素点,用肉眼看不出来。当我们在段落开头插入这样一个点图,并用HSPACE和VSPACE属性来调整点图的左右和上下的空格,以达到段落缩进。
2、插入没有边框和内容的表格
这种方式与上述的插入图形方式类似,该表格没有边框和内容而是空表格。用TABLE的WIDTH和HEIGHT属性调整表格大小适合缩进的需要。
利用表格来定位一般来说比较可靠,这种方法容易使页面的源文件变大。因此也不见得是格式控制的首选。
最后告诉你一个最原始的办法:在一些文字编辑软件中(比如记事本)复制空格,然后在Dreamweaver中进行粘贴。
五、CSS方法
把<p>标记加上一些属性就可以实现,<P style="TEXT-INDENT: 2em">就可以了!本站推荐使用此方法,以后网页教学网也要改版符合WEB标准的网站的
介绍了这么多种,用哪种好呢?各位可以按自己的喜好而定。
没有相关教程
| 















