|
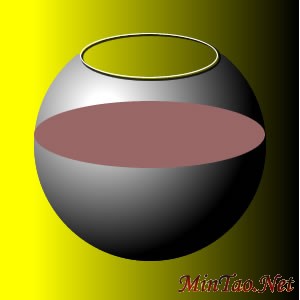
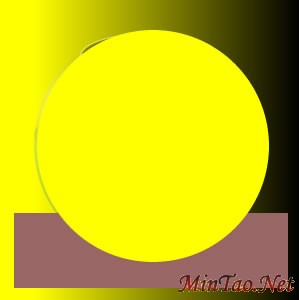
大家先看看下面这张效果图:

下面就让我们一步一步把它制作出来吧,不会很难,放心。
1.新建文件,300*300,透明色。
2.在编辑区用矩形工具拖画出一个和编辑区差不多大小的矩形.打开fill填充面板,填充模式选linear(线形渐变),点击面板上的edit,我们把渐变色设为如图。

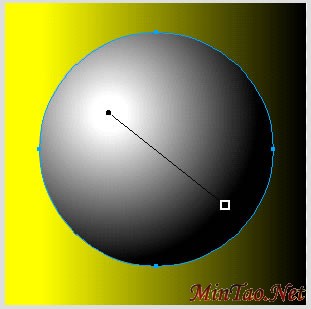
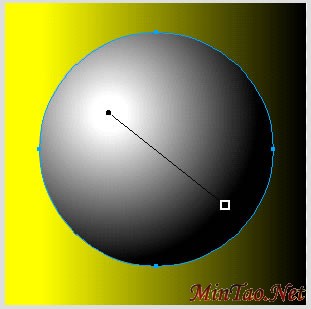
3.按住shift键,在编辑区拖画出一个正圆,打开fill填充面板,填充模式为radial,颜色选为white,black,效果如图

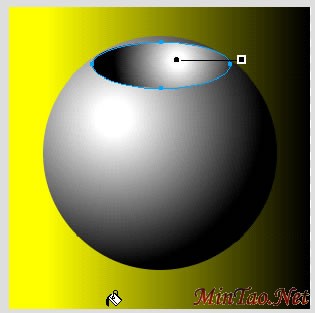
4.画一个椭圆,把它移动到圆的上面,填充方向与圆的相反,如图。

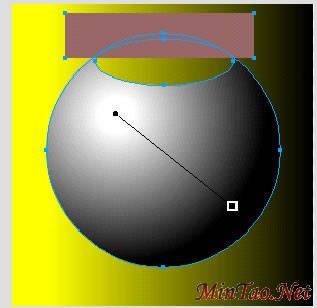
5.edit---clone克隆这椭圆,留一个备用,在图层面板中点它前面的眼睛把这个备用的椭圆隐藏起来.另外一个让它做牺牲吧,:).同时选中椭圆和圆,modify---combine---punch打洞.感觉还不对,这圆的上部还剩省一部分,用矩形工具画出一个矩形,拖到如图位置,同时选中圆和矩形,modify---combine---punch,这样我们把圆的上部分也去掉了.

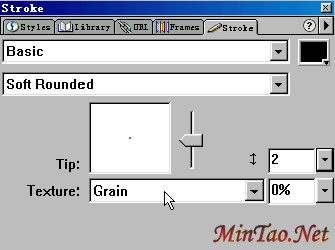
6.把克隆的椭圆刑满释放出来,在图层中把它前面的眼睛点开,再次克隆它两次,点它前面的眼睛图标,把它隐藏起来.为了便于讲解,我们把下面的椭圆重新命名为a,上面的椭圆命名为b, (可以双击图层面板,给它们重命名).选中a,把填充色设为无(在fill面板中设为none),打开storke面板,设置如图:

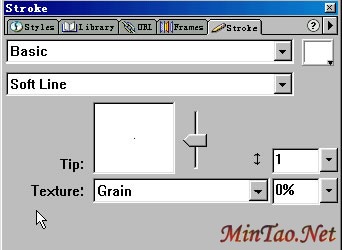
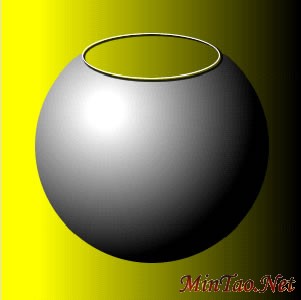
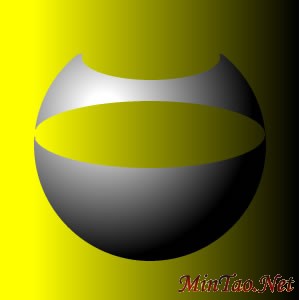
7.选中b,填充色设为无,打开storke面板,设置如下图,在电脑键盘上,按两下向上方向的键,再按两下向左方向的键.同时选中a和b,modify---group把它们组群.给它重命名为c.得到如图效果


8.选中这个缺了上部的圆,给它重命名为d,克隆它,edit---clone,给克隆出来的圆命名为e. 用椭圆工具在编辑区拖画出一个椭圆,大小和位置如下图所示,给该椭圆重新命名为f,克隆它,edit---clone克隆出的椭圆命名为g。

9.选中g和d,modify---combine---punch,结果如图

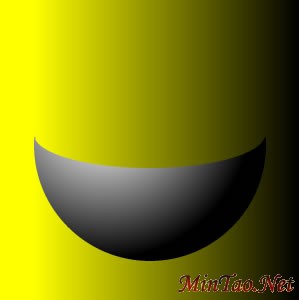
10.再用前面说过的方法,用矩形工具拖出一个矩形,同时选中这图和矩形,用combine---punch,给它重命名为h.(为了便于观察,我把别的图隐藏了),此时效果如图

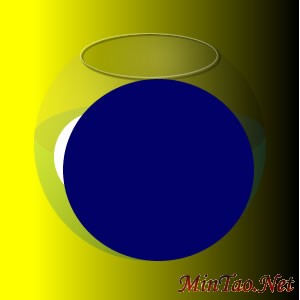
11.选中h,打开fill填充面板,选中solid,填充色设为浅蓝色.打开罐口的眼睛图标,透明度设为16,把e拖到最上层,透明度设置为16,f的透明度为13,c的透明度为40,h的透明度为8.效果如图

12.我们给玻璃罐上加上反光,增强效果。在编辑区用椭圆工具按住shift画出一个白色的圆,再用椭圆工具画一个大点的椭圆,移动把圆的上面,它们的位置如图。

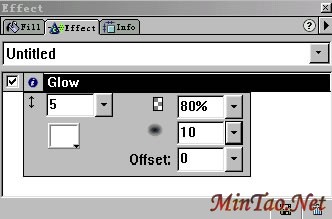
13.同时选中圆和椭圆,modify---combine---punch,这样我们得到了一段圆弧,选中该圆弧,打开effect面板,shadow and glow---glow, 在弹出的框中如下图设置,然后在图层面板中把它的透明度设为80。把它移到左边。玻璃的反光效果就出来了。

14.为了美观,我们再给玻璃罐加上个托架,在编辑区拖画出一个大小和玻璃罐差不多的圆,再画一个矩形,位置如下图所示同时选中它们两个,modify---combine---punch,这样我们得到了一个托架。

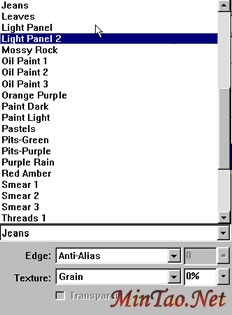
15.把这托架移动到h之下,也就是倒数第二层中,打开fill面板,填充模式选为pattern,如图设置

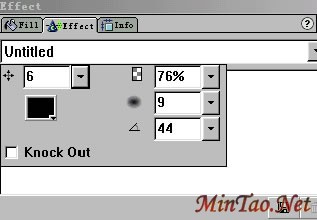
16.选中托架,打开effect面板,shadow and glow---drop shadow在弹出的面板中,设置如下

效果出来了吧!
再哆嗦两句,本实例主要是重点运用combine---punch,熟练地运用它,能够得到很多奇妙的图形.
没有相关教程
|
















