|
作者:小珍 原创
农历七月初七也就是七夕被誉为中国的情人节,七夕的起源来自于古老的神话故事“牛郎织女”,每年的农历七月七,为了祝福这对天上人间的神仙眷侣重逢的日子,许多商家和大众都开展一系列活动来庆祝。今年七夕就快到了,我们使用FireWorks工具绘制一张牛郎织女的美图,为他们搭建一座鹊桥以示祝福(图1)。

图1 牛郎织女的美图
一、背景设计
1.首先新建一个500*300像素的FW新文件,背景为黑色。选择工具箱中的椭圆形工具画一个椭圆图形,再用矩形工具画一个矩形,效果如图2。注意,矩形的宽度和椭圆形的宽度应该一致,椭圆形的图层在上方。

图2 用矩形工具画一个矩形
2.复制一个椭圆形,把它放到矩形的下方,效果如图3。

图3 复制一个椭圆形
3.选中下方的椭圆形和矩形,使用键盘快捷键“Ctrl+shift+Alt+Z”,把两个图形合并为一个图,然后使用魔术棒工具把图形填充的颜色都删除掉,效果如图4。

图4 把两个图形合并为一个图,然后使用魔术棒工具把图形填充的颜色都删除掉
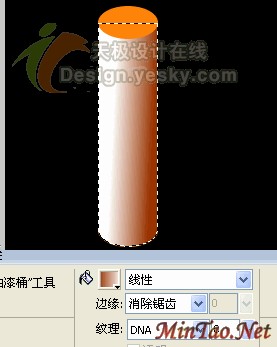
4.此时使用油漆桶工具,在属性面板中设定填充的方式为渐变,设定渐变颜色如图5,填充矩形的颜色,得到一个立体的圆柱图形。

图5 设定渐变颜色
5.接下来选中顶部的椭圆形和圆柱,使用快捷键“Ctrl+Shift+Alt+Z”键将它们合并为一个图形,再用变形工具调节一下这个组合后的圆柱形的尺寸,复制一个图形把它放到编辑区的另一侧,注意使用“修改”菜单下的“变形”下“水平翻转”命令,改变另一侧图形的方向,让填充色中比较暗的那一侧向内(图6)。这样获得了古典卷轴画两侧的卷轴图形。

图6 让填充色中比较暗的那一侧向内
6.在这两个圆柱形的图层下方,画一个矩形填充颜色与圆柱形的颜色相似,为卷轴中间添加一个画布,效果如图7。

图7 画一个矩形填充颜色与圆柱形的颜色相似
7.下面新建一层,再画一个矩形放置在两圆柱形中间的填充位置,这个矩形将是整个七夕美图的主要布景(图8)。

图8 再画一个矩形放置在两圆柱形中间的填充位置
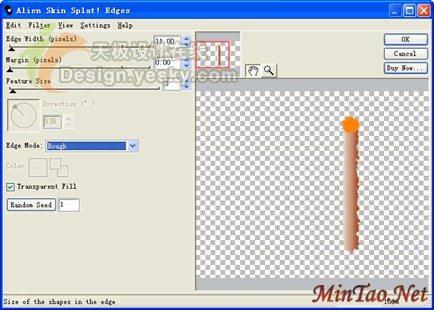
8.下面除了中间填充的那个小矩形不选中外,把其它几个图形都选中,使用“滤镜”菜单下的“Alien Skin Splat LE”中的“Edges”滤镜。在打开的滤镜对话框中选择Edges Mode的效果为“Rough”(图9),这样图形的边缘会出现柔滑的褶皱状,看起来有古典的韵味。

图9 打开的滤镜对话框中选择Edges Mode的效果为“Rough”
9.得到图10的效果,七夕古典美图的背景就制作完成了。

图10 背景就制作完成了]
二、画面设计
1.设计具有七夕应景的图画,当然少不了牛郎织女两个人物,大家可以从网络上搜索到现有的古典风味的牛郎织女图画(图11),借用画面中的人物。

图11 古典风味的牛郎织女图画
2.使用套锁工具,再在属性面板中使用“羽化”的裁剪效果,把牛郎织女人物从原图上裁剪下来,放到我们自己设计的背景图画上,两个人物分别放在画面的两边(图12)。这时候把背景中的小矩形图案的颜色修正为剪切的牛郎织女图画的背景,让画面看起来协调一些。

图12 两个人物分别放在画面的两边
3.为了表示牛郎织女在天上相见,我们在图画上画一个月亮,使用椭圆形工具在画一个正圆形,然后使用白色箭头工具调节圆形的节点,让它成为弯月形状(图13)。在属性面板的“效果”中为弯月图形添加一个“发光”效果,发光颜色为白色,调节一下参数让弯月产生朦胧感。

图13 在图画上画一个月亮
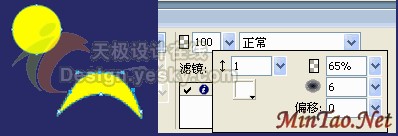
4. 使用钢笔工具在画面上牛郎和织女脚部位置之间划一条弧形线条,然后在属性面板中设置线条的粗细为“3”像素的黄色,线条的填充方式为“五彩纸屑”(图14),为他们搭建一座“鹊桥”。如果感觉“鹊桥”不太明显,可以多复制几个线条合在一起,效果明显一些。

图14 使用钢笔工具在画面上牛郎和织女脚部位置之间划一条弧形线条
5.最后在画面上写一些文字点题,例如“七月七,牛郎织女鹊桥相会”等(图15)完成这幅作品。

完成作品
没有相关教程
| 















