|
人们经常需要在网页上表现一些数据的统计图表,通常情况下,是先用一些软件画出图表,然后转换成GIF或JPEG格式保存,再用img标记插入网页中。这些图片常常会占去网页本身大小的很大比例,影响到网页的传输速度。
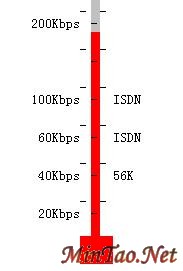
常接触统计图表的人会注意到,很多图表其实比较简单,比如柱状的统计图,就是由简单的矩形块拼合。这自然会让人们联想到Html中的表格,所以,有不少这些类型的统计图,直接用表格来实现,比如下面这张宽带下载速度的测试结果图:
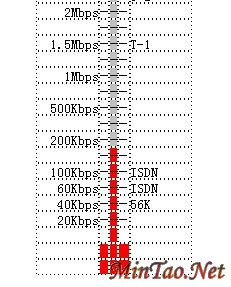
 (图一:浏览器中的结果) (图一:浏览器中的结果) (图二:在编辑器中的样子) (图二:在编辑器中的样子)
这种用Html代替图片的做法,显然要比任何图片的方式都要少占用带宽资源。不过,表格的方法对于如下这种统计图就无能为力了:
 联想到CSS的Box(容器)模型和它提供的定位属性,不难想象到,这样的统计图表应该可以使用CSS的方式来完成。 联想到CSS的Box(容器)模型和它提供的定位属性,不难想象到,这样的统计图表应该可以使用CSS的方式来完成。
下面,我们就来介绍这种柱状统计图的CSS画法。
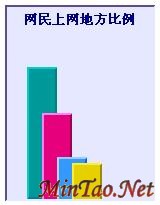
以第13次CNNIC互联网调查中的数据为例子,这次调查中,发现,66.1%的网民在家里上网,43.6%的网民在单位上网,其次是网吧、网校、网络咖啡厅(20.3%),以及学校(18.4%)。
要画出类似左边的样子,首先需要一个作为背景的框,然后是四个矩形的柱子,可以使用Div,代码如下:
<div class="outline">
<div class="title">网民上网地方比例</div>
<div class="home"> </div>
<div class="work"> </div>
<div class="biz"> </div>
<div class="school"> </div>
</div>
其中,加入 这个空格,是因为作为数据块来标示的这些Div本身不包含任何东西,要让它具有容器的样子,则需要随便填写什么。
接下来就要设定它们的CSS属性。首先是作为背景的outline,代码如下:
 .outline { .outline {
text-align: center;
visibility: visible;
margin-right: 5px;
margin-left: 5px;
position: relative;
width: 150px;
height: 196px;
float: left;
border-style: solid;
border-width: 2px;
border-color: #5f4a94 #e6e8ff #e6e8ff #5f4a94
}
其中,作为标题(title)的“网民上网地方比例”的设定为:
.title {
font-size: 10pt;
color: #000080;
font-weight: bold;
margin-top:6px;
}
现在要来处理四个柱形了,首先是在家上网的人数比例(home):
 .home { .home {
background-color: #099;
position: absolute;
z-index: 1;
bottom: 0;
left: 20px;
width: 30px;
height: 132px;
}
宽度和高度可以按照数据的比例关系要求来设定,这里为132px(不那么精确,只是表示一个大概);“left:20px;”标示此柱形距离左边的大小,通过它的设定,可以让各个柱形彼此部分重叠或者相互分离;“bottom:0;”设定这个home的div黏着在底部;“z-index:1;”,设定它处在最下层。
其他几个柱形也类似处理,结果如图:

最终的CSS代码如下:
.home {
border-left:2px solid #00CCCC;
border-right:2px solid #008080;
border-top:2px solid #00CCCC;
border-bottom:2px solid #008080;
background-color: #009999;
position: absolute;
z-index: 1;
bottom: 0;
left: 20px;
width: 30px;
height: 132px
}
.work {
border-left:2px solid #ff80ff;
border-right:2px solid #9a0053;
border-top:2px solid #ff80ff;
border-bottom:0px none #000;
background-color: #e6007c;
position: absolute;
z-index: 2;
bottom: 0;
left: 35px;
width: 30px;
height: 86px;
}
.biz {
border-left:2px solid #b3daff;
border-right:2px solid #06f;
border-top:2px solid #9cf;
border-bottom:0px none #000;
background-color: #39f;
position: absolute;
z-index: 3;
bottom: 0;
left: 50px;
width: 30px;
height: 42px;
}
.school {
border-left:2px solid #ffec35;
border-right:2px solid #9a8c00;
border-top:2px solid #ffec35;
border-bottom:0px none #000;
background-color: #e6d000;
position: absolute;
z-index: 4;
bottom: 0;
left: 65px;
width: 30px;
height: 36px;
}
图例也是必须的,别忘了加上,这里就省略。你可以点击查看示例页面。
如何希望这个柱形更为漂亮,可以设定边框,或者加上背景图片来修饰,比如下面这个例子:

这个效果的生成,使用了网格背景和立体圆柱图片 。可以使用背景设定“background-image: url(图片URL);”和背景图片重复“background-repeat: repeat-y;”来达到效果。 。可以使用背景设定“background-image: url(图片URL);”和背景图片重复“background-repeat: repeat-y;”来达到效果。
代码样例:
.red { background-image: url(redbar.gif);
background-repeat: repeat-y;
visibility: visible;
width: 32px;
height: 60px;
margin-top: 60px;
float: right
}
没有相关教程
| 















