|
flashMX2004一个新的功能就是能加载外部的CSS文件并使之应用到flash文本, 现在有一个新的类(类?因为新的ActionScript2是基于类的脚本语言):TextField.StyleSheet class,就是这个类的几个方法使我们能象给HTML定义CSS一样来格式化flash文本,比如字体大小,颜色,位置等等。以后我们要改变flash文本的样式就只要修改外部的CSS文件而不必再到FLA文件中修改了。
在开始之前需要确定你安装了flashMX2004并懂点HTML的知识,这应该基本上都做得到吧,OK~预备……开始~
首先新建一个CSS文件,你可以用DWMX2004也可以用其他文本编辑工具:.textTitle {
font-family: Verdana, Arial, Helvetica, sans-serif;
font-size: 12px;
font-weight: bold;
color: #993300;
text-align: center;
}
.textContent {
font-family: Arial, Helvetica, sans-serif;
font-size: 12px;
color: #000000;
}
保存文件并命名为externalCSS.css,接着新建一个flash文档,从Components面板里拖(或双击)一个TextArea组件到场景,

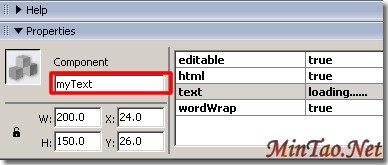
并给组件命名为“myText”:

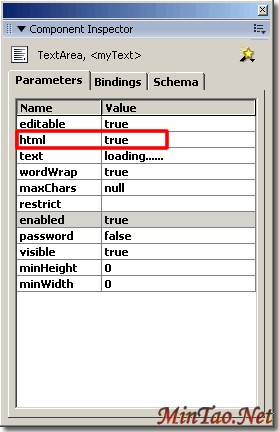
TextArea组件的高和宽根据你文本的多少来确定,并确保其HTML参数为true:

接下来就要写AS了,选中在时间线第一帧,按快捷键“F9”,弹出Action面板:
// 新建样式表对象
var myCss = new TextField.StyleSheet();
// CSS文件位置
var cssURL = "externalCSS.css";
// 定义文本框组件的内容,这个随你.
var textStr:String = "
许魏 -- 一天
清晨到夜晚 世界不停的旋转 寒冬已走远 春天带来无尽温暖
我站在这里 静静感觉和你 走过的岁月 阵阵清风
";
// 加载外部CSS文件并判断是否加载成功
myCss.load(cssURL);
myCss.onLoad = function(suc) {
if (suc) {
// 如果加载成功,设置文本框内容并应用加载进来的CSS
myText.styleSheet = myCss;
myText.text = textStr;
}
};
上面这段AS我就不再解释,里面的注释写的很清楚,需要说明的是定义文本字符串的时候用到了两个HTML标签:
和,作用就是为flash文本定义CSS,这就是我为什么前面提到需要一点HTML知识的原因。OK,保存flash到externalCSS.css文件的目录,Ctrl+Enter,是不是文本效果和CSS文件中定义的一样?呵呵,这么简单。
你也可以使用TextField.StyleSheet class 这个类的setStyle()方法创建CSS,还是以上面为例:
var myCSS= new TextField.StyleSheet();
myCSS.setStyle("textTitle",
{ font-family:'Verdana, Arial, Helvetica, sans-serif',
font-size:'12px',
font-weight:'bold',
color:'#993300',
text-align:'center'}
);
myCSS.setStyle("textContent",
{ font-family:'Arial, Helvetica, sans-serif',
font-size:'12px',
color:'#000000'}
);
var textStr:String = "许魏 -- 一天
清晨到夜晚 世界不停的旋转 寒冬已走远 春天带来无尽温暖
我站在这里 静静感觉和你 走过的岁月 阵阵清风
掠过我的身体 它将我唤醒 静观着所有的悲喜 都熔近灿烂夕阳里";
myText.styleSheet = myCSS;
myText.text = textStr;
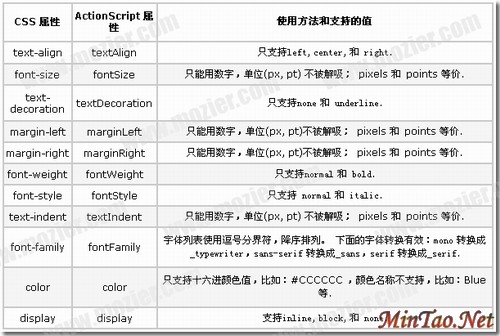
这段代码和上面加载外部CSS文件的效果是一样的。 附图:[flash支持的CSS1.0属性值]

[MySql]mysql中时间日期格式化 [聊天工具]Gtalkr——Flash版的Google Talk__天极Yesky
[聊天工具]给POPO好友发送可爱的flash表情 [聊天工具]POPO新版推出flash大表情功能
[聊天工具]TOM-Skype功能演示Flash [系统软件]重装系统前的忠告 格式化磁盘分区须谨慎
[常用软件]最新Firefox引起Java,Flash故障 [常用软件]Ghost技巧几秒钟快速格式化120G大硬盘
[常用软件]“赤手空拳”也能下载Flash [常用软件]别出心裁:用电视看Flash!
| 















