|
回想自己从事Web方面的开发已经有6-7年,对于各种Web技术都已经非常熟悉.可是,身为程序员的我对于制作Web表单界面的事着实心痛。
心痛1:很多后端代码和逻辑要写,可我还不得不费力的在各种网页制作工具中拖放控件放到美工提供的美术模板中。再配上css写上javascript。表单大一点够我弄上一整天。
心痛2:表单这东西,不是老手还干不了,又要漂亮又要有功能所以要和各种各样的table,td,div,javascript,css打交道。稍微不注意,显示效果就和所想的不一样,最后这种事情全成了老手门的活了。新手反只能在旁边看着。
心痛3:……哎不写了。今天不全是来抱怨的。
今天和大家分享一下我所了解的各种语言和平台中表单制作比较好的方式:
基本方式:在平台如ASP.NET中可以使用Visual Studio .NET工具制作表单,在java平台下的jsp中的表单可以使用JBuilder或是Eclipse制作表单,这些工具都提供了可视化的,即见即所得的编辑方式,但此类工具都常偏重于给程序设计,所以要制作一个漂亮的界面,基本上都需要使用工具中的原码编辑来制作。程序编码效率虽然很高,可是很难达到一个美化效果。
Visual Studio .NET工具界面

Eclipse工具界面

推荐方式一:借助DW工具。
DW也就是由macromedia出品的Dreamweaver。Dreamweaver家族一直是Web美工的最爱,也是目前最强大的网页制作工具之一。DW其实对程序人员有一个好处,无论希望制作任何语言和平台下的表单,DW中都可以做到,更重要的是DW能满足任何美术要求下的表单制作。
DW工具界面

在DW做表单界面时如果能学会熟练使用DW中一些功能,可以大大的加快制作表单的速度:在此列出给大家作为参考。
1、学会使用设计区或代码区下的块代码选中功能。
2、输入区的html控件使用css样式来控制外观。(最好养成样式名一致的习惯)
3、css样式内容存入外部文件,在需要的页面中引入该css文件内容。
4、辅助各种表单功能的javascript内容做成function并存成一个单独文件。
5、适当并且合理的使用DW提供的模板(Template)和库(Library)功能来存放界面中被重用的代码。
推荐方式二:CSS2.0。
CSS2.0是一套全新的样式表结构,是由W3C推行的,同以往的CSS1.0或CSS1.2完全不一样,CSS2.0推荐的是一套内容和表现效果分离的方式,HTML元素可以通过CSS2.0的样式控制显示效果,可完全不使用以往HTML中的table和td来定位表单的外观和样式,只需使用div和Li此类HTML标签来分割元素,之后即可通过CSS2.0样式来定义表单界面的外观。
CSS2.0提供给我们了一个机制,让程序员开发时可以不考虑显示和界面就可以制作表单和界面,显示问题可由美工或是程序员后期再来编写相应的CSS2.0样式来解决。不过由于CSS2.0目前尚未见过很好的编辑软件,所以无法做到所见即所得,编写起来不易!国内纯美工能编写CSS2.0样式的我还没见过。呜呼,还是要程序员自己来写。但是CSS2.0起码已经给我们开启了一个美好的明天。
方式三(重点推荐):NoahWeb引擎所提供的表单制作方式。
NoahWeb不愧为新一代的轻量级B/S应用开发引擎,NoahWeb提供了一整套非常强大的表单制作机制,使用NoahWeb开发B/S应用时,程序人员完全可以不用考虑表单的外观,用NoahWeb提供的XML格式结构化标签可定义表单,表单的最终显示效果完全由美术设计的表单模板决定。表现和结构分离,重用性也非常的好。
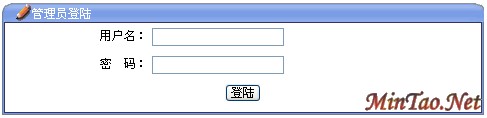
假设需要制作一个下面这样一个登陆表单界面:如下图:

在NoahWeb中定义的时候就可以用下面的代码(大家不要被这些代码吓倒,仔细看,非常容易懂):

在NoahWeb中的逻辑层调用这个表单时,方法非常简单。使用下面的语法就可以。
<ViewForm FormLink="login" TemplateLink="ominibasefrom" Action="" FormTitle="" />
其中的
login指的是刚才结构化描述的表单代码中的form id。
ominibasefrom指的就是表单模板名。要使表单呈现不同的外观,使用不同的模板就可以。
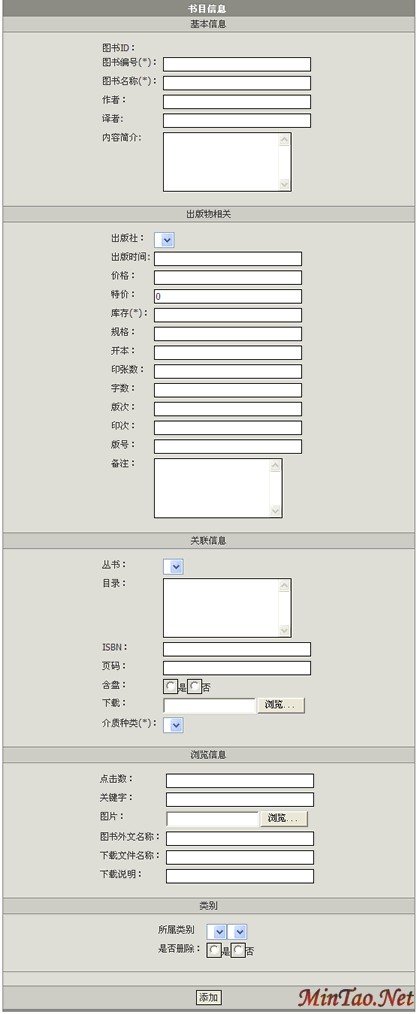
比如下图是调用ominibasefrom模板的显示结果:

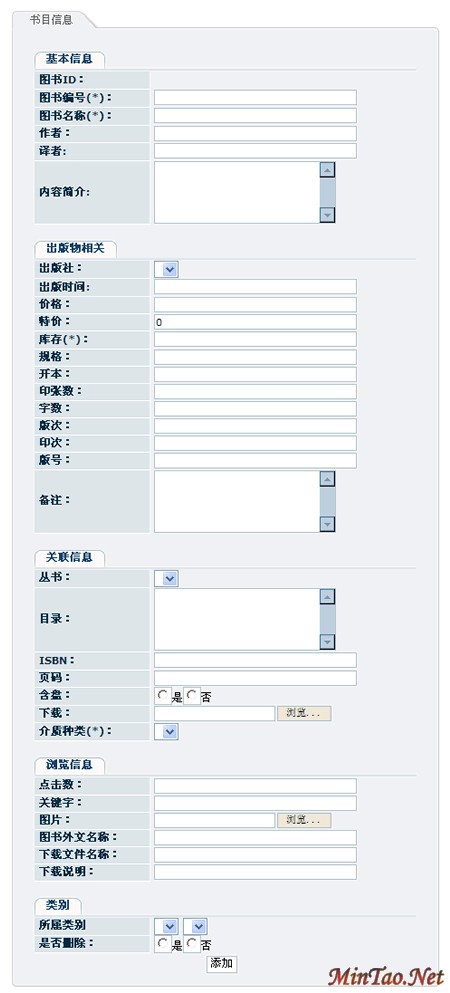
下图是调用baset2form模板的显示结果:

下图是调用oaTemplate模板的显示结果:

下图是调用ovipbaseform模板的显示结果:

这些表单所生成的外观不一样,可是内容和结构全部是一样,更换表单模板就能生成不同的外观,NoahWeb的表单模板可方便的由美工进行定义,用任何的HTML或是xml或css2.0的文本内容都可以定义成表单模板,你也可以从网络上找一个现成的界面来抄成模板。
刚才的例子仅是一个很小的表单,下一页有制作大一些的表单例子,感觉非常爽!
看看另一个XML结构化编码出来的“大”表单在不同的模板下的显示。
调用ominibasefrom模板的显示结果:

同一表单调用baset2form模板的显示结果:

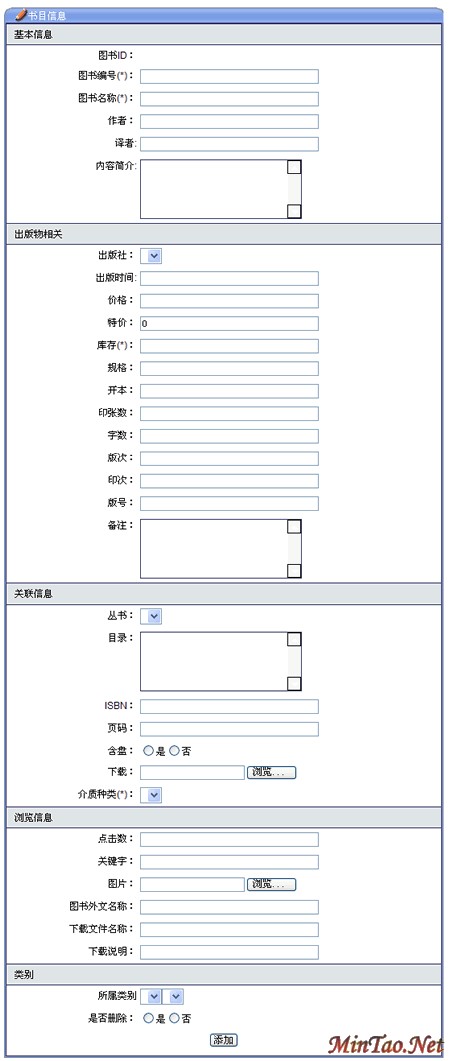
同一表单,用另一表单模板表现出来的效果:

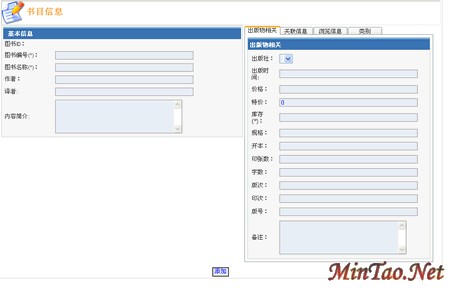
最眩的是后面这个模板,是我刚从另外的一个系统中分离后做成NoahWeb的表单模板的,我把表单模板命名为了baset3form,调用后显示如下:

仔细看可以发现里面带里tabpage的效果,没改任何表单的任何代码,感觉已经非常不一样?
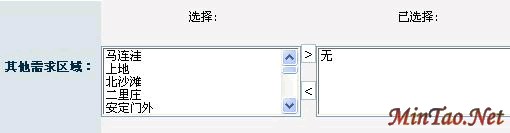
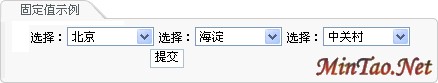
NoahWeb的表单制作时还可以加上输入区的各种检验,比如:邮件地址,电话号码,Url,数字等十多种常见检验。还能非常方便从数据库中获得并做选项或被选中的值,NoahWeb还提供了其他扩展的输入控件,比如日期选择控件,choice控件,联级选择菜单,如下:
choice控件

联级选择菜单

NoahWeb中的表单功能很强大,完全能让程序员不用考虑显示的情况下快速开发出所需表单,美工和程序做到极好的分离。任何时候更换项目的表单外观都是件及其轻易的事。
没有相关教程
| 















