|
用记事本编写代码
1.首先打开“记事本”程序(方法是「开始」-「程序」-「附件」-「记事本」)
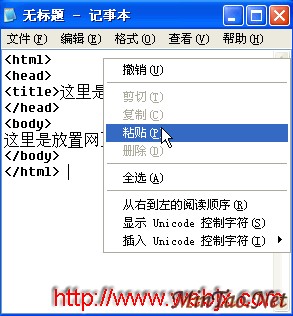
2.将下面代码复制好粘贴到记事本上,如图-1所示。(按鼠标右键选择粘贴就可以了!)
<html>
<head>
<title>这里是标题</title>
</head>
<body>
这里是放置网页内容的文本区域
</body>
</html>

【图-1说明】利用鼠标右键的“粘贴”或者按 CTRL+V 都可以将复制的内容粘贴上的。

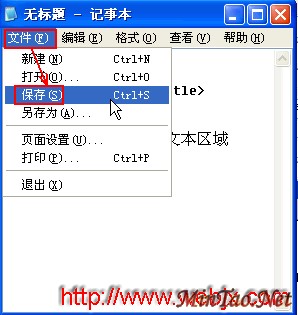
【图-2说明】点击“文件”里的“保存”就可以文件保存了。将文件保存了,就大功告成了! (在硬盘下建立建一个子目录,我们就在E:盘下建立一个 myweb 的子目录,并将我们的网页保存为 myfirst.htm 就可以了。)

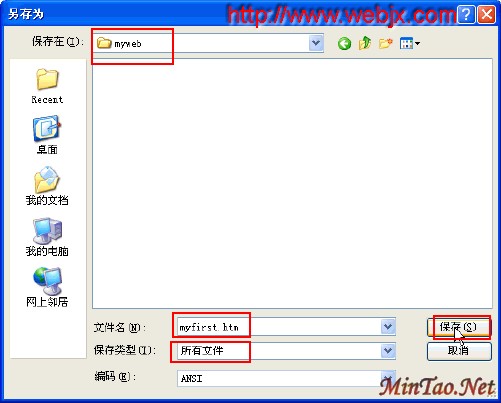
【图-3说明】网页文件的扩展名是htm或是html,所以千万记得,请输入完整的文件名,否则记事本将存为.txt的文本文件,那么浏览器就浏览不出效果来了。
标签解释:
1.以上看到的就是一个最简单架构的网页。没错,网页其实就是一堆标签(所谓标签就是指被<>包起来的语法)集合起来的,透过浏览器的整理,就便成了美丽漂亮的网页了。
2.简单而言,通常一份完整的网页包含了二个部分:头部(HEAD)、文件主体(BODY)。也就是大家在上面所看到的 <HEAD></HEAD >以及 <BODY></BODY> 。
3.在头部里面 <HEAD></HEAD> 中,另有一组标签 <TITLE></TITLE> 。打在 <TITLE></TITLE> 这里的文字会出现在浏览器窗口的最上面兰色部分里,当作一个网页的主题。
4.您可能会发现,为什么一直没有提到 <HTML></HTML> 这一组标签呢,恩!因为它可有可无。这一组标签是告诉浏览器:我是一份 HTML 文件!也就是说它是一个网页的格式!通常都包在网页的最上下两端,将所有的原始码都包起来了。
浏览刚做好的网页
1.刚刚保存了文件了,我们存的网页文件在 e:\myweb\myfirst.htm 。
2.在您的浏览器的地址栏内输入 e:\myweb\myfirst.htm 或是 file:///e|/myweb\myfirst.htm 吧!(因为每个浏览器打开硬盘中文件的方式都不太一样,所以用这样的方法比较一致。)
3. 如何,看到您的第一个网页了吧!

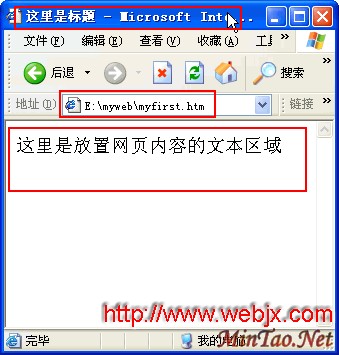
【图-4说明】要浏览我们刚做网页是非常简单的,首先我们打开浏览器,然后输入我们刚刚保存的文件 e:\myweb\myfirst.htm 看看,看是否能正确显示无误。您也可以按网页范例【myfirst.htm】,立即看看这篇网页的样子。
制作网页的规则
1.一般而言,一个网站的首页名称为 index.htm 或是 index.html 一定要小写,只要一进该网站,浏览器便会自动的找出 index.htm 这个文件,并且自动的去浏览 index.htm 的內容。
2.文件大小写一定要注意,没事的话,文件名最好全部用「英文小写字母」来命名,因为,在我们的电脑中,INDEX.HTM 和 index.htm 是一样的文件,但是上了网络之后,网站服务器可是会认为这是不同的两个文件,此时,若是没注意,那可就............!
3.你发现了吗?同一个标签,好象都有两个,唯一不同的是,后面的那一个多了一个“ / ”,如:<BODY></BODY>。前面的 <BODY> 是开始标签,后面的 </BODY> 是结束标签。大部分的标签都是两个一组,不过也有单一的,这在以后给大家讲解。
没有相关教程
| 















