|
用css制作扑克牌
Quote
声明:此文章是我对Mike Hall 源代码的研究得到 了解更多请到http://www.brainjar.com
第一步:
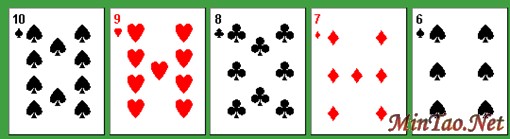
分析扑克牌的结构,看看是由哪些元素组成的

它的布局都是很有规律的不说你也能看出来,左上有个扑克的大小码,卡片图形分布分左中右均匀排放,ASCII中能找到A-10的元素,然后给每个格子放上相应的图片就成了一张扑克牌了。至于是A J Q K那就更简单了,中间部分放一个大的元素就行!
第二步:
制作
1.做一个card,定义卡片的大小和位置
Quotes From css
.card {
background-image: url("graphics/cardback.gif");
border-color: #808080 #000000 #000000 #808080;
border-width: 1px;
border-style: solid;
font-size: 20pt;
position: absolute;
width: 3.75em;
height: 5.00em;
}
说明:如果背面就显示的是有纹理的背景图片,border定义两种不同的颜色产生立体感。高度5.00em宽度3.75em,
采用absolute定位
图片
2.做卡片的正面
Quotes From css
.front {
background-color: #ffffff;
color: #000000;
position: absolute;
width: 100%;
height: 100%;
}
很简单就不用说了
3.我们要做成红颜色的那13张
Quotes From css
.red { color: #ff0000; }
4.怎么分成25等分的格子,下面是css语句
Quotes From css
/*左侧的一列*/
.spotA1 { position: absolute; left: 0.60em; top: 0.5em; }
.spotA2 { position: absolute; left: 0.60em; top: 1.5em; }
.spotA3 { position: absolute; left: 0.60em; top: 2.0em; }
.spotA4 { position: absolute; left: 0.60em; top: 2.5em; }
.spotA5 { position: absolute; left: 0.60em; top: 3.5em; }
/*中间的一列*/
.spotB1 { position: absolute; left: 1.55em; top: 0.5em; }
.spotB2 { position: absolute; left: 1.55em; top: 1.0em; }
.spotB3 { position: absolute; left: 1.55em; top: 2.0em; }
.spotB4 { position: absolute; left: 1.55em; top: 3.0em; }
.spotB5 { position: absolute; left: 1.55em; top: 3.5em; }
/*右边的一列*/
.spotC1 { position: absolute; left: 2.50em; top: 0.5em; }
.spotC2 { position: absolute; left: 2.50em; top: 1.5em; }
.spotC3 { position: absolute; left: 2.50em; top: 2.0em; }
.spotC4 { position: absolute; left: 2.50em; top: 2.5em; }
.spotC5 { position: absolute; left: 2.50em; top: 3.5em; }
也很容易理解就是让他们均匀放置。
4.处理特殊的卡片
A
Quotes From css
.ace {
font-size: 300%;
position: absolute;
left: 0.325em;
top: 0.250em;
}
J Q K
Quotes From css
.face {
border: 1px solid #000000;
position: absolute;
left: 0.50em;
top: 0.45em;
width: 2.6em;
height: 4.0em;
}
5.就是怎样将它展现给观众,以黑桃10为例
1.)声明是语言类型是utf-8,通用性更强
<meta http-equiv="Content-Type" content="text/html;charset=utf-8">
2.)知道ASCII里面特殊字符是怎么输出的,当然DW里面就有!
3.)结构
Quotes From div
<div class="card" style="left: 0em; top: 0em;">
<div class="front">
<div class="index">10<br>♠</div>
<div class="spotA1">♠</div>
<div class="spotA2">♠</div>
<div class="spotA4">♠</div>
<div class="spotA5">♠</div>
<div class="spotB2">♠</div>
<div class="spotB4">♠</div>
<div class="spotC1">♠</div>
<div class="spotC2">♠</div>
<div class="spotC4">♠</div>
<div class="spotC5">♠</div>
</div>
</div>
左侧是和右侧个4个元素,中间2个元素,会树数就知道是10个啦:D
style="left: 0em; top: 0em;"是定义card位置的,因为我们有很多cards。
没有相关教程
| 















