|
X-Spaces个人空间的模板是基于Div+CSS技术的构建的,修改模板其实就是修改CSS的属性值。在修改模板中,有许多的术语,例如:CSS、HTML、DHTML、XHTML等等,在你学习这篇入门教程之前,我们就来对CSS进行一个简单的了解。
一、CSS应用的基本知识
CSS是Cascading Style Sheets的简称,中文翻为“串接样式表”,也有人只翻译为“样式表”。CSS用以作为网页的排版与风格设计,在所谓的“新式网页”里 ,CSS不容置疑是相当重要的一环。CSS是以既有的基础,用以弥补既存HTML规格里的不足,也让网页的设计更为灵活。
在这里限于篇幅并不介绍CSS的所有规则,仅就您在网页写作上较常用到,较可能用到的语法部份及应用的方法来为您作介绍。
1.基本用语
元件(element):亦即HTML基本语法中的标签(tag)。
属性(attribute):用以描述标签特性的属性。
例如:
中,HR为标签,WIDTH为属性,而80%即为WIDTH属性的值。
性质(property):用以描述元件的特性。相当於HTML基本 语法中的属性。
样式(style):拥有一组或数组的性质,用以描述元件特性。
挑选者(selector):套用样式的元件。
例如:H3{COLOR : BLUE}中,H3为挑选者,COLOR为性质,BLUE为COLOR性质的值。
2.基本单位
有相对单位与绝对单位两种单位表达方式。
相对单位:
『em』:相对于字母高度的比例因子。
『en』:相对于字型大小的比例因子。
『%』:相对于长度单位(通常是目前字型的大小)的百分比例。
绝对单位:
『in』:英寸。
『cm』:公分。
『mm』:公厘。
『px』:像素(系统预设单位)。
『pc』:pica,印刷活字单位。
『pt』:像点。
相对关系:1in=6pc=72pt=2.54cm=25.4mm
3.颜色使用
颜色的表示共有五种方式。
『#RRGGBB』:
以三个00到FF的十六进位值分别表示0到255十进位值的红、绿、蓝三原色数值。
『#RGB』:
简略表示法,只用三个0到F的十六进制值分别表示红、绿、蓝三原色数值。而事实上,浏览器会自动扩展为六个十六进位的值,如『#ABC』将变为『#AABBCC』。但是,显见这样的 表示法并不精确。
『rgb(R,G,B)』:
以0到255十进位值的红、绿、蓝三原色数值来表示颜色。
『rgb(R%,G%,B%)』:
以红、绿、蓝彼此相对的数值比例来表示颜色,如『rgb(60%,100%,75%)』。
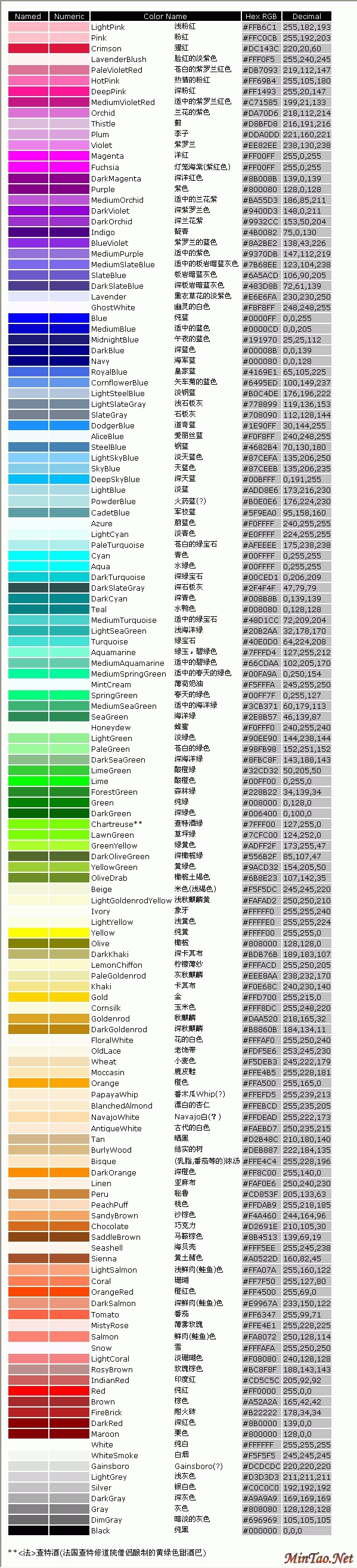
『Color_Name』:
直接以颜色名称来表示颜色,共有141种标准的颜色名称。
4.URL表示法
CSS的URL表示共有五种方式,且都为合法宣告,您可以自行选用。
URL(http://yourweb/path/file_name)
URL('http://yourweb/path/file_name')
URL("http://yourweb/path/file_name")
URL( 'http://yourweb/path/file_name' )
URL( "http://yourweb/path/file_name" )
有了这些基本认识与概念后,接下来就要来为您介绍CSS和Div到底是什么关系。
二、CSS和Div的关系
所谓Div即层,CSS就是样式表的简称,DIV就如同一个房间的构架,它是用来定义我们这个空间有多少个房间,每个房间的大致用途的,而CSS,它就如同具体的装修方案。也就是说,我们的空间如同一个大楼,即使提供的房间都是同一样式,即DIV都一样的,只要我们能制定出不同的装修方案,那么我们每个人的空间都能保持自己的个性。之所以采用这种方式,是因为这样能够实现简单的样式定义,从而简化源代码,方便的实现样式的引用!CSS用来控制DIV的显示形式、位置等,这样做的好处是灵活、简便、方便维护。
有了以上的了解,你对于CSS应该有了一个基本的认识,那么接下来,我们就要进开始修改模板了!
三、模板CSS修改
我们以X-Space自带的“黄色金秋”作为模版范例进行修改。
第一步:前期准备
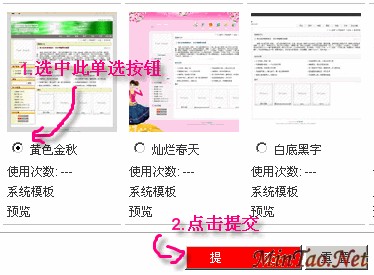
1.打开两个浏览器窗口,第一个窗口打开博客首页页面,第二个窗口打开个人空间后台管理平台,然后选择[模版]->[选择新模版]

(如图1)
,然后选中“黄色金秋”点击[提交]按钮

(如图2)。
提交之后,点击[浏览模板]—>[编辑]。

(如图3)
在打开[我的模板]页面中可以看到[主页面][索引页面][内容页面][样式表]等四项选择,点[样式表]就能看到该模板的CSS的内容,这就是我们要修改的部分。

(如图4)
2.打开记事本,将CSS中的内容复制进去。目的很简单,给CSS做个备份,如果修改中出现问题就用记事本中的内容去恢复。
3.准备一张色系表以便配色。

(如图5)。
4.收集你想用来作为背景或者其它图标的图片文件。

(如图6)
第二步:正式修改
1.修改DIV标签
(1).因为这个官方模板的DIV设置是不带背景,因此需要对DIV部分进行修改。在[我的模版]编辑中,选择[主页面]

(如图7)。
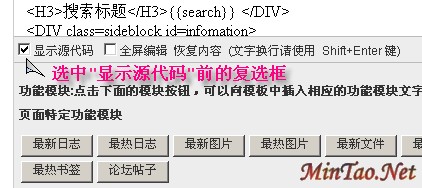
(2).然后找到左下角的[显示源代码],选中前面的复选框,这时候我们就能看到一长串的DIV代码了

(如图8)。
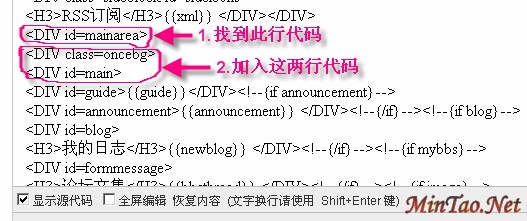
(3).找到“
”这行代码,在这行代码前面加入下面两行代码

(如图9):
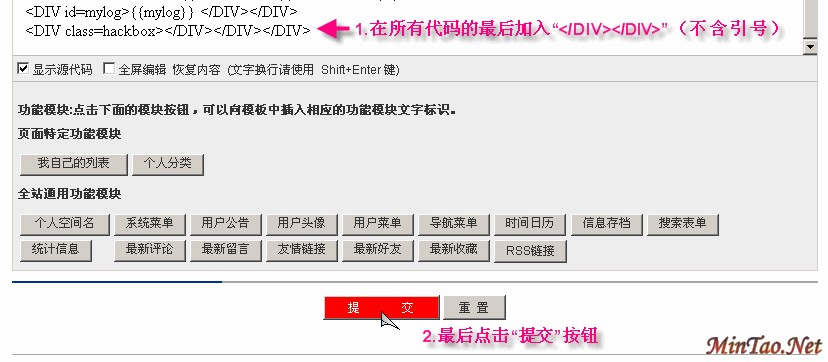
(4).然后在所有代码的最后加入“ ”,最后点击[提交]按钮

(如图10)。
2.重复上面步骤,修改“索引页面”和“内容页面”的DIV标签。
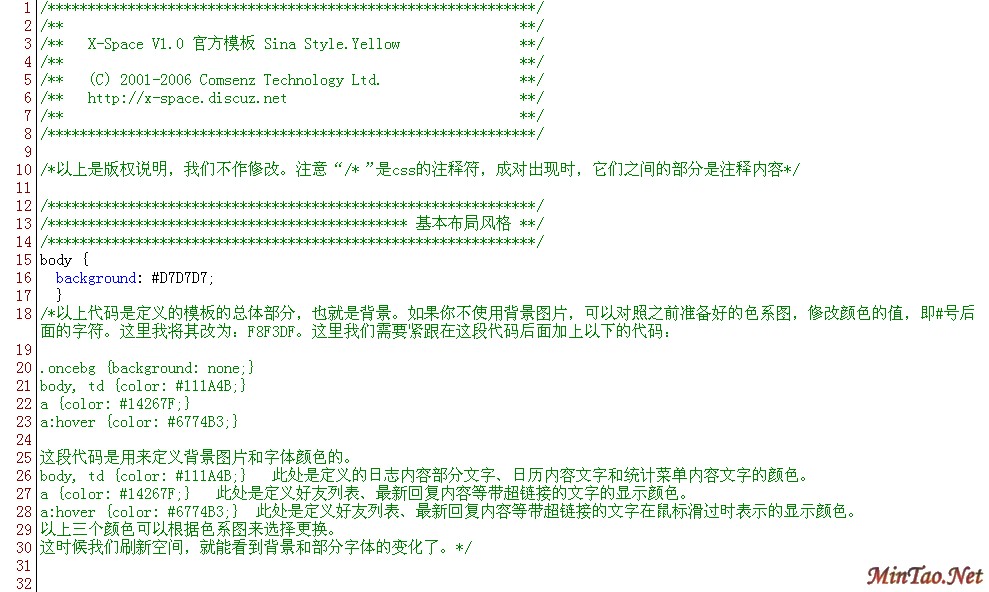
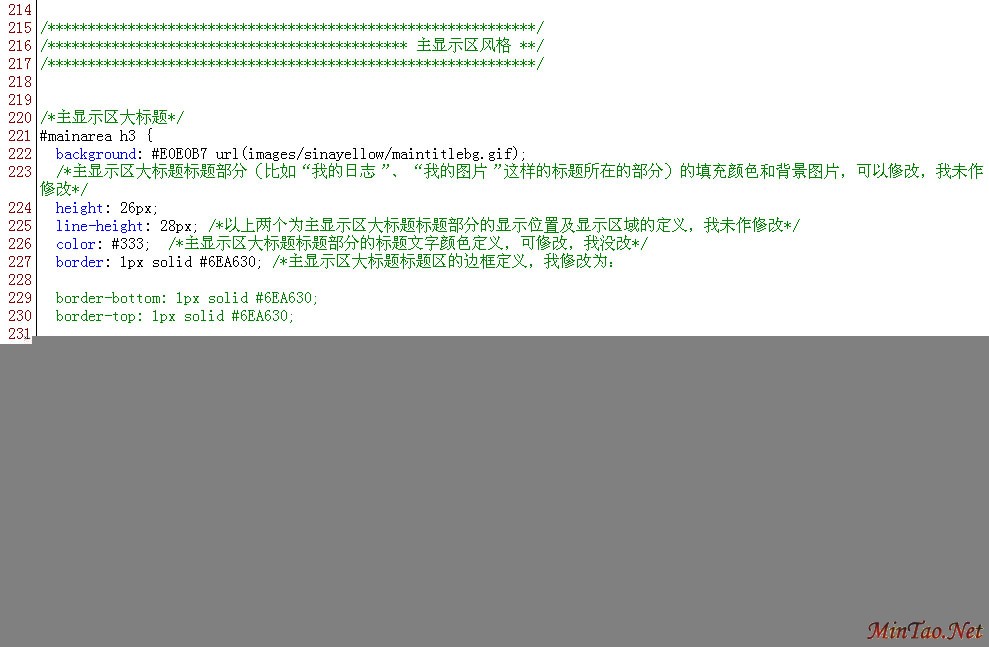
3.图11---图17根据CSS代码逐段说明(其中颜色凡是为绿色的都是注释)。






[Web开发]修改dede v5.7版本网站地图与rss存放路径 [Web开发]asp函数:创建数据表/创建列/添加字段/修改字段/A…
[Web开发]ASP添加、删除、修改、数据表SQL语句 [MySql]修改mysql导入文件大小限制
[Web开发]supersite7.5首页模板代码收藏 [办公软件]PowerPoint模板使用经验之谈
[办公软件]这样来修改PowerPoint超级链接的文字颜色 [办公软件]如何设置(更改、修改)PowerPoint中图片的版式(排版…
[办公软件]如何在PowerPoint中插入艺术字、修改艺术字、删除… [办公软件]通过调整幻灯片的位置就可以修改幻灯片的序号
| 















