|
ColdFusionMX Basic Tag编程
版权所有:请勿转载
 
系统及环境需求:
- Window2000/XP
- 256M RAM
- Coldfusion MX(Developer Edition)
- Microsoft Access
- 任何一款文本编辑器(本教程默认为Coldfusion Studio 5 + DreamweaverMX)
- 本教程采用 Coldfusion Standalone的模式,端口为8500。如需要采用IIS捆绑方式,请在安装过程中修改即可。
序言
上一期我们讲解了ColdFusionMX的基本管理操作,并且熟悉了ColdFusionMX的管理界面布局,而且上一期最后我们演示了两个非常短小的coldfusion程序,这一期会详细讲解coldfusion的入门编程,其中包括在asp中对于初学者而言非常令人头疼的数据库操作。
在每次开始进入正题之前,每一期的序言内容都会为大家介绍一些关于ColdFusion发展或者其他一些具有价值的小知识,第一期为大家介绍了Macromedia MX产品的策略和coldfusionMX在该产品策略中的位置,而第二期则为大家介绍了ColdfusionMX的版本差异,那么这一期的序言让我们了解一些什么呢?关于ColdFusion的发展。
1995年是个值得纪念的年代,因为发生在那个年月的事情已经是上个世纪的事情了,而且不单单是这么多。如果老资历的开发人员回忆一下的话,那个时候的web是html和cgi称雄的天下,静态页面是html,而动态程序则90%以上是cgi,在我印象中便是如此。美国的一对兄弟allire,在为自己的客户解决数据库访问的问题时,感觉到了cgi程序在编写和维护上的难度是不能容忍的困难。于是,具有计算机天赋的Jeremy Allire便在1995年编写了一种快速响应且易于编写的动态脚本语言,叫做coldfusion,一经推出,便震撼整个网络行业。之后,兄弟俩看到了coldfusion的发展前途,便成立了Allire公司(后来被macromedia收购)。之后的几年,全球500强中的一半都采用了coldfusion来解决公司不同情况的问题。通过不断的版本修改和开发者的不断壮大,Coldfusion后来发展成为业界知名的企业级解决方案的开发首选。现在,为了产品线的统一,为了工业标准的统一,为了完全兼容Java平台,Macromedia发布了ColdfusionMX。而众位以前经常看到的Neo这个词则是macromedia对于使用新一代coldfusion开发行业解决方案的编码名称。
如果大家看到neo这个词,就不难理解Macromedia对于coldfusionMX的殷切期望,大名鼎鼎的电影《黑客帝国》中的男主人公的名字也叫做Neo。以上的相似之处只是作者本人的推测而已了。好,不多聊了,进入我们这一期的正题。
第一部分 ColdFusionMX Basic tag 编程
作者本人看过很多关于中英文的教材,认为最有效的一种方式就是参照实例的代码段来配合讲解的过程最为优秀。所以,对于每一个coldfuiosn的tag,作者不打算一一赘述,各位朋友可以通过查看一些reference来了解所有的tag功能和语法。关于标准的文档,请在安装coldfusionmx之后参考administrator管理界面里包含的官方文档。
那么作者采用一种什么样的方式来帮助想学习ColdFusionMX的朋友快速的进入动手编写代码的境界呢?如果是采用把所有的Tag全部都按照顺序讲解,那么会造成学习者兴趣不同程度的下降。各位可能在前面的教程中知道了Macromedia MX中DreamweaverMX和ColdFusionMX之间的关系。DreamweaverMX的推出就是为开发ColdFusionMX的应用提供一个完善的工具,因为它集成了以前ColdFusion Studio、UltraDev、Dreamweaver、HomeSite四款产品的主要功能于一身,所以,只用DreamweaverMX来制作静态页面,可以说只用到了不到三分之一的功能。那么,本系列的教程就从DreamweaverMX中集成的开发ColdfusionMX程序功能入手,让大家先了解如何在DreamweaverMX中开发ColdFusionMX程序,然后再提供给大家使用ColdFusionMX开发高级应用的技巧。
打开DreamweaverMX的界面可以看到处于右上方快捷Object面板,而其中会有如下三个Object面板是CFML Basic、CFML FLOW、CFML Advanced,而本教程的讲解就从CFML Basic开始。
CFML Basic被选中后会出现如下的图标排列:

那么从左到右的图标依次表示CfServerVariables、CFQuery、CFOutput、CFInsert、CFUpdate、CFInclude、CFLocation、CFSet、CFParam、注释、变量符号、CFScript。我们的教程也从CFSet开始。因为它是ColdFusionMX中最简单也是最重要的一个Tag。
单击  图标,会出现如下代码段:<cfset >,这个cfset的标签就是Coldfusion中设置变量的特有标签。在ColdFusion中,每个特有的由CFMX Server来负责解释的Tag都用cf开头,如cfset、cfquery等。而cfset的标准语法格式是: 图标,会出现如下代码段:<cfset >,这个cfset的标签就是Coldfusion中设置变量的特有标签。在ColdFusion中,每个特有的由CFMX Server来负责解释的Tag都用cf开头,如cfset、cfquery等。而cfset的标准语法格式是:

等号左边表示变量名称,等号右边是变量值。很简单,如果你要创建一个叫做var1的变量,赋值为hello,friend!,那么你需要这样写出你的程序代码:
<cfset var1="Hello,friend!">
那么你要设置中文,就这样写好了:
< cfset var1="你好,朋友!">
那么,当你为你的变量设置一个数值时,就不需要在变量值的两侧加上双引号了。比如:
< cfset PI=3.1415926>。另外,cfset这个tag的作用还可以进行数值的运算和变量的动态转移。进行数值计算和变量跳转的编码方式也非常的简单,请看下面的代码片断:
< cfset PI=3.1415926>
< cfset number_1=PI*10>
< cfset number_2=number_1>
我想有一点点程序经验的朋友对上面代码的理解都应该不成问题,它执行了一个PI值的赋值,以及对PI变量的乘法,结果赋值给number_1,最后,number_1变量的结果指向变量number_2。
另外,Cfset还有另外一种用法,让我们来看看:
<cfset var1="Test">
< cfset "#var1#"="hello!">
< cfoutput>#test#</cfoutput>
结果输出是什么?答案是:hello!这个字符串。原因很简单,hello!这个字符串付给了一个叫做"#var1#"的变量,这个变量等价于test,也就是test这个字符串自动变为一个变量名称。
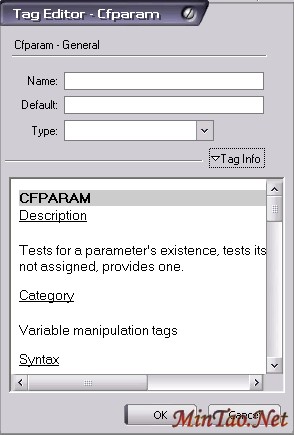
单击  图标,叹号表示的tag是cfparam,这个tag的基本功能和cfset是一致的,也是为变量赋值,那么它与cfset有什么区别呢?区别就是检查一个变量是否存在,若存在,则给予一个默认值。看看点击它以后出现的属性设置窗口: 图标,叹号表示的tag是cfparam,这个tag的基本功能和cfset是一致的,也是为变量赋值,那么它与cfset有什么区别呢?区别就是检查一个变量是否存在,若存在,则给予一个默认值。看看点击它以后出现的属性设置窗口:

在上图中可以看到cfparam具有三个属性,那就是name、Default、Type,name表示变量的名称,Default表示变量的初始值,默认为空,Type表示变量的类型,CFMX为cfparam设置了如下类型:

变量类型已经涵盖了我们用ColdFusion进行编码是可能用到的变量类型。Cfparam这个Tag的信息可以点击属性设置窗口中的tag info来了解详细的使用方法,以后其他的tag也可以在属性窗口中通过点击tag info来了解。那么,设置完cfparam之后,出现的代码行如下:
<cfparam name="URL.id" default="1" type="any">
这行代码等价于:
< cfif not definede(URL.id)>
< cfset URL.id=1>
< /cfif>
判断URL.id这个变量是否存在,如果不存在,那么给一个值1。这个功能经常在开发注册和验证的模块中配合cfform这个tag使用,后面的教程就会看到。
单击  图标,就是在你的cfm页面里面加入coldfusion特有的注释符号:<!--- content --->,例如: 图标,就是在你的cfm页面里面加入coldfusion特有的注释符号:<!--- content --->,例如:
< !---
设置一个变量名字叫做var_hello
--->
上面这段代码就在.cfm被cf服务器解释的过程中被忽略,良好的注释习惯是开发大规模复杂应用的必要,而且也是一个优秀的开发者应该具备的素质。
单击  图标,会出现以后大家经常在.cfm文件中遇到的##标记,那么它用来显示coldfusion中的变量结果,就像前面用到的程序: 图标,会出现以后大家经常在.cfm文件中遇到的##标记,那么它用来显示coldfusion中的变量结果,就像前面用到的程序:
< cfset var1="Test">
< cfoutput>#var1#</cfoutput>
就是将var1变量的值显示出来。
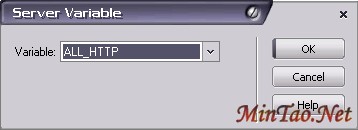
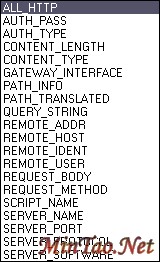
单击  图标,则会在页面中添加特有的coldfusion Server variable。DreamweaverMX中弹出的界面是: 图标,则会在页面中添加特有的coldfusion Server variable。DreamweaverMX中弹出的界面是:

而CFMX支持的Server variable有以下种类:

下面就把Server variables中经常用到的变量做简要介绍。Server variables在coldfusion中被成为CGI variables。它使用了Server端的通用网关接口变量。而CGI是很普遍的一种脚本方式,ColdfusionMX也支持CGI-Bin特有的一些变量格式。
HTTP_REFERER:判断浏览者来自哪个URL
HTTP_USER_AGENT:判断使用的浏览器类型,目前流行的几款浏览器都可以识别。
QUERY_STRING:就是.cfm?后面参数附带的信息。
REMOTE_ADDR:浏览者的IP地址
其他的变量各位可以通过查看官方提供的Reference来了解,这里就不再赘述。
让我们来看这段代码:
< cfoutput>
你好!
您的浏览器是#CGI.HTTP_USER_AGENT#!
< /cfoutput>
结果显示是作者本人的浏览器版本:
您的浏览器是Mozilla/4.0 (compatible; MSIE 6.0; Windows NT 5.1)!
单击  图标,则是使用coldfusion中最为常用的tag:cfquery。这个标签用来完成数据库查询。 图标,则是使用coldfusion中最为常用的tag:cfquery。这个标签用来完成数据库查询。
在开始说明数据库查询之前,作者本人对广大开发者提一个醒,希望各位用coldfusionmx作开发的时候,尽量避免使用access和mysql,因为这两款数据库与coldfusionmx进行信息交互会出现或多或少的中文问题,希望各位使用SQL Server数据库或者oracle。当然使用access或者mysql进行英文处理当然没有问题。早期的coldfusion5在处理数据库上,access等小型数据库不存在中文问题,可能由于coldfusion核心代码被重新编写,jdbc对应的中文问题就出来了,但是相信macromedia不久就会修正这个问题。作者本人在使用cfquery的时候,出于讲解方便,会使用access数据库,但是后续的用到中文更改数据库记录的操作都会转向SqlServer,请大家注意。
如何解决中文问题,请各位参考这里的信息:
[网页制作]Macromedia ColdFusionMX 教程 [网页制作]ColdFusionMX 编程指南 第四期
[网页制作]ColdFusionMX 编程指南 第二期 [Web开发]JDOM/XPATH编程指南
[Web开发]ColdFusionMX 编程指南 第一期
| 















