|
用NoahWeb的表现层指令可以在动态生成的页面中非常容易的实现多行多列的表格。在正式学习以前我们需要先来了解一下怎么用NoahWeb的表现层来做动态内容显示。
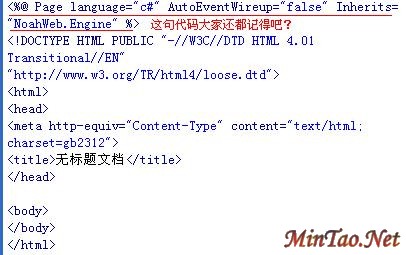
在NoahWeb设计器中新建或打开一项目以后,在Macromedia Dreamweaver MX 2004中新建了一个“空页面”,并把它存放在项目对应的目录下,命名为"default.aspx"。然后在页面代码的顶部插入了"NoahWeb Base Objects"下的"NoahPageHeadTag"标签:

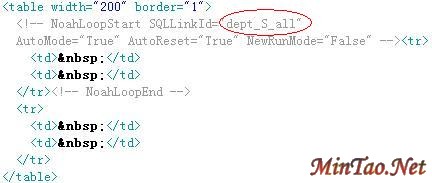
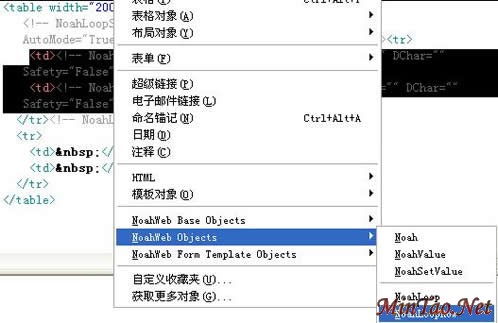
然后我们在NoahWeb设计器中创建了一个数据库操作集来查询数据库。回到页面中,我们先制作出静态页面,然后找到需要显示出数据库中内容的那个<tr>,将它圈起来,然后插入"NoahWeb Objects"下的"NoahLoop"标签:

将我们刚才创建的那个数据库操作集放到Loop里,这样它才能干活……:

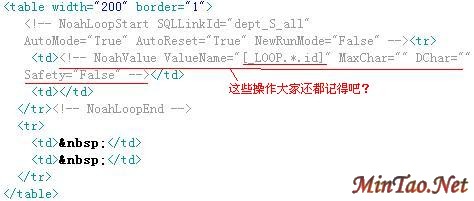
再然后,我们插入<!-- NoahValue ValueName="" MaxChar="" DChar="" Safety="False" -->在<td>中,并且写入了[_LOOP.*.id]:

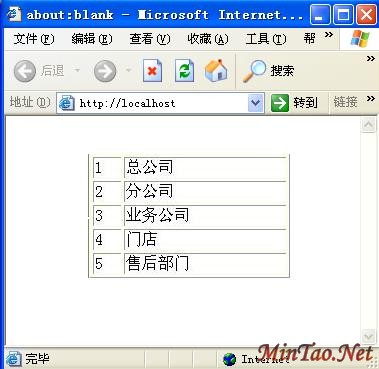
再在后面的<td>中插入<!-- NoahValue ValueName="" MaxChar="" DChar="" Safety="False" -->,这次我们写入[_LOOP.*.name],然后在浏览器中看一看显示结果:

其实,这东西没什么难度,想想就很明白。
Loop是什么?循环;
Loop需要什么?一个数据库操作集来查询数据库;
Loop怎么用?我们可以套在<tr>或是一个<table>外面;
Loop出来的数据怎么显示出来?在<td>里使用<NoahValue>就行;
要显示哪些数据?你在<NoahValue>写的是什么就显示什么?
就像上面一样,我写了[_LOOP.*.id]和[_LOOP.*.name],那么Loop就会循环显示出字段id和name的值。
OK!基础的东西就复习到这里。现在正式开始进入今天的话题。
要实现表格多行多列的显示就需要围绕着Loop来说的。NoahWeb表现层的NoahLoop指令有两个可配合使用的专用指令,一个是NoahLoopRow,另一个是NoahLoopColumn。这两个东西是干吗使的?下面我们一一来看。
首先是NoahLoopRow:
NoahLoopRow简单说就是描述循环的行内容是从什么地方开始又到什么地方结束的。当在一个Loop中用NoahLoopRow描述了多个行的时候,具体循环时NoahWeb引擎就会使用这些行内容依次来进行回显。大家如果不能理解我们可以先看看下面的例子:
第一步,我们用刚着复习所用的例子接着来做。在代码编辑中,我们刚才已经用Loop把整个<tr>包起来了,现在我们再“包一层”!圈选住整个<tr>,我们插入"NoahWeb Objects"下的"NoahLoopRow"标签:如下图:

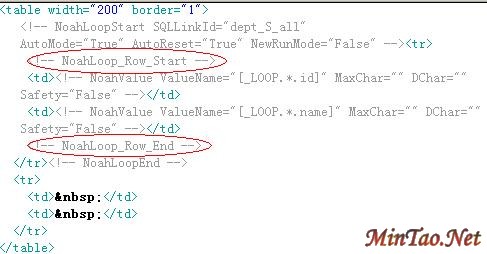
现在代码是这个样子的……

第二步:把从<!-- NoahLoop_Row_Start -->到<!-- NoahLoop_Row_End -->中的部分,包括这两个标签复制一下,然后找个空白地方粘贴。如下图:

[网页制作]NoahWeb应用——模组资源 [网页制作]NoahWeb应用———字符资源
[网页制作]5天玩转NoahWeb逻辑层--第5天 [网页制作]5天玩转NoahWeb逻辑层--第4天
[网页制作]5天玩转NoahWeb逻辑层--第3天 [网页制作]5天玩转NoahWeb逻辑层--第2天
[网页制作]5天玩转NoahWeb逻辑层--第1天 [网页制作]4天学会 NoahWeb 表单
[网页制作]用NoahWeb表现层制作动态网站
| 















