|
有时做主页的朋友,为了保护自己的版权,往往在网页中加入几行代码,防止他人在浏览器中选择文本或禁用鼠标右键菜单,其实,这种保护方法很容易被他人破解。今天,我给大家介绍一款软件,它使用简单,同样在达到保护效果的前提下,会极大地提高破解的难度。
软件名称:HTML Guard
软件版本:2.3
软件性质:共享软件
软件大小:1054KB
下载地址:http//www.aw-soft.com/hgsetup.exe
V2.2汉化版 下载地址:http//sccnc.onlinedown.net/down/HA-HtmlGuard22-Fire.zip
下面,为了叙述的方便,我以HTML Guard V2.2汉化版为例向大家介绍该软件的使用方法。
一、输入和输出
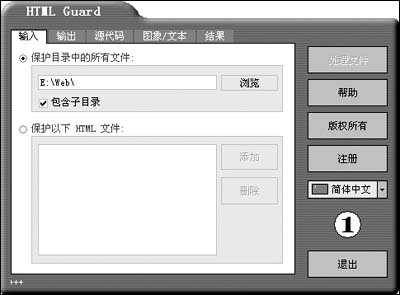
HTML Guard提供了标准的Windows安装程序,无须过多的设置,一路回车即可完成安装。如图1所示。

图1 “输入”选项卡
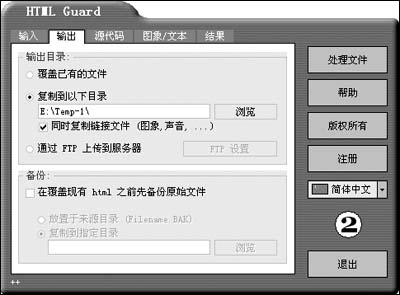
启动HTML Guard后,在“输入”选项卡,添加需要保护的HTML网页文件,如果你要保护整个网站中的所有文件,可选择“保护目录中的所有文件”单选框及“包含子目录”复选框,并“浏览”选择根Web文件夹。切换到“输出”选项卡,在这里,你要选择受保护的网页文件的输出文件夹,选择“通过FTP上传到服务器”单选框,你还可以直接把保护后的网页文件上传到服务器(如图2)。需要指出的是,如果你另外指定了受保护文件的输出文件夹,为了确保保护后的网页能正常显示,请选中“同时复制链接文件(图像,声音,…)”复选框,这样,HTML Guard就会把网页上链接到的其它资源文件复制到“输出”文件夹。

图2 “输出”选项卡
二、加密源代码
切换到源代码选项卡,HTML Guard为所保护的网页提供了三种处理方式:
1. 加密源代码。确切地说,应该叫做“编译源代码”,经过编译后的源代码,它需要支持JavaScript 1.0以上的浏览器才能正确显示,如果你担心他人不能正确查看你的网页,可以在下面的文本框中键入以下提示信息:要正确查看该页,需要支持JavaScript 1.0以上的浏览器。
2. 压缩源代码。此项的主要作用是除去源代码中的空行,使源代码更加紧凑,从而缩短网页文件载入浏览器的时间。经过压缩后的源代码,他人将无法读懂,这在一定程度上保护了作者的版权。
3. 插入空行。我们可以在网页源代码的最上面和最下面插入若干空行,使打开的网页源代码显示一片“空白”,让他人误认为该文本是空文本。如果你选中“在顶端插入以下文本”复选框,并在下面的文本框中键入“源代码不可用…”或“读取源代码错误”,这样更能达到迷惑他人的效果(如图3)。需要说明的是,插入的空行将会增大网页文件的大小,每增加一个空行,将使网页文件增大两个字节。另外,如果要插入空行,最好插入250个以上的空行,这样,即使他人以“最大化”查看网页源代码,查看软件也将显示“空白”。

图3 “源代码”选项卡
三、图像及文本的保护
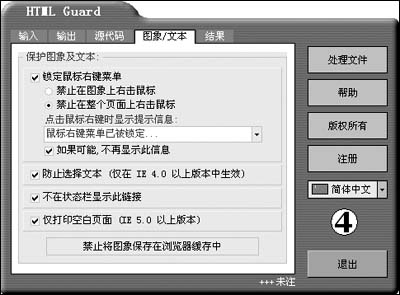
图像和文本的保护,主要是在浏览器中禁止鼠标右键菜单和选择文本,在“图像/文本”选项卡上,HTML Guard还提供了其它选项:不在状态栏上显示链接;禁止浏览器打印网页;禁止将图像保存在浏览器缓存中(如图4)。

图4 “图像/文本”选项卡
四、查看结果
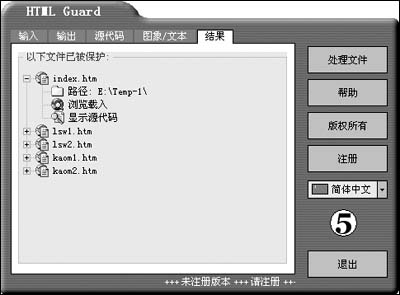
经过以上的设置,我们就可以正式处理要保护的网页文件了。切换到“结果”选项卡,点击“处理文件”,HTML Guard弹出警告对话框,点击“继续”,就会生成处理结果。如图5所示,HTML Guard给出了三个选项,点击“路径”,可以打开“输出”文件夹;点击“浏览输入”,可以在默认的浏览器中打开该页面;点击“显示源代码”,可以用记事本查看该页的源代码。

图5 “图像/文本”选项卡
[Web开发]IIS下下伪静态html(URL Rewrite)设置方法 [网页制作]什么是XHTML、为什么要使用XHTML
[Web开发]XML与HTML在语法上的主要区别详解 [VB.NET程序]压缩 Html
[网页制作]浅淡PHP生成HTML的思路 [网页制作]HTML 标签是否匹配检测代码
[网页制作]将 html 转成 ubb代码的小脚本 [网页制作]WEB高手培训班之HTML篇
[网页制作]HTML Form issue [网页制作]HTML 基本语法
| 















