|
我们都曾经遇到过,打开某一个网站首页,会听到悦耳的背景音乐!
背景音乐在网页中的应用,可为打开网页的浏览者增添气氛、熏陶浏览者的情趣,同时有助于缓解上网的疲劳!
那么,网页的背景音乐如何制作呢?
很多时候,我们都是在网页中插入固定的背景音乐来实现的;但,这有一个致命的弱点,那就是,背景音乐单一,无论什么时候打开都是同一首,如果听得多了,也会让浏览者感觉厌倦!
本文,介绍一种方法,可以让多首音乐随机在网页中播放,如此一来,不断更换新的背景音乐,不仅能增加网页修改背景音乐的灵活性,同时还给浏览者留下一个美好的印象!
本文的方法是:①使用JS文件调用音乐!②音乐使用MID格式;
请您遵循如下的方法即可实现!
首先,准备好几首MID音乐,放到您的网站相应的目录中,如下图!

注意哦,多首背景音乐的名称,最好使用1,2,3,4,5…等这样的数字序号来命名,这样才有助于随机调用!
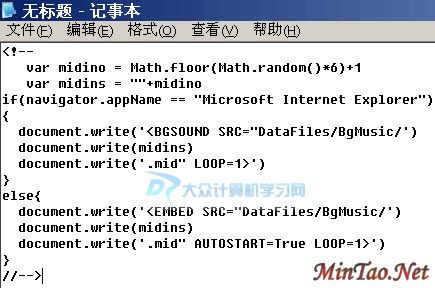
之后,我们来制作一个随机调用背景音乐的JS文件,首先打开记事本,如下图!

如下图一般,输入上面的代码即可,注意拉,一个字母、一个字符都不能错,否则背景音乐就响不起来拉!
之后,将上述的文件,保存成为JS文件,如下图!

现在,都准备好了,下面我们在网页中调用这些背景音乐吧!
如下面的代码,只要在网页的head区域中,加入如下代码即可!
<script src="DataFiles/Java/BgMusic.js" type="text/jscript"></script>
这样,网页就能自动随机播放不同的背景音乐了!
为方便大家的学习,下面提供输入到记事本里面的JS代码:
<!--
var midino = Math.floor(Math.random()*6)+1
var midins = ""+midino
if(navigator.appName == "Microsoft Internet Explorer")
{
document.write('<BGSOUND SRC="DataFiles/BgMusic/')
document.write(midins)
document.write('.mid" LOOP=1>')
}
else{
document.write('<EMBED SRC="DataFiles/BgMusic/')
document.write(midins)
document.write('.mid" AUTOSTART=True LOOP=1>')
}
//-->
以上的代码,涉及到网站音乐文件的路径,如DataFiles/BgMusic/,请您自行修改!此外,还涉及到音乐文件的路径,涉及到的这些,请您自己修改!
另外,上述代码的var midino = Math.floor(Math.random()*6)+1,其中的这个6,指的就是您有6首背景音乐,如果您的背景音乐只有5首,请将它改为5,其他的依此类推!
本方法的一个特点就是,能随机播放多首音乐,同时,以后如果要增加背景音乐的数量或减少,不用修改网页,只需要将背景音乐增加、或删除目录里面的音乐文件即可!同时保证修改好JS文件的参数即可!
如果您还不太明白,就打开本网站的首页吧,是不是听到悦耳的背景音乐了呢?
[C语言系列]c# _winform实现网页上用户自动登陆,模拟网站登录 [互联动态]网页防复制代码
[网页制作]网页自动跳转代码大集合[站长常用代码集合] [网页制作]用IFRAME实现网页的内嵌和预载
[办公软件]如何通过网页打开PPT [网络安全]如何阻止隐形于网页中的五大杀手
[网络安全]“网页病毒下载器”病毒摘要 [Web开发]如何在当前网页包含另外一个页面
[Web开发]NET下随机数(Random)的产生(应用) [Web开发]js如何读取静态html网页文件的url参数
| 















