|
首先,我们来认识一下什么是盗链与防盗链?
盗链,简言之,在A网站中引用B网站资源地址,让其显示在A网站中,看似A网站内容,实则非也,貌似略带借花献佛之嫌;
防盗链,禁止任何网站引用本网站资源,哪怕是被引用,亦无法正确显示资源;
本来,互联网革命,即为资源的共享与人为互动交流所创;
然,归根结底,为部分站长所唾骂,原因有二:
①盗链者,不尊重知识版权,未经许可,盗用滥发,为君子所不耻!
②盗链者,占用原创站长网站带宽,给对方造成不必要的带宽资源的浪费,利己损人,视为不道德!
①原因,可忍;②原因,是可忍,孰不可忍;
为此,本小虾参考网上资源,故做如下收集(非原创,不可称总结);
要解决这种问题,一靠IIS配置,二靠后台程序处理!
①IIS的配置
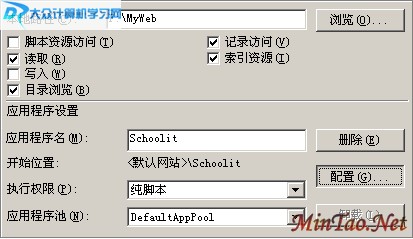
打开IIS管理器,找到网站( 或虚拟目录),点击右键并执行“属性”,弹出如下图的对话框!

上图中,切换到对应的选项卡,点击“配置”按钮,弹出如下图的对话框!

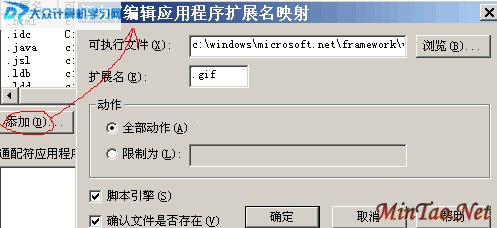
上图,切换到对应选项卡,点击“添加”按钮,弹出对话框,在可执行文件处输入“c:\windows\microsoft.net\framework\v2.0.50727\aspnet_isapi.dll”,扩展名处输入“.gif”;并在“脚本引擎”和“确认文件是否存在”两次勾√上;
上述的网站配置是NET2.0的,如果您使用的不是这个版本,请自行更换路径;
IIS配置到此结束,以下为后台程序处理代码!
②后台程序处理
1:web.config配置
在相关节点处添加如下配置:
<httpHandlers>
<add verb="*" path="*.gif" type="myhandler,App_Code"/>
</httpHandlers>
2:CS代码
新建一myhandler.cs 类,并将其放入App_Code中
using System;
using System.Web;
/// <summary>
/// myhandler 的摘要说明
/// </summary>
public class myhandler : IHttpHandler
{
public void ProcessRequest(HttpContext context)
{
string FileName = context.Server.MapPath(context.Request.FilePath);
if (context.Request.UrlReferrer.Host == null)
{
context.Response.ContentType = "image/gif";
context.Response.WriteFile("~/no.gif");//被替换图片
}
else
{
if (context.Request.UrlReferrer.Host.IndexOf("localhost") > -1)//这里是您的网站域名
{
context.Response.ContentType = "image/gif";
context.Response.WriteFile(FileName);
}
else
{
context.Response.ContentType = "image/gif";
context.Response.WriteFile("~/no.gif");
}
}
}
public bool IsReusable
{
get { return true; }
}
public myhandler()
{
}
}
综上所述,两个中心,两个基本点,防范任务完成!
知识扩展:
下面代码是如何防范rar文件被盗用下载:方法和图片类似,不过下载时强迫盗链者定向到我们的站点。代码为网络高人提供!网名“段振兴”;
1、首先创建一个类库项目ClassLibrary1:
using System;
using System.Web; // 引用System.Web组件
public class MyHandler : IHttpHandler
{
public MyHandler()
{
}
#region IHttpHandler 成员
public void ProcessRequest(HttpContext context)
{
// 跳转到WebForm1.aspx,由WebForm1.aspx输出rar文件
HttpResponse response = context.Response;
response.Redirect("../manage/downloads.aspx");
}
public bool IsReusable
{
get
{
// TODO: 添加 MyHandler.IsReusable getter 实现
return true;
}
}
#endregion
}
2、 在配置文件Web.config文件节点里增加如下节点:
<httpHandlers>
<add verb="*" path="*.rar" type="myhandler,App_Code"/>
</httpHandlers>
3、在WebForm1.aspx里增加一个文本为“下载”的Button,其Click事件如下:
别忘记了引用using System.IO;
private void Button1_Click(object sender, System.EventArgs e)
{
FileInfo file = new System.IO.FileInfo(Server.MapPath("123.rar"));
Response.Clear();
Response.AddHeader("Content-Disposition", "filename=" + file.Name);
Response.AddHeader("Content-Length", file.Length.ToString());
string fileExtension = file.Extension;
// 根据文件后缀指定文件的Mime类型
switch (fileExtension)
{
case ".mp3":
Response.ContentType = "audio/mpeg3";
break;
case "mpeg":
Response.ContentType = "video/mpeg";
break;
case "jpg":
Response.ContentType = "image/jpeg";
break;
case "........等等":
Response.ContentType = "....";
break;
default:
Response.ContentType = "application/octet-stream";
break;
}
Response.WriteFile(file.FullName);
Response.End();
}
上述方法,均需要对IIS进行设置,设置方法同上!
[办公软件]excel中的绝对引用、相对引用、混合引用 [办公软件]在Excel中的绝对与相对单元引用之间切换
[办公软件]在同一Excel工作表图表中显示多个图表(数据与图表… [办公软件]怎样使Excel图表不随源数据改变而改变(数据与图标…
[操作系统]中级电脑用户与木马、病毒针锋相对之备份、还原系… [网络技术]IPv6协议相对于IPv4协议在安全性能方面的改进
[电脑技术]奸商出售主板常设置的七个陷阱及针锋相对之策
| 















