|
source:
http://odetocode.com/Articles/278.aspx
begin:
Posted by scott on 2004年10月23日
This article will demonstrate some techniques beyond simple DataBinder.Eval calls in ASP.NET data binding expressions.
Data binding expressions in ASP.NET are the small snippets of code you see between <%# and %> characters in an ASPX file. We normally see these expressions in a Repeater’s ItemTemplate declarations, and in a DataGrid''''s TemplateColumn markup. Also, Data binding expressions often contain a call to the DataBinder.Eval method. Although these are the common scenarios for data binding in ASP.NET, there is more you can do with a little knowledge of what happens underneath the covers. In this article we will take a look at how the data binding expressions work, where they work, and demonstrate some additional tricks you can use to get more from your data binding expressions.
As a refresher, let’s look at a simple webform with data binding expressions:
<form id="Form1" method="post" runat="server">
<table>
<asp:Repeater id="Repeater1" runat="server">
<ItemTemplate>
<tr>
<td><%# DataBinder.Eval(Container.DataItem, "Name") %></td>
<td><%# DataBinder.Eval(Container.DataItem, "HexValue") %></td>
</tr>
</ItemTemplate>
</asp:Repeater>
</table>
</form>
This produces the web form shown below.

In this example we have a Repeater control displaying color names and their hexadecimal equivalents. We know we can bind a Repeater to DataTable objects, DataView objects, SqlDataReader objects, and others. One of the nice features of data binding is how ASP.NET abstracts away the ultimate source of the data and we don’t need to know the exact type of the object we are binding against.
Our first data binding tip is that you can also bind against a collection of custom objects. For instance, in our sample web form we are using an ArrayList of Color classes, where the Color class is our own custom class, defined below.
public class Color
{
public Color(string name, byte r, byte g, byte b)
{
this.name = name;
hexValue = String.Format(
"#{0:X2}{1:X2}{2:X2}",
r, g, b
);
}
public string Name
{
get { return name; }
}
public string HexValue
{
get { return hexValue; }
}
private string name;
private string hexValue;
}
The Color class constructor takes a name, and the red, green, and blue values to describe the color. We can build an ArrayList of the class using the following code.
public static ArrayList GetColors()
{
ArrayList list = new ArrayList();
list.Add(new Color(System.Drawing.Color.AliceBlue.Name,
System.Drawing.Color.AliceBlue.R,
System.Drawing.Color.AliceBlue.G,
System.Drawing.Color.AliceBlue.B)
);
list.Add(new Color(System.Drawing.Color.Beige.Name,
System.Drawing.Color.Beige.R,
System.Drawing.Color.Beige.G,
System.Drawing.Color.Beige.B)
);
list.Add(new Color(System.Drawing.Color.Chocolate.Name,
System.Drawing.Color.Chocolate.R,
System.Drawing.Color.Chocolate.G,
System.Drawing.Color.Chocolate.B)
);
list.Add(new Color(System.Drawing.Color.DarkMagenta.Name,
System.Drawing.Color.DarkMagenta.R,
System.Drawing.Color.DarkMagenta.G,
System.Drawing.Color.DarkMagenta.B)
);
list.Add(new Color(System.Drawing.Color.Fuchsia.Name,
System.Drawing.Color.Fuchsia.R,
System.Drawing.Color.Fuchsia.G,
System.Drawing.Color.Fuchsia.B)
);
list.Add(new Color(System.Drawing.Color.PapayaWhip.Name,
System.Drawing.Color.PapayaWhip.R,
System.Drawing.Color.PapayaWhip.G,
System.Drawing.Color.PapayaWhip.B)
);
list.Add(new Color(System.Drawing.Color.Violet.Name,
System.Drawing.Color.Violet.R,
System.Drawing.Color.Violet.G,
System.Drawing.Color.Violet.B
)
);
list.Add(new Color(System.Drawing.Color.Black.Name,
System.Drawing.Color.Black.R,
System.Drawing.Color.Black.G,
System.Drawing.Color.Black.B
)
);
return list;
}
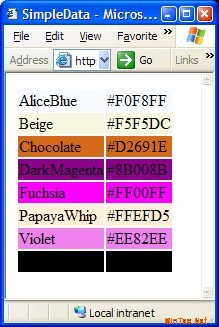
Displaying values inside of <td> tags is not the only place to use a data binding expression. You can also use data binding to change the appearance of a control. In the next sample we will set the background color of a row using data binding.
<asp:Repeater id="Repeater1" runat="server">
<ItemTemplate>
<tr bgcolor="<%# DataBinder.Eval(Container.DataItem, "HexValue")%>">
<td><%# DataBinder.Eval(Container.DataItem, "Name") %></td>
<td><%# DataBinder.Eval(Container.DataItem, "HexValue") %></td>
</tr>
</ItemTemplate>
</asp:Repeater>
This gives us the following form.

In the next section we will dig into see how data binding happens at runtime.
Under The Covers Of The Data Binding Expression
In order to really understand what happens inside of the data binding expression, let’s take a look at the code the runtime generates for the ASPX file.
public void __DataBind__control3(object sender, System.EventArgs e) {
System.Web.UI.WebControls.RepeaterItem Container;
System.Web.UI.DataBoundLiteralControl target;
target = ((System.Web.UI.DataBoundLiteralControl)(sender));
Container = ((System.Web.UI.WebControls.RepeaterItem)(target.BindingContainer));
#line 17 "E:\dev\xprmnt\aspnet\DataBinding\SimpleData.aspx"
target.SetDataBoundString(0,
System.Convert.ToString(DataBinder.Eval(Container.DataItem, "HexValue")));
#line 18 "E:\dev\xprmnt\aspnet\DataBinding\SimpleData.aspx"
target.SetDataBoundString(1,
System.Convert.ToString(DataBinder.Eval(Container.DataItem, "Name")));
#line 19 "E:\dev\xprmnt\aspnet\DataBinding\SimpleData.aspx"
target.SetDataBoundString(2,
System.Convert.ToString(DataBinder.Eval(Container.DataItem, "HexValue")));
}
The above is an excerpt from the code generated for our web form into the temporary ASP.NET files directory. It shows us how the Container variable that we use in the call to Eval is set to reference a BindingContainer setup by the runtime. This method, an event handler, will fire for each item the control needs to bind (once for each row, or once for each list item in this example).
The most important point to take from the above code is how the expression we use for data binding is placed as a parameter to Convert.ToString. This means we can use any expression that will yield a string. For example, the following ItemTemplate would produce the same screen we saw in the last screenshot.
<asp:Repeater id="Repeater1" runat="server">
<ItemTempl[1] [2] 下一页
[办公软件]GETPIVOTDATA函数语法介绍 [常用软件]桌面搜索新利器 “88Data”
[VB.NET程序]VB.NET Data Types [Delphi程序]Create a menu item into the Delphi menu
[VB.NET程序]如何用VB实现QBASIC中的data数据的read [Web开发]Binding a DataGrid to an ADO Recordset
[Web开发]ADO在MICROSOFT DATA ACCESS 中的角色 [Web开发]ADO Data Types与数据库值对应
[Web开发]Handling Data Concurrency Using ADO.NET [Web开发]讲一讲ASP处理数据用的组件ADO (ActiveX Data Obj…
| 















