|
显示-隐藏层
“显示-隐藏层”动作显示、隐藏或恢复一个或多个层的默认可见性。此动作用于在用户与页进行交互时显示信息。“显示-隐藏层”还可用于创建预先载入层,即一个最初挡住页的内容的较大的层,在所有页组件都完成载入后该层即消失(可做一个广告效果,记得在新浪见过这样的广告)。
“显示-隐藏层”动作,具体操作:
选择“插入”-->>“布局对象”-->>“层”然后在“文档”窗口中绘制一个层。
重复此步骤可以创建其它的层。
在“文档”窗口中单击取消对层的选择,然后打开“行为”面板。
单击加号 (+) 按钮并从“动作”弹出菜单中选择“显示-隐藏层”。
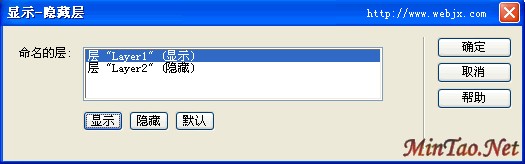
在“命名的层”列表中选择要更改其可见性的层。单击“显示”以显示该层、单击“隐藏”以隐藏该层、或单击“默认”以恢复层的默认可见性。 如图:

对所有剩下的此时要更改其可见性的层重复以上步骤。
单击“确定”。这时的行为面板如图所示:

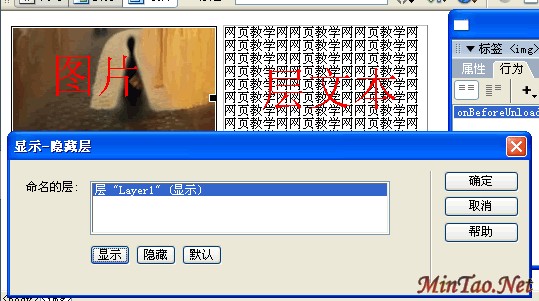
具体应用,当指向一个图片时显示隐藏的层,具体制作步骤:
1.插入一个事先准备好的图片;
2.选择“插入”-->>“布局对象”-->>“层”,在层内图片的说明文本。
在“文档”窗口中单击取消对层的选择,然后打开“行为”面板。从“动作”弹出菜单中选择“显示-隐藏层”。
在“命名的层”列表中,单击“隐藏”隐藏该层。
3.选择图片,打开行为面板。单击加号 (+) 按钮并从“动作”弹出菜单中选择“显示-隐藏层”。单击“隐藏”按钮如下图,单击确定。

4.重复上述步骤,单击加号 (+) 按钮并从“动作”弹出菜单中选择“显示-隐藏层”。单击“显示”按钮如下图,单击确定。

5.设置行为面板如下图:

保存按F12可以预览到效果:当鼠标移入图片时,显示相关说明文本。
若要创建预先载入层,请执行以下操作:
在“插入”栏的“常用”类别中单击“绘制层”按钮,然后在“文档”窗口的“设计”视图中绘制一个较大的层。 该层一定要覆盖页上的所有内容。
在“层”面板中,将该层名称拖到层列表的顶部以指定该层应该在堆叠顺序的最前面。如果未选择,则选择该层,并使用层属性检查器中最左边的文本框将其命名为“load”。
在层仍处于选中状态时,在属性检查器中将层的背景颜色设置为与页背景相同的颜色。
如果需要,在层中(该层现在应该挡住其余的页内容)单击并键入消息。 例如“请稍候,正在载入页”或“正在载入...”,这些消息提示访问者正在发生的操作,以便他们知道该页包含有内容。
单击“文档”窗口左下角标签选择器中的 <body> 标签。
在“行为”面板中,从“动作”弹出菜单中选择“显示-隐藏层”。
从“命名的层”列表中选择名为“load”的层。单击“隐藏”。
单击“确定”。
确保行为列表中“显示-隐藏层”动作旁边列出的事件是 onLoad。(一般情况下都是默认onload,如果不是我们可以更改。)
这时保存文档,按F12预览效果吧。
别忘了我们是在学习啊!打开相应的在代码视图看看文件中新增加的代码,这样我们可以熟悉代码了啊!
[网页制作]ColdFusion MX 轻松制作 FLASH [网页制作]DW MX 的快键一览表
[网页制作]Fireworks MX 2004从入门到精通视频教程 [网页制作]创新学习法之Fireworks MX 2004视频教程
[网页制作]Fireworks MX 2004金属特效字制作 [网页制作]使用 Fireworks MX 2004 制作IE浏览器图标
[网页制作]Fireworks mx 2004制作风景类Logo全过程 [网页制作]详解Fireworks MX 2004丰富的图像导出功能
[网页制作]Fireworks MX 2004处理数码照片技巧 [网页制作]体验Fireworks MX 2004绘图新功能
| 















